web交互设计方法:页面表达常用方式(2)
http://www.itjxue.com 2015-08-07 21:30 来源:未知 点击次数:
对齐
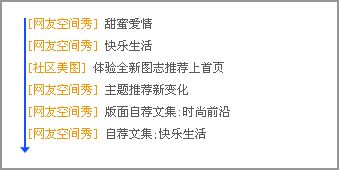
在内容排版的设计中,把内容右对齐,会形成一种良好的双重边界,该边界沿着这一组对象的中间向下延伸(利用了格式塔原则——连续性原则),这样带来的好处是加强了边界引导读者的眼光平滑向下延伸,有助于形成良好的视觉流。如下图:

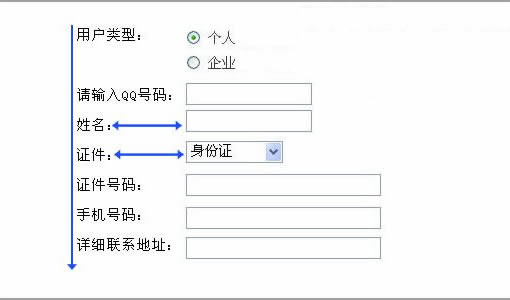
在表单设计中,也是如此。能够使操作区域对齐,将大大提升用户的完成任务的效率。但是对齐是以左对齐还是右对齐也要引起注意。据研究表明,标签和输入框之间的空白区域加重了用户的认知负担(cognitive loading),用户必须花相当多的时间以便在标签和输入框之间移动视线:

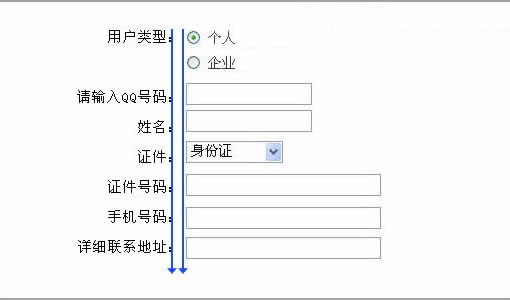
操作过程中,用户更关注输入框本身,而不是标签。用户眼睛关注点的转移速度是非常快的,并且即使不从头阅读标签也能明白它的意思。但人们习惯于从左至右的书写,所以这种右对齐的布局给用户造成了细微的阅读障碍:

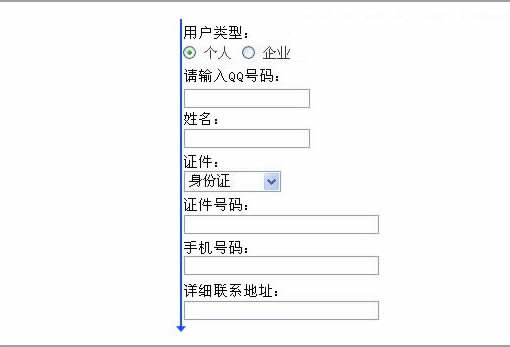
而以下这种摆放形式的好处就是,用户可以一眼就看到标签和它对应的输入框,而且不用担心用户阅读标签带来的额外负担:

(责任编辑:IT教学网)
上一篇:国内SNS网站的隐私问题
下一篇:网页页面元素表现形式:常态和暂态