用户体验设计:丰富的交互为特色的Web界面设计模式

Web界面设计
封皮上是这样描述本书的:想知道怎样在今天的Web上创造伟大的用户体验吗?……本书以当前最流行的Web站点为例,介绍了两大良行之有效的Web界面设计模式。如果你想构建或重构站点,并希望站点以丰富的交互为特色,那么本书就是你出奇制胜的宝典。
首先,这是一本工具书。
其次,这是自认为一本比较糟糕的好书。好书,因为它提供了大量思路与操作办法(“最佳实践”的部分);糟糕的是平庸的用例和花里胡哨的组织(重复与滥用)。鉴于此,我废弃书中巧言令色、不知所云的“六大原理”,按功能重新组织。另外,这本书定价80元,有点离谱。
正文之前,必须强调:“伟大的用户体验”并不等同于原理和模式的叠加,而是有选择、有特色地按需部署。现在的互联网富交互技术已经呈现泛滥之势了。
一、鼠标原理
涉及鼠标的“直接操作”分类到鼠标原理中。
1、悬停
悬停即现,基于悬停显示工具可以减少界面上的视觉干扰。设计时要避免任何元素的偏移;否则用户的视线就到了不该到的地方。
2、单击

“编辑”链接
页内单击编辑内容,一来,用户不用离开页面;二来,编辑时可以直接参考上下文。要么能让用户知道这里可以编辑,要么就加上“编辑”的字样或按钮。
3、双击
书中貌似没提到这点,但用过网上地图的人(可能)知道,有“放大地图”的功效。关于此条的建议同下。
4、右键
右键菜单,执行任务就像应用程序那么方便了。右键菜单一般不容易发现,所以一定得具有可替代性。
5、拖放

拖放布局
拖放排序、布局和拖放处理任务,符合用户的心智模型。要适时地提示可以拖放,算好启动拖放的距离单位(5像素)和时间单位(按住鼠标0.5秒)。拖放时,用户需要随时获得必要信息。
6、滚动

滚动实时加载新内容
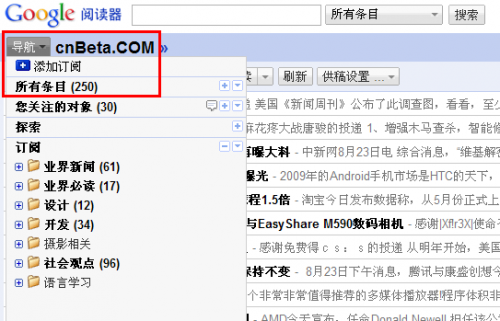
滚动实时加载新内容,脱离翻页的枷锁。基于个人所有的连续性内容用这个办法比较好。个人认为,还应该保证显示的流畅性。比如,谷歌阅读器和谷歌图片搜索很流畅,而人人网和QQ空间老给人一卡一卡的感觉。
二、键盘原理
归类方法同鼠标原理。
1、实时建议
用户不用输完也许就能命中。一般而言,每输入一个字符显示一次反馈比较好。保证有足够的有用信息基础之上,选中建议条目也应提供多种办法:回车、上下箭头和鼠标单击。我认为,取消建议条目也应如此。
2、自动完成
同上。个人认为,自动完成对条目的精确性要求更高,一次也不宜给过多条目。
3、实时提示
比如用户密码强度。
三、显示原理
显示原理中包含的模式与鼠标和键盘没有直接联系,它作为一种辅助效果,简化交互,提升用户体验。
1、聚焦
突显界面变化。个人认为,如果用得乱七八糟的话,还是别用了。
2、扩展与隐藏

扩展与隐藏
用不着的相关内容或其他面板可以隐藏起来。这是一种很古老的技术了,用的时候要注意切换时的连贯性,硬生生地割裂画面就不好了。
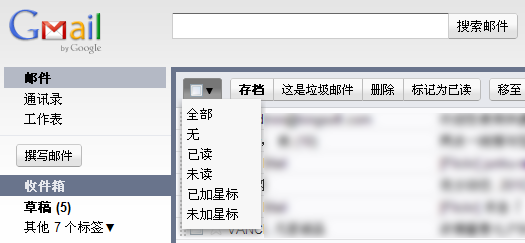
3、菜单按钮

菜单按钮
它提供默认的按钮操作,又有更多操作的提示,方便快捷。设计时,避免目标过小,另一方面,保证键盘和移动设备能正常访问。
4、流程处理
书中写的是删除一条评论时应简化步骤,保证在一个页面之内。这个……唔,现在都是这样做的吧?什么,你还不是?
5、操作引导
有了新功能(商品),或者网站改版,用静态(或动态)页面引导用户学习、认识。静态页面引导可以利用未完成的区域引导用户操作,人类的天性会促使用户想“完成”它。动态引导(比如小气泡什么的)则该简明扼要、过程简单。我认为,还要能屏蔽引导或再次打开引导。
6、部件嵌入
个人认为,添加了这样部件(比如购物车或聊天窗口),能在访问多页面的同时,集中某个任务的操作。
7、弹出层

弹出层
书中用词是“覆盖层”,我认为“弹出层”更通俗。有了弹出层,便可以在文本流中处理任务,省去了跳转页面的麻烦。相比弹窗,它占用资源少,速度快,更容易控制样式。可以用作“确认对话框”、“详细信息”和“输入覆盖”等。
8、定时刷新
定时刷新无须用户介入就可以保持站点内容新鲜,极其方便。唯一需要注意的是,刷新不能太频繁,要在易读和关联之间寻求平衡。
8、其他动画效果
这一点夹杂在书中各个角落,无非是淡入淡出、平移滑动之类的效果。适当的缀饰,网站的流畅性和用户体验肯定上一个档次。