用户体验设计:表格可读性的提升
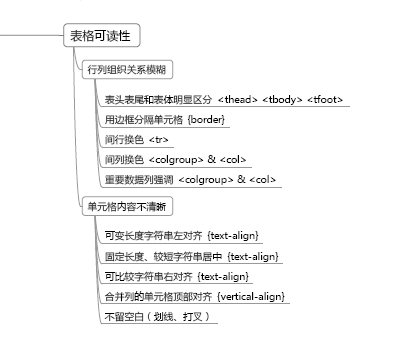
前边写了个大框架,好像有点笼统,因为没有各点的图文分析。最近用表格比较多,本文具体对表格可读性的提升做个系统总结,顺便把Readability Framework更新到了v1.1。如下图:
追溯表格(Table)的历史,最早设计师们喜欢用表格来布局,因为可视化简单直观,从而大大降低了web design的技术难度。在错误理解表格的基础上,不仅用错,而且模糊了表格的真正用途。到后来web standards改革,某些不实观点又把表格打入冷宫,认为<table>是罪恶之源。
实际上,用户会有各种复杂或简单的多维度大数据量内容展示需求,为了更好的对比分析因此才用到表格(比如Excel),因为表格可以让内容能更清晰易读。比如,在记事本上用Tab也可以排出具有良好可读性的“序列”效果,但毕竟不是直观且有语义的组织模式,因此我认为表格就是为可读性而生的。
表格是web上最常用的内容表现形式,所以多年来,关于表格的设计和代码一直是考验web designer基础的经典题目。在表现层如何让表格传达更好,考验视觉传达设计的功力;在语义层如何让表格结构更灵活,考验结构表现结合的功力。二者相辅相成,共同影响表格在表现层的可读性。那么哪些因素会影响表格的传达?应该如何做具体的传达提升?看下文例子。
行列组织关系模糊
主要关于单元格之间的关系问题对可读性的影响。通过辅助手段可以让信息呈现更好的差异化,或突出更重要的信息。从需求角度再次印证,HTML结构代码与表现效果紧密相关,语义化表格是我们进一步提升用户体验的核心基础。
表头表尾和表体明显区分,表头是<thead>,表尾是<tfoot>,表体是<tbody>,三个结构性代码组合使用。其目地是为了更好的用样式表控制视觉表现,以起到明显区分的作用(通常表头、表尾的效果一致)。区分了表头和表尾更容易控制,某些浏览器直接支持只滚动表身。如下图,表头表尾与表体的层次区分明显,截图有裁切:
用边框分隔单元格,使用定义{border-collapse}来合并边框,早期CSS不受重视的年代,做1像素细线表格还是挺不容易的事。给单元格加上边框后,可以更清晰的表达数据,并且不易看岔行。但是得注意,表格的边框颜色不能过于抢眼,否则看起来会很糟糕。如下图,1像素灰色边框表格和黑色文字的对比:
间行换色,其实与“用边框分隔单元格”是解决同一类问题,间行换色更适用于表格过宽的需求,一定程度上能加强避免读错。同样,间行换色的两种颜色不能反差过大,否则看来太“跳跃”。另外,间行换色也常与1像素边框同时使用,如果不定义边框颜色,此时的1像素边框是背景色的间隙效果。如下图,1像素表格的表体区域有不太明显的间行换色效果:
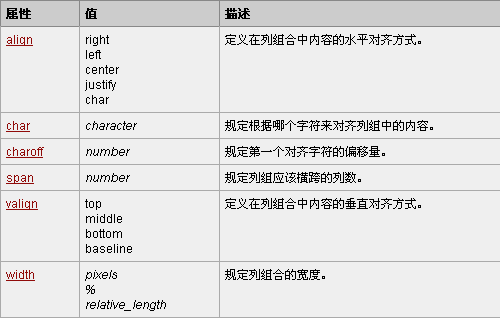
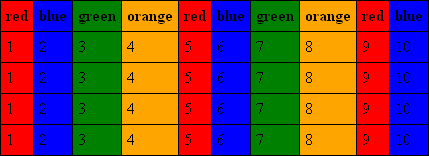
间列换色,也叫隔行换色,使用<colgroup> & <col>组合标签对列进行格式化,等于是间行换色的“垂直”版本,可以更强化列与列之间的差异。虽然看起来用处有限,但往往在应对实际需求时,就是这样的简单改动可以避免使用JS再开发。如下图,分别给不同列指定背景色:
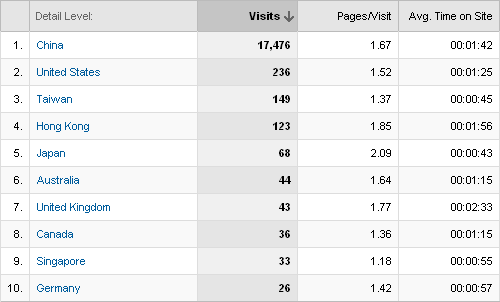
重要数据列强调,同样使用<colgroup> & <col>来控制,可以任意指定数据列强调显示,表示当前的操作结果。如下图,表格的Visits字段,表示目前正在降序排列:
单元格内容不清晰
主要是单元格内容的展示以及数据属性对可读性的影响。分别阐述了根据数据特性定制显示的四种对齐方式,首先是满足用户需求,其次才是迎合用户的阅读习惯。最后一点,应该注意单元格的内容不留空。
可变长度字符串左对齐,“可变长度”指长度不一定的数据列,比如商品名称。此类情况应该符合用户的视线规律,左对齐排列,也能辅助对比明确各条数据的长短。如下图,表格的Title, Company, Location三个字段数据:
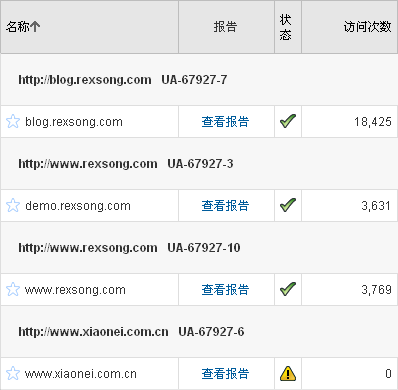
固定长度、较短字符串居中,“固定长度”指长度规格不会变化的数据列,比如日期2009.02.21(补0是数字书写规范)。“较短字符串”指很短也不需逻辑对比的数据列,比如操作链接,或表状态文字,放中间左右留白均等是折中的最好效果。如下图,表格的“报告、状态”两个字段数据:
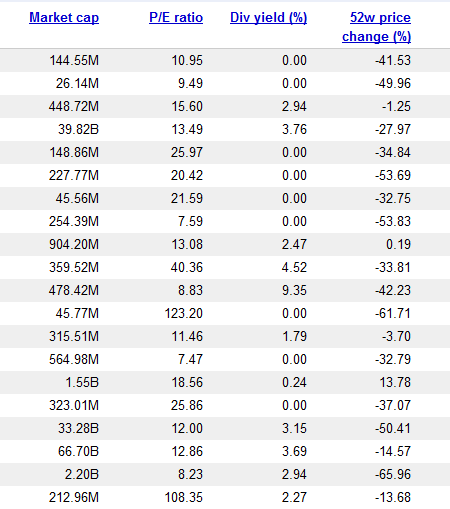
可比较字符串右对齐,“可比较”指需要关联对比的数据列,基本都指数字的情况,比如钱有十位的¥24.30和百位的¥452.10。注意一点,这里的“可比较”其实也是“可变长度”的,只不过“可比较”是更重要的需求。表格的数据列对比,是各种系统和平台最经常碰到的需求,此点也是最容易被忽视的问题。如下图,表格的数字纵向对比效果:
合并列的单元格顶部对齐,“合并列的单元格”指使用了rowspan这个跨行属性,指需要在水平方向跨多个单元格的需求,复杂表格中一对多的关系。此时已经rowspan的单元格应该定义valign=”top”靠顶,以保证所有数据在第一行能显示完整。因为单元格默认垂直居中,如果是多行的数据表,用户从上往下的阅读开始往往搞不清楚对应的后续数据列内容。如下图,表格的“联系人、状态、价格”三个字段数据:
不留空白,空白单元格容易造成用户困惑甚至误解,用户会搞不清楚到底是没有数据,还是根本没有值?正确做法,没有数据的显示0,给没有值的单元格划线或者打叉。如下图,单元格内划横杠表示不支持: