Web设计师需要了解的50个非常强大的工具
作为一个 Web 设计师并不容易,不仅考虑设计与架构,还要时刻注意各种小细节,设计师的工作被各种各样的问题包围,你需要一套超级便利的工具帮你解决各种消耗时间和精力的问题。本文介绍了50个非常强大的工具,你会发现,其中的一些工具会让你感到惊艳在。
LaunchList
站点发布前的工作清单,预设了28个需要检查的事项,也可以自定义。同类工具: Ultimate Website Launch Checklist 以及 The Ultimate Website Prelaunch Checklist。
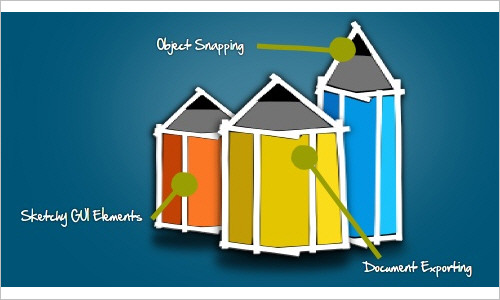
Pencil Project: Sketching and Prototyping with Firefox
一个开源 GUI 原型设计工具。
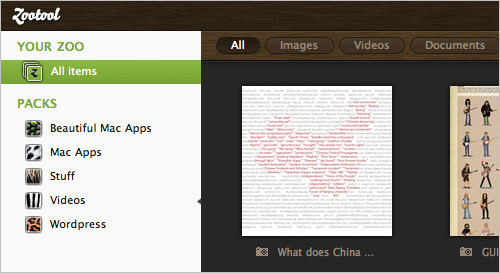
Zootool
一个非常漂亮的书签工具,可以将你收集的各种素材,图片,文档,链接,视频等在线组织到一起。
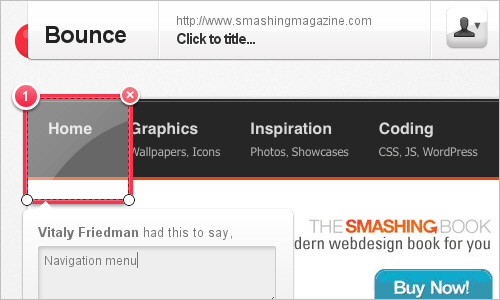
Bounce (推荐)
输入一个站点地址,该程序会给该站点截图,然后,你可以在上面批注,加评论,并和朋友分享。非常适合用来和您的客户在线就某个站点的设计进行讨论。
Ninite Batch Installer
这个站点可以将很多免费的流行软件(最好的版本)打包在一起,一次性安装到你的机器,支持 Windows7,Vista 和 XP。
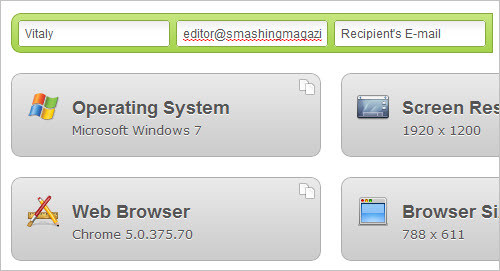
Support Details (强烈推荐)
假如你想让你的用户提供他/她所使用的浏览器环境,比如 Flash 版本,操作系统,屏幕分辨率,Cookie,JavaScript 状态等,可以让他/她访问一下这个站点,这个站点或自动将这些内容探测出来,并允许用户现场通过邮件将报告发送给你。
MugTug’s Darkroom
一个在线图片处理程序,可以调整对比度,白平衡,曝光,饱和度等,可以从 Picasa 及 Flickr 上传图片,同类产品:Pixlr 及 Sumo Paint。
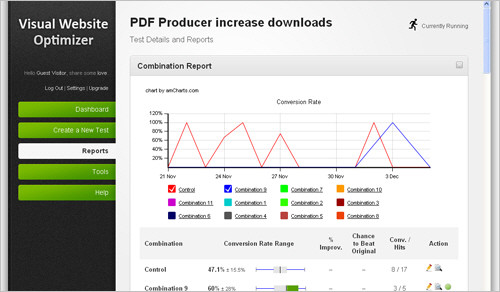
Visual Website Optimizer (强烈推荐)
Visual Website Optimizer 绝对是你所能见到的最好的 A/B 测试工具。
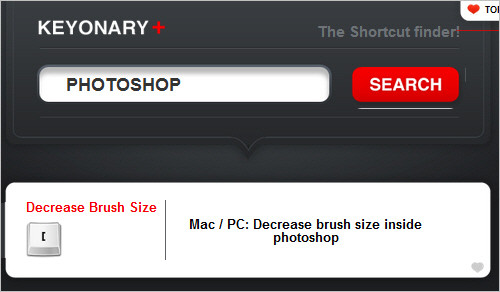
Keyonary
这个简单的在线工具可以帮你列出 Mac OS X, Photoshop 等工具的快捷键清单。
gridr buildrrr
一个在线网格设计工具,选择你希望使用的网格布局,帮你预览并生成 CSS 代码。