交互设计案例分析:影响用户体验的关键因素
下面分享一个交互设计的小案例,这个案例很好地说明了我们在具体工作中怎么样去追求“易用”并且“轻量级”的设计,而这是影响用户体验的两个关键因素。
交互设计不是在控件库里挑选合适的控件,这是我最近工作中的一个感受。线上应用的环境复杂多变,不一而足,很多在书本或别人的实践中看起来合理的方法,放在自己具体的环境中就会出问题。下面分享一个交互设计的小案例,这个案例很好地说明了我们在具体工作中怎么样去追求“易用”并且“轻量级”的设计,而这是影响用户体验的两个关键因素。

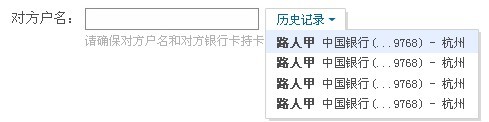
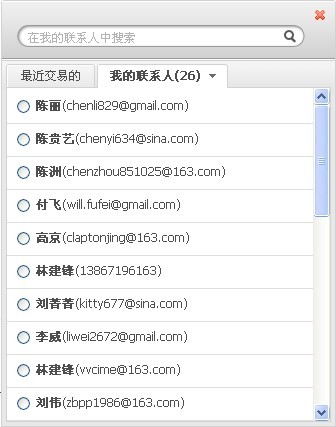
原设计方案中,历史记录这块是一个添加联系人控件

上图中的联系人控件功能很强大,交互设计得也不错,看图便知。用户可以在这个widget里面直接选择保存的联系人(有分组),亦可即时搜索;同时还记录最近交易的,方便有连续交易行为的用户。抛开具体环境不谈,联系人控件在这里是一个很有用的工具,它帮助用户选择转账的对象;用户不需要记忆复杂的银行账户信息,只用记得对方的用户名就可以,用户体验应该是不错的。
但是在具体应用环境中呢?
文章开头的那张图是一个刚上线的新产品截图。我们来分析一下,用户在使用一个刚上线的新产品的时候,是否有从联系人中选择的需求呢?实际情况很可能就是大部分用户在两三个星期内只使用过一次这个产品,因为它不是普通用户日常所必须的。少数用户会使用过至多4-5次,如果到了10次,那这个产品无疑收获了巨大的成功,显然在短期内这是不可能的。因而,在可以预见的时期内,用户的联系人控件中只有1-2个联系人,之多4-5个,这样的话联系人控件在这里还有必要么?
如果结论是没有必要的话,联系人控件放在这里其实在交互上并没有消极的影响(用户只不过从有限的几个联系人中选择了一个而已,一样可以不需记忆复杂信息来完成任务)。但它对页面性能(载入速度)却是有影响的,这样一个联系人控件其实是调用了好几个js文件,而对于一个刚出生的新产品来说,页面性能是很关键的一个指标,太多的例子表明,页面载入速度如果提高个一两秒,用户的感受会好许多,自然而然商业价值也会提升。
有没有替代方案?
替代方案就是文章开头的那张图中的历史记录下拉框。这个方案在记录不超过10条的时候会很好用,轻量级且明显,没有多余的(用户在还处于初级阶段时候用不到的功能,比如:联系人分组,搜索等)。如果不考虑安全因素的话,这个历史记录的方案可以非常方便地用cookie来实现;在实际情况中,为了避免银行卡信息泄漏所用到的解决方案也是相当轻量级的。在用户第一次使用时,可以隐去历史记录;而用户下次再来的时候,则把历史记录放出来。等到用户成为“高级用户”了,拥有许多联系人(至少10+),并且将联系人分组了,这时我们可以对产品进行升级,将强大无比的联系人控件放出来供用户使用,这样的用户体验会是很好的。而这也是产品迭代的敏捷开发思想的体现。
本文的小例子绝对不是best practice。交互设计绝不是很多人看来画画白板,选选控件这样机械的活。书本上的知识运用到实践中,需要相当的经验积累以及敏锐的洞察力,这些才是交互设计师的财富。大家如果有好的交互设计经验,也请分享给大家哦。