用户研究方法:经验直觉和拿数据说话
本篇网志从一个很小的设计案例来描述除了经验和直觉之外,数据研究也可以验证、修正、甚至颠覆设计。 通过经验和直觉产生的设计
交互设计师一大宝贵财富就是他的经验和直觉,在大多数需要对当前设计作出迅速判断的情况中,交互设计师所依赖的就是他的经验和直觉。在互联网的世界中,最有价值的可能就是数据了。google靠数据一举奠定江湖地位;twitter靠数据开始逐渐走向成熟;每一个交互设计师也能用数据来弥补依靠经验和直觉来设计的不足。本篇网志从一个很小的设计案例来描述除了经验和直觉之外,数据研究也可以验证、修正、甚至颠覆设计。
通过经验和直觉产生的设计
上图是这个设计案例的真实环境,来自于青海玉树捐赠页面。这是一个很简单的捐赠表单,用户选择金额,然后点击确定就可提交表单。如图所示,让用户有4个具体金额可以选择,并有一个其他金额可以输入,同时默认选择50元,是按照我的经验和直觉来设计的。我希望大部分用户是认同这个默认金额,并且直接点按钮提交表单的,这样对于大部分用户来说只用一次点击就能完成捐赠。要选择其它三种给定金额的用户,需要两次操作;而要选择四种给定金额之外的用户,则需要三次操作(选择其他金额 > 填写数字 > 点击按钮)。而50、20、10、500这样的金额分布,是我基于对人民币金额的理解以及常规正太分布的想法来设计的,保证中间高,两头小。
经验和直觉可能不靠谱,设计数据监测来验证
以上这些想法绝对有可能不是用户真正操作时所想的。可能大部分用户觉得50块太少了,或者20块和10块无所谓选择哪一个。为了让这个金额更符合用户的期望,减少用户在选择金额时的操作,我在设计之初就和前端同学构思好了在此处添加埋点,监测用户操作的路径,统计出不同选择的占比。
数据监测设计想法是在用户各个操作的地方埋点,用户点击了则会发送一次请求到服务器,具体的设计为:
最后点击按钮为终点,通过在终点前一次的点击来判断用户不同的路径
用户进入页面后直接点击按钮为默认路径
用户进入页面后操作若干次之后最终选择50元为50路径
用户进入页面后最终选择20元为20路径
用户进入页面后最终选择10元为10路径
用户进入页面后最终选择500元为500路径
用户进入页面后最终选择其他金额为自定义路径
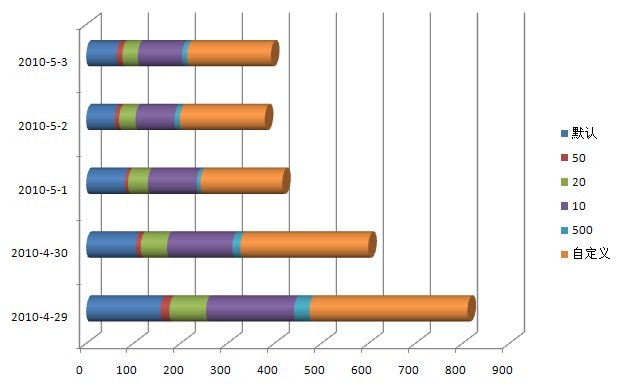
看看数据显示的实际情况
上图是截取了一部分真实数据的结果。由图标可见在捐赠笔数不断增加的几天内,自定义金额一直占据很高的比重,超过40%;默认金额只占据20%左右的比重;整体并不是完全的正太分布,选择500元的足够少,但是选择10块的人占据20%左右。
再结合这段时间内平均捐款金额为80元,可以针对之前的设计做相应的修正,调整金额设置以及默认金额设置。具体的设计调整就不详述了(捐赠平台二期还在开发中,暂不方便放出)。这个案例只是很小的一个点,可以窥见数据研究在交互设计中起到的作用,经验直觉和拿数据说话应该是两手抓,两手都要硬。