移动互联网设备设计参考:iPhone平台优秀设计思路(2)
http://www.itjxue.com 2015-08-07 21:27 来源:未知 点击次数:
iPhone采用了全触屏的操作方式,绝大部分操作都通过直接触摸完成,仅提供一个home键的实际按键,这种做法配合multi-touch技术,无论是完成一个任务还是体验游戏,操作都最大程度简化了用户的操作路径。
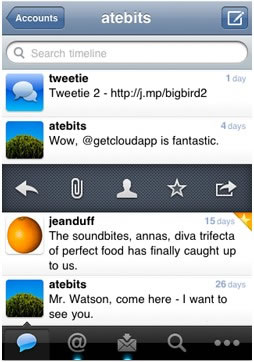
为此,iPhone还提供了各种丰富的手势,基于此,开发者可以创造丰富的操作体验。比如:tweetie 2

3、在需要时给我导航,且告诉我将去向何处
在iPhone平台上,如果应用程序有信息层级关系(比如邮箱>收件箱>邮件),利用title进行导航,导航栏左侧始终是返回按钮,右侧如果有必要,可以放针对内容的操作控件,中间有标题。
对这里的导航按钮来说,始终只有返回上一级的功能,且明确指明上一级的title是什么。
那么,另外一个问题是 如果这里的信息层级太深怎么办?是否需要给出返回首页等按钮或者更长的面包屑路径,这里需要考虑的是怎样减少程序的信息层级而不是一味地去将这里的导航复杂化。
iPhone提倡直接对界面元素进行操作,返回上一级也是如此,无需通过其他物理按键来切换页面,你所需要做的事情就是直接在屏幕上点击。

Navigation Bar
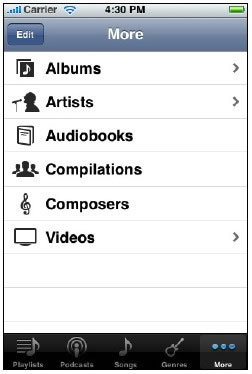
4、稳定的界面结构——tab bar,toolbar的位置
iPhone典型应用的界面结构很稳定,导航栏和页签栏的位置不会因为应用不同而发生变化,用户能形成比较一致的体验。

(责任编辑:IT教学网)
上一篇:品类管理对电子商务的作用
下一篇:如何能让网站配色方案更吸引人?