Inforgraphics的意义:能被理解的信息是有用的信息(6)
http://www.itjxue.com 2015-08-07 21:30 来源:未知 点击次数:
InfoGraphics 工具集
基于 Flex 的数据可视化工具,准确,表现丰富。
对于海量数据的可视化,这个工具值得一试,包含一个 JavaScript API,可以同 Google 的电子表格,iGoogle 以及开放社会网络集成。
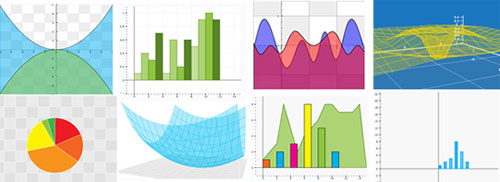
Flex 内置图表控件,可以快速生各种效果的图表。使用类似 SVG 的 FXG 技术。这里有一个很好的教程,还可以参考 James Whittaker 关于 FXG 和 Degrafa 的文章。另外,Creating Visual Experiences with Flex 3.0 这本书也是案头必备。
一个 JavaScript 图表工具,拥有很多模板。
几个简单以用又功能强大的数据到图表转换工具。使用 HTML5 Canvas 对象。
Ajax.org
一个纯 JavaScript 实时图表生成平台。
BirdEye
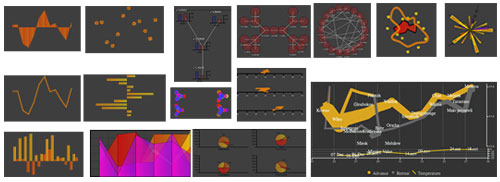
用于 Adobe Flex 的可视化数据分析类库,基于 actionscript。
Google Chart API
Google 的图表 API。
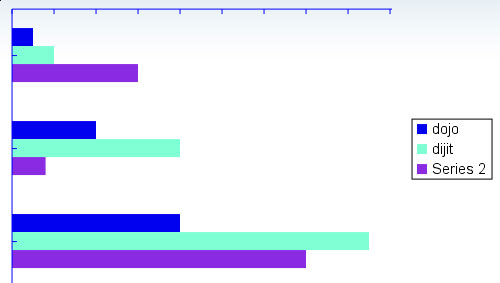
DojoX Data Chart
基于 Dojo 的图形工具
Dundas
.NET 下老牌的数据图表工具。
Degrafa
一个图形框架,用于创建 UI,可视化数据,地图等。
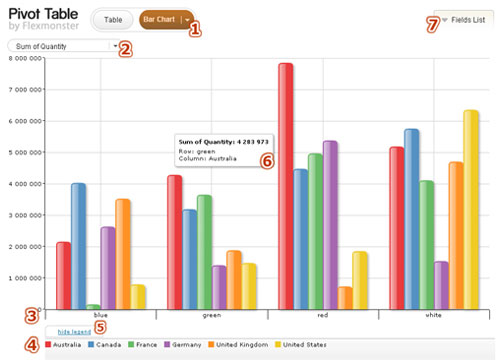
Flex Monster Pivot Table and Charts
提供 Flex/Flash 数据透视表,用于 RIA 应用的开发。
本文国际来源:onextrapixel.com Huge Infographics Design Resources: Overview, Principles, Tips and Examples (原文作者:Bima Arafah)
中文编译来源:锐商企业CMS 网站内容管理系统 官方网站