网站设计新的趋势:插图式的网站设计
很多网站的首页,完全以一张图片作为主题,文字信息很少,只有几个主要链接,就像一张插图。我把这种主页称为"插图式主页"(illustration web design)。你可以看到它们的视觉效果非常漂亮,对访问者产生很强的粘性。而且,非常突出重点,诉求很明确,有效地达到了设计目的。
最近,网站设计有一个新的趋势。
很多网站的首页,完全以一张图片作为主题,文字信息很少,只有几个主要链接,就像一张插图。我把这种主页称为"插图式主页"(illustration web design)。
Tripwire Magazine对这种设计做了总结,下面就是一些实例。
你可以看到它们的视觉效果非常漂亮,对访问者产生很强的粘性。而且,非常突出重点,诉求很明确,有效地达到了设计目的。
我觉得,这种设计是未来的潮流。十年前,Google亮相,首页上就是一个搜索框,别的什么也没有。十年后,设计师们开始觉得,除了搜索框,再加上一个图片主题,似乎更好。
=========================
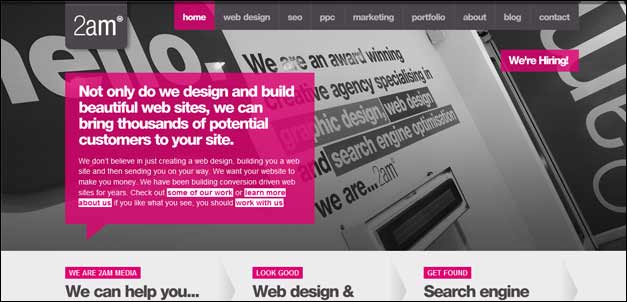
1. 2ammedia是典型的插图式主页,上部是菜单栏,下部是三个主要功能,中间的一大块都用来做宣传。
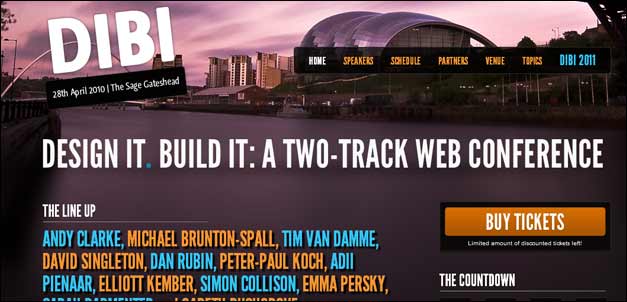
2. dibiconference是一个互联网会议的主页,除了菜单栏以外,只放了一个购票链接,非常醒目。
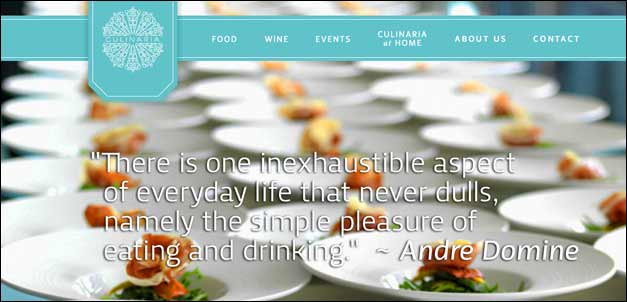
3. culinaria是一家礼仪服务公司,主页简单到就是一张图和一句话。
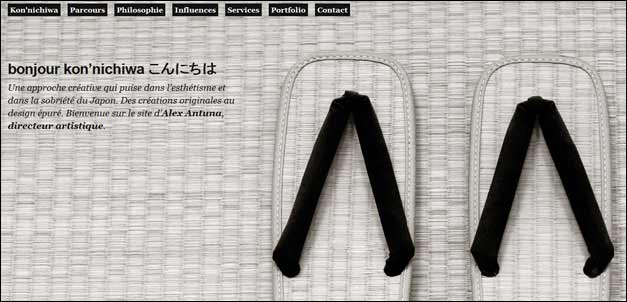
4. alexantuna也是一个这样的例子。
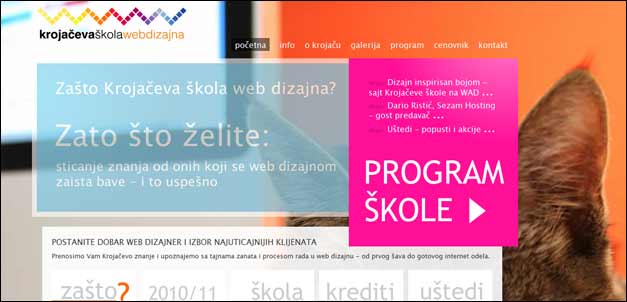
5. krojacevaskola(网页设计公司)将一张暖色的照片作为背景,然后以两个大色块突出主要信息。
6. Josh Hemsley的个人主页,直接以脸部照片作为背景,很酷啊。
7. Gil De Los Santos的个人主页,也非常简洁漂亮。
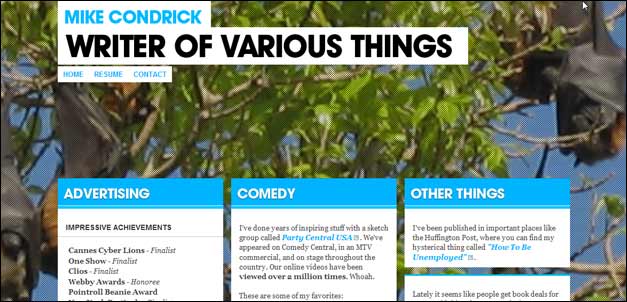
8. Mike Condrick的个人主页,以三个色块突出主要内容。
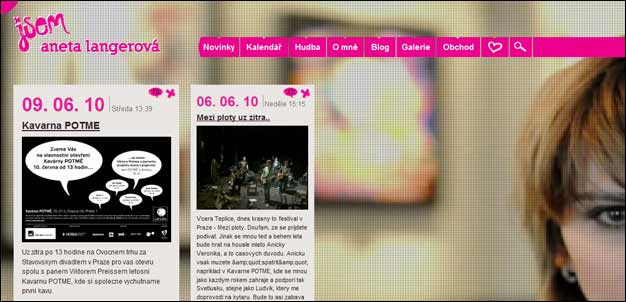
9. Aneta Langerova的主页也很漂亮,但是Blog内容放在这么小的框里,实在很不利于阅读。
10. Alley Pfannekuchen的主页设计,一眼就能让人对这家餐厅产生好感,而且明白它的主要特色就是现代感。
11. marina yachting的主页就是一张图片,几乎看不出这是一个游艇俱乐部的网页,内容过分简洁了。如果左上角的徽标放大到100%高度,效果应该会更好。
12. the ship and the sea是一张关于大海和航行的CD,左边那两个数字是售价,点击进入购买链接。这个设计非常有现代感和艺术气息。
13. kawa.lviv.ua是咖啡馆。
14. psdchimp是一个分割PSD格式图片的软件,主页非常简单,左边是功能介绍,右边是一个卡通图片。
15. kmirza是一个提供版权服务的个人网站,主页上用一行大字说明了服务特色。
16. people82很规范的设计和布局。
17. Jasno i Glasno是一对夫妻的Blog,采用了卡通样式。
18. joby的个人主页,主要用来找工作,相信任何一个雇主都会不由自主,点进去仔细看。
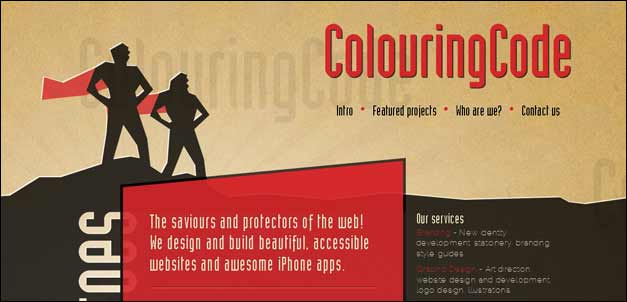
19. ColouringCode的特色是右上角的Logo,下一步点击哪里,一目了然。
20. 690design是设计公司的网站,很简洁地列出了主要业务。
21. Lucia Soto的个人主页,突出了个人的姓名。
22. Stone Skipper是一个iPhone游戏,只要提供一个App Store的链接就行了。
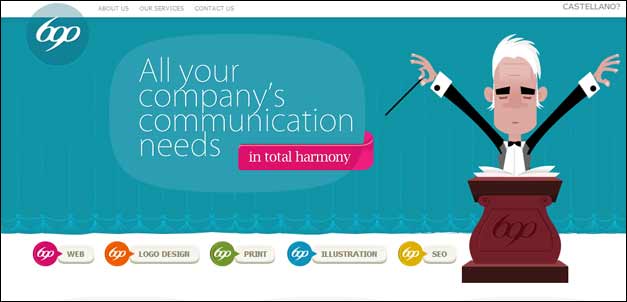
23. Logo Design Monster是Logo设计公司。
24. Less Cruise是一次游艇旅行活动,突出了活动主题,以及时间和地点。
25. Paul Ramirez的主页很酷,除了名字以外,就没有文字了。
26. shark lab是水族馆的网站,非常好地突出了上方那段文字,使得访问者非读不可。
27.Jeannie Web是一家女性设计公司。
28. bam是一家设计公司,主页比较简单,但是颜色的对比效果比较强烈。
29. Kinetic Shadows的这个主页,很aggressive(进攻性的)。
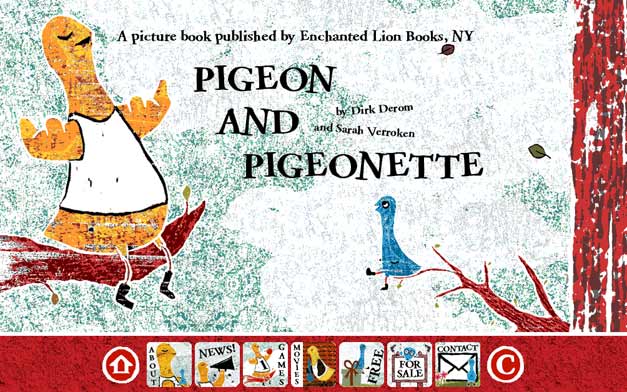
30. Pigeon and Pigeonette是一本图画书的主页。
31. Creative People(设计工作室)的主页图片很奇特,令人印象深刻。
32. Alex Abramov(设计师)的个人主页。
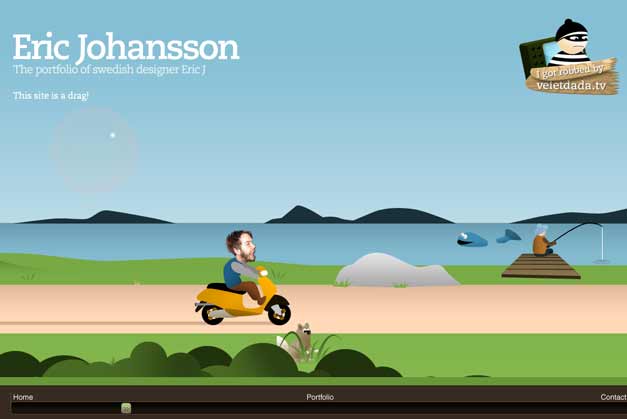
33. Eric Johansson的主页很有特色,底部有一个拉动条,建议自己动手去玩一下。