Form问题的选择、安排和用语
这篇文章不是三本书的笔记汇总,不会把所有要点都列在这里,否则出版社要和我急了。下面就几个重点方面做一些小结,一来敦促自己审视对内容的理解,二来提供给读者以思考与讨论。
设计Form和设计任何交互产品一样,需要数据的支持,Luke列出了典型的用户数据来源渠道:产品可用性测试;现场调查;客服资源;网站跟踪数据;Eye Tracking;Web惯例,如果你熟悉UCD,对此应该是耳熟能详了。
对于不同类型的测试用户的可信度、测试时的提问等细节,Caroline给出了更详细的阐述,内容较多,而我对其中的一部分内容有所质疑,这里不列举出来,如果你有兴趣,可以参考原书。
Form问题的选择、安排和用语
问题的选择:Luke提出的一个四字原则是Keep(保),Cut(砍),Postpone(延),Explain(释)。简单的说,保留核心问题,砍掉现时非核心问题,延迟问题到合适情境,解释隐私敏感问题。
以注册Form为例,多数网站,特别是Web应用会保留到最简:用户名、密码、邮件,是为用户提供服务的核心数据来源,有些应用会选择继续询问姓名、出生日期等作为可选,但更多的应用会选择延迟到用户自己想要设置个人信息时给出选择。如果你要说哪个更合适?这恐怕就取决于设计师对产品功能、性质的判断,对公司在公众心中信任程度的信心,当然也是和其它各部门交流后,得以决定问题的“合适情境”了。社交类网站从其功能性质来说在注册时询问姓名、出生日期或许可以接受,但例如简单的todo list、在线笔记这种个人应用,可能就没有必要在注册时询问姓名、出生日期之类信息了。
问题的安排:Form的交互过程如前面对其性质的讨论,如同一场对话,需要好的逻辑性,否则,有句成语大概可以形容:语无伦次,所以问题在安排上需要有逻辑性。对于篇幅长的Form,适当的分组、分页有助于逻辑连贯性的表达,就好像对话从一个话题转移到相关联的下一个话题。虽然做交互设计说明你很可能是一个逻辑思维很强的人,但利用用户测试、以及与小组其它成员、同行的交流以理解各个问题之间的联系来辅助自己的设计或许是更好的保证。
问题的用语(wording):特别是如果设计网上问卷调查之类,问题的提问方式与用语很可能极大的影响数据收集的可信度。设计者与有心理学、社会学背景的小组成员交流合作会是一个好的选择。
Caroline对问题的答案类型有一个分类,我认为值得借鉴:
- Slot-in:指的是例如姓名、性别、出生地等大脑里固有的信息;
- Gathered:用户需要自己搜集的信息,例如钱包里某张名片上的名字、电邮,电脑上某篇文章的段落等;
- Third-party:第三方信息来源,是用户需要从其他人那里得到的信息,例如给对方汇钱时先询问对方的帐号;
- Created:用户在看到问题时才“创造”出的答案。
这里没有严格的区分,问题是因人、因情况而异。例如密码、昵称,很可能用户有自己固有的选择,但如果因为安全性、重复等原因被要求提供不一样的选择,那么用户可能就只好走“创作型”道路了。(我再险恶一些,如果用户不幸遭遇严重脑损伤,忘了自己姓甚名谁...)
问题是,这样的区分意义何在?我的答案是,帮助我们在构建Form时更有逻辑性、有根据的思考:
综合起来:
- 不要把自己想出的问题当作理所当然,一股脑的全放到Form上抛给用户;
- 无论是问题本身还是相互间的关系都需要有逻辑性;
- 什么样的问题如何去问?需要为用户提供怎样的支持?我们需要认真思考,也需要用户的反馈。
Form Layout对用户扫描的影响
Luke的书里有很多Eye Tracking实验的结果。关于Label的上对齐、左对齐、右对齐,提交按钮的位置等都有相应的“最佳实践”(Best Practices),我不在这里一一列出,否则出版社又该和我急了。这里把Luke和Caroline的结论结合在一起,做一个简单的小结,“剧透”无罪!
稍微偏题一点,对于Eye Tracking能在多大程度上帮助我们理解用户,这个很难说,至少我还不敢下任何结论。一位HCI教授曾经跟我说的是:what they look at, may not be what they think of。这是一位常年用Eye Tracking分析玩家玩视频游戏的教授(对,没错,研究玩游戏的教授...好吧,我在误导你,实际是通过游戏研究人对事物的“沉浸”现象),所以,在能有机会证实Eye Tracking的作用前,我的观点依然还是Usability Testing,,field observation等来衡量用户的使用,Eye Tracking作为辅助。
好了,抛开Eye Tracking,小结一下Form Layout的作用(下一篇文章或许能更好的阐释这一部分的内容)
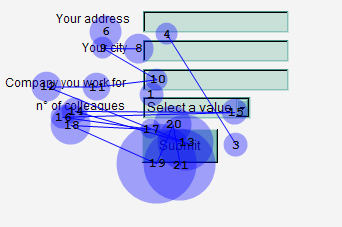
上对齐:扫描轨迹标准的垂直向下,所以理论上最快,但垂直占用空间大,不适合问题较多的Form,但对问题长度变化的适应性好。

(图片来源:http://www.flickr.com/photos/rosenfeldmedia/2367264762/)
右对齐:扫描轨迹也是基本垂直向下,所以理论上也很快,垂直占用空间小,对问题长度变化的适应性较差。但如果出现用户需要浏览所有问题时,速度下降。

(图片来源:http://www.flickr.com/photos/rosenfeldmedia/2367264946/)
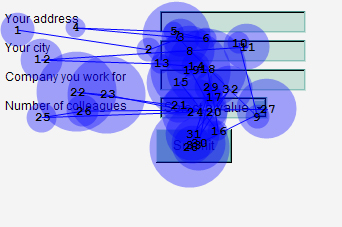
左对齐:扫描轨迹水平上更多更长,所以较慢,垂直占用空间小,对问题长度变化的适应性较差。但如果出现用户浏览所有问题,速度不会受到影响。

(图片来源:http://www.flickr.com/photos/rosenfeldmedia/2367264266/)
何时用何种对齐方式?
- 上对齐:问题较少,问题长度可能发生较大变化(如多语言),希望用户迅速完成。如果你的问题全部属于slot-in类型,且数量少,我认为这种方式基本是首选;
- 右对齐:类似上对齐,但适合问题较多的Form;
- 左对齐:出现大量用户不熟悉的问题,希望用户花时间思考这些问题;
- 其它:也有将问题内置于输入框内,以节省水平空间需要,但随着输入框成为焦点,问题会消失。用户可能出现走神或有认知能力上的障碍而遗忘问题的情况,此时问题的消失对用户来说就是灾难。我的建议还是尽量避免这种设计(好吧,CSSKarma给了一个非常奇怪的解决方法,有兴趣的话,你可以看看这个Demo)。
帮助、错误提示和肯定信息
我想有了Caroline对问题类型的分类,应该有很好的依据决定什么问题需要怎样的帮助信息了,需要强调的是,帮助信息不仅要告诉用户如何填写,对于隐私数据也需要告知为何填写,和相关的保护承诺(法律上的)。
大段帮助信息集中在一起不是个好主意,因为我们很容易瞥一眼后迅速跳到第一个输入框去,在网上,“耐心”是个稀罕物,无论是动态还是静态,针对情境的帮助都比懒惰的将大段帮助丢在一堆好得多。
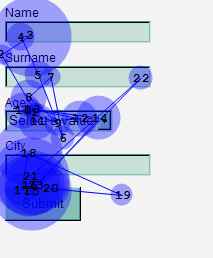
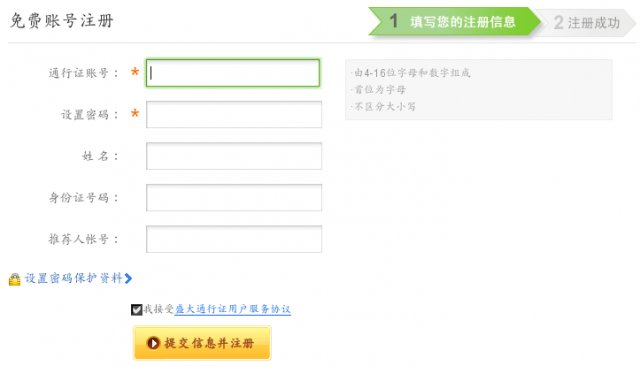
星号(*)基本是默认的“必填”代号,但放在什么位置却有很多方式,Caroline的书中提到Eye Track显示用户很少会注意到输入域右端,而集中在输入域左端,所以,如果你需要标注(*),label和Input之间或许是最好的选择,其次是 Label的左端,最后是输入域的右端:

(酷6注册Form设计,注意星号的位置)
对于星号,我的疑问是Screen Reader无法告知用户它的含义是”必填“,SitePoint的书中提供一种解决方案是:
<label for="username">Username
<abbr title="Required Field">*</abbr>
</label>
<input id="uname" type="text" name="uname" value=""/>
如何呈现相关信息?我的想法是尽量避免内置于输入框的帮助,让相应问题与帮助信息在视觉上有明确清晰而简单的联系就好,做设计要提醒自己多做减法。
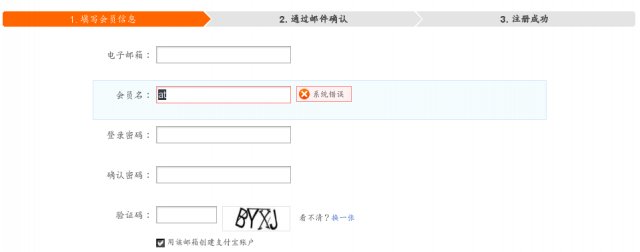
之所以说错误提示信息,是因为有些网站只告诉你出错,不给你提示,当然如果丢给你一句“系统错误”就找不到北了,下面是淘宝的注册Form,绝大多数时候错误提示信息都与错误相关,但还是出现了下面这个情况:

(淘宝注册Form设计)
有一种情况我很反感的是在你输入过程中检测错误,从你开始输入时就看到一个红红的叉放在那里,告诉你:“你错了!”,然后不停的说下去,直到你对了。就好像一个人不停的骂你:笨蛋,笨蛋,笨蛋...直到最后,它说:天哪,你这笨蛋终于碰对了。而实际上你非常清楚自己输入的没错。
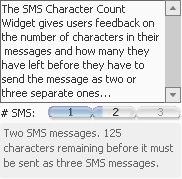
任何交互模式都要看具体的应用场景,同样的情况,例如下面这个短信输入框的提示就是非常好的应用(建议BlogBus采用,不要等到我写完了提交时再告知文章“超长”):

(图片来源:http://aralbalkan.com/687)
作为程序员,无论是后端的PHP,Python,RoR,Java,还是前端的HTML,CSS,JavaScript,都习惯“inside out”视角:我能做到这么酷的功能,用户一边输入,我一边检查,不拿给用户显摆一下简直浪费;可作为设计者,需要“outside in”,再酷的东西,用在不合时宜的地方,那我也只能打110告你“扰民”了。交互的模式网上的收集、总结有很多,但只有真正理解用户、功能和场景,才能把最合适的模式用在最恰当的地方。
除了错误提示,还有肯定信息,或者叫成功信息。作为程序员可能很少考虑“肯定”:你本来就该正确,我干嘛要肯定你?很多网站在注册时都会在输入域失去焦点后检查你的输入,如果符合网站对答案的要求,会在输入域右侧或下方显示一个正确的符号。这实在是很贴心的功能,对用户每一个问题所作出的努力都是一种肯定的鼓励。我的思考是,即使是出错提示信息,是否也能适当的对用户的努力进行鼓励,而不是单方面感受到的沮丧呢?举个例子,唯一用户名,如果用户不幸选择了重复的用户名,错误提示是否能够在提示时肯定用户的选择:虽然该用户名被注册,但确实很“独特”,很“酷”,而我们建议一些同样很“独特”,很 “酷”的用户名(当然,这需要你确实能生成比较“独特”的用户名)。
提交按钮
提交按钮的放置,Luke给了唯一而明确的建议,和输入框(左端)对齐(可参见上面的三幅Eye Tracking例图)。
至于次级按钮,例如重置,如果确实需要,如Luke所建议,最好有机制能够让用户“撤销(undo)”重置的操作。
分页Form的流程设计和干扰因素:
前面提到分页的逻辑性是好的交互设计的基础,就好像从一个话题转向另一个相关话题,不会让人觉得唐突而产生疑惑。这个过程中将其它无关链接、视觉元素甚至整个网站导航从Form所在页面去除是很多注册、支付流程采取的策略,例如Amazon,对于这样的网站,这些关键流程的完成程度最大化是网站成败的关键,而只保留Form相关元素似乎是得到了Amazon实践认可的成功策略。
涉及到分页,那么请从一开始就告诉用户要经历哪些步骤,多长时间,并在每一步告知这一步的内容和在总体进展中的位置(一个反面的例子将在下面一篇文章提到),如果你不能肯定主要步骤中会有分支可选步骤出现,那么就不要一步步的数出来,告诉用户他们在哪个阶段就足够了。
个人化:
个人化(Personalization)即根据用户个人偏好和使用状况,自动完成Form的部分内容填写(所谓Smart Default),比如Amazon会自动把你最常用的信用卡作为购物的支付方式,但同时也保留了让你选择其它信用卡的Form;很多网站根据用户IP自动填写地理信息等。
个人化确实在多数时候方便的了用户,但依然需要考虑保留用户选择的权利。设置默认选项时请多考虑一秒钟,特别是select类型的输入域,作为程序员为了避免用户漏选,习惯设置一个默认选项,可如果你没有把握填写Form的用户绝大多数会选择某一选项,那么最好还是留给用户自己选择(下一篇文章会有具体的讨论)。
Accessibility
Accessibility是最被忽略的设计因素,不过很可惜,我的导师是这个领域的专家,不把这方面拉出来溜一圈总觉得不好意思,所以虽然知道很多设计者基本无视这一方面的存在,认为他们的工作不涉及这一方面,我还是要多说一点。
英国和美国有专门法案(Disability Discrimination Act 1995 UK, Section 508 US),规定政府、社会组织等的网站必须提供Accessibility支持,这是社会无歧视的重要一方面。如果社会中的一群人无法像其他人一样自由无限制的获取公共信息、使用互联网服务,那么就构成歧视。特别是现在很多国家开始考虑,甚至已经将互联网、信息的自由获取作为人权,那么或许有一天这不仅再是歧视,而是赤裸裸的侵犯人权的问题了(为了让你印象深刻,首先要吓到你不是)。
在读HCI时,另一句对我影响很大的语句是:“为Accessibility设计就是为几十年后的自己设计”。或许我们都幸运的没有在任何方面出现生理机能上或认知能力上的缺陷,你也压根不想与残疾人这个社会群体有联系,但我们有一天都会变老,步入老年后,人的感官功能和认知能力都会大幅下降,无论是听觉、视觉、触觉,还是行动能力、认知能力上都会出现问题(更多请参考Web Accessibility for Older Users):
- 色彩辨析和敏感度:难以辨析深蓝与黑色,相对蓝色与绿色,老年人对红色和黄色更容易辨识;
- 瞳孔缩小:使老年人需要更大的亮度,对亮度改变的适应能力也随之下降。60岁老人年的视网膜对光的接收只有20岁年轻人的40%,而到了80岁则迅速下降到15%;
- 对比敏感度:从40岁开始,在较高空间频率上的对比敏感度开始下降,直到80岁时,只有原来的15%。
如果我们希望几十年后的自己还能有质量的享有各方面的信息和服务,那么我们最好能从现在开始让更多的产品,更多的设计师意识到Accessibility的重要,并为此做出一些努力。
Form的Accessibility是个很有争议的话题,很多建议也是自相矛盾,例如Luke建议在Web Form中为键盘用户使用tabindex属性,而sitepoint的书中认为这没有必要,合理安排元素在HTML中的位置就能保证Tab的顺序。就这一点我的想法与SitePoint类似,良好的HTML结构和语义构造是Accessibility的根本(说到语义,HTML5在我看来最大的贡献就是对这方面的强化)。accessKey属性也有类似的境遇,总的来说,除非你的Form足够复杂且被用户反复使用,否则,我不会考虑遵循Luke的建议,去为Form添加快捷键。
Ajax技术的大规模应用是让Accessibility非常头疼的事情,举个简单的例子,如果一个页面的内容动态更新了,我们肉眼可以看到,但Screen Reader要如何知道更新发生了,而重新阅读页面的相关部分?W3C专门提出了标准试图缓解类似这样的问题:WAI-ARIA,如果你对这方面有兴趣,可以参考Opera开发社区的文章:Introduction to WAI ARIA,读起来自然比W3C的标准有乐趣点。
说到这里,举个我在学习HCI时反复听到的例子,一个典型的在HTML文档里加强Accessibility的举措是为每个<img> 加入alt属性,这个属性的值一般会简单的描述图片的性质或内容,很多Screen Reader也会将其读出,所以不要把文件名等无意义的内容留在里面,对于依靠Screen Reader得到信息的用户来说,这些内容的存在还不如你将alt的值留空,如果图片只是装饰性而并不对整体内容有什么影响,同样考虑将alt留空,因为这些可能反而会影响视力有障碍者理解内容。另外,<img>有一个longdesc属性,指向一个专门描述图片的文档。比如一张大型的图表,你可以专门用一个文档说明这张图表所要显示的数据、关系与重要结论。
当然,要保证Accessibility,最重要的依然是用户测试。你可能拿着一本关于Accessibility的书把网站全部改造一遍,给每个<img>加上一个详细的alt,但这能保证使用Screen Reader的用户顺利的使用你的网站吗?想想上一段谈到的问题。最后只有真正的用户才能评价你的网站是否满足他们的需求,所以,还是别忘了用户测试!
你自己可以做一些类似的测试,对,我没开玩笑,这是我自己尝试过的方法。如果你使用Ubuntu,那么Orca Screen Reader很有可能已经在你的机器上。打开它,然后打开你要测试的页面,闭上眼,或者找你老婆或女友要条丝袜蒙上眼,看看你能否通过Screen Reader顺利的理解页面,找到目标链接?还是像没头苍蝇般在Screen Reader的指导下乱飞(如果你不知道Screen Reader的某些工作机制有多奇怪,可以参考SitePoint那本书中关于legend和fieldset这两个元素的讨论)?这时或许你就会稍许理解生理机能上有障碍的用户在生活上有多不便了,我们应该在尊重他们坚毅和努力的前提下,帮助他们做得更多。