用户体验设计实例:B2C搜索LIST页面设计
改版背景
创建专业的电子商务垂直搜索,以及把原有的信息聚合平台转型为在线采购批发交易平台。根据行业特点及交易需要,对原有的零批(小额批发)搜索进行改版,改造为适合行业搜索交易频道,便是这次改版的设计目标。我们搜索产品线的产品经理与用户体验设计师们进行了长达半年的准备工作。 项目组成员将对现有的功能需求,信息架构,视觉色彩,用户体验等,做多视角、多纬度的分析。力求在1688.com上线后,推出另一个电子商务垂直搜索用户体验盛宴。
功能需求取舍
在项目中,我们从市场运营那里采集了大量需求,那怎么把这些需求归类整理,挑选出我们目标用户迫切需要的功能点呢?总体来说:以娱乐的心态取舍功能需求,只给最需要的不给最强悍的。
来自运营的需求,来自用户的需求,往往多种多样,可以用千奇百怪来形容,那么如何配合产品规划师、产品经理找到用户最迫切的需求呢?
头脑风暴可以让产品设计团队成员产生很多创意。当收集到大量需求时,其中可能有主要需求与次要需求,客观判断哪些是首先要完成的,哪些是可以放到2期来做的,并制定标准需求优先级与对应时间节点,这样可以保证项目按期完成。
最让人头疼的往往是取舍功能需求,我们应该以什么标准,什么心态来应对呢?最好通过创建一个纸上原型或观察用户的操作,来制定取舍标准,并确保标准里涵盖以下基础点:
- 用户档案-描述用户的具体特点。特别注意用户在使用网站时的任何问题,如物理限制。(抛弃与用户的特点不匹配的需求)
- 文本环境分析-研究用户的日常任务、工作流程模式、工作环境和概念框架。这有助于你理解为什么用户对正在测试的网站做出如此反应。(抛弃与用户操作环境不匹配的需求)
- 可用性目标设定-需要制订质量具体化的目标,它能体现从用户档案中搜集到的需求。测试在某个阶段用户能否完成任务,如果用户受到限制,那就应该重新设定用户的目标。(抛弃与用户目标不匹配的需求)
- 平台功能和约束-必须确定界面或产品的功能和限制,以界定可用性需求的范畴。这一信息会受用户可用性需求的影响。(抛弃与平台技术能力不匹配的需求)
- 通用设计指南-必须使用公认的设计准则来设计你的界面。参照网页设计指南制作出来的网页才能在网页浏览器上表现正常。(抛弃与用户体验设计指南不匹配的需求)
产品(交互)体验设计师在做互动设计之前,除了要对需求把关外还要消除项目关系人之间的分歧,满足用户的期望、工程师的期望、销售与市场人员的期望、经理的期望。最后寻找一个各方都能够接受的平衡点,具体阐述请参看:交互设计师怎样和产品团队合作。
交互设计优化
从设计图到原型的诞生,是一个复杂而又有趣的过程。首先我们怎么完成复杂的设计图呢?前期的市场调研与需求分析为我们提供了第一手好资料,接下来我们要把这些资料逐条分析并提炼需求要点。在头脑风暴讨论中,交互设计师要与产品设计师、需求分析师等一起参加设计图创建的讨论。在讨论中确定商业需求范围、产品需求逻辑、产品规范等,最后总结出一份过程文档。它可能是BRD或FRD,它将是纸上原型的设计指导书。
当交互设计师拿到这个过程文档后,就可以创建设计图中的逻辑架构图和任务操作流程图了。在创建逻辑架构图时,可以选择Camp Tools或Illustrator制作,当然也有人选择Mind Manage制作。不管选用哪一种制作工具只要能把逻辑架构表达清晰即可,这里就不再赘述每种工具的使用方法和优缺点了。同时,交互设计师要始终以信息架构的原则来创建逻辑架构图,确保逻辑信息的完整性、表达信息的一致性、架构信息的简洁性等。在创建任务操作流程图时,通常选择Visio制作。在用Visio制作过程中,重在表达功能点之间的交互,我们可以用Visio中提供的流程图形与流程符号,来表达设计中的关键功能与关键节点。
在经过纸上原型设计之后,交互设计师要与产品规划师、可用性工程师迅速沟通,优化纸上原型。交互设计师会根据纸上原型确定的功能点与信息框架,通过Axure制作出低保真的交互设计原型DEMO。在制作Axure交互设计原型DEMO时候,应该注意的以下几点原则:
- 用Axure页面导航结构去构建信息架构。
- 页面的命名要有统一的规范标准。例如:一级页面,二级页面,过程页面(状态页、结果页)等都要有统一的标准。
- 避免纠结复杂的交互控件实现。要记得Axure是快速原型实现工具,并且网上已经有很多成型的Axure交互设计模板可以直接调用。
- 少一点色彩与布局,多一点标注与说明。把色彩与布局的问题留给视觉思考吧,多些减少沟通成本并可消除歧义的注释吧。
- Axure交付物也要注意可读性、可及性。把你的交互产出物移交给视觉和前端的时候,记得让他们能很容易看懂你想传达的东西。
- 交互设计原型不是必须生成HTML文件并能动态交互。不一定要能动态展示,但必须要能完整清楚传达出你的交互过程。
最后,请交互设计师们把自己当成真正的产品设计师,你们对产品与项目的责任不低于项目(产品)经理。
视觉色彩优化
IBM一直被人们称蓝色巨人(Big Blue):信任、可靠。可口可乐是红色:活力、热情。颜色不仅仅作为这些公司的标识,还把它们加以理想化了。
不可否认,色彩改变了我们对于所见事物的反应“颜色”。不同的配色方案,给人以不同的感受,或顽皮、或深沉;或冷淡、或热情;或别致、或邋遢;或充满活力、或安静;或阴郁、或活泼;或端庄、或幼稚;或朴实、或浪漫;或专业、或业余;或炽热、或阴森。色彩选择,决定了人们在第一眼看到网站时的感觉。因此,色彩是Web设计者手中最普遍,也是最强大的工具。我们说“设计=解决问题”,而视觉设计,就是“用视觉语言去解决逻辑问题”。
在2002年,一个研究小组得到了一些有趣的发现。斯坦福Web可信性项目开始了解是什么因素让人们对网站产生信任或者不信任,而很多因素在他们的发现中都很明显:公司声誉、客户服务、出资人,还有广告,这些都会让用户决定该网站是否值得信任。但是最重要的因素——在他们列表中排在第一位的——却是网站的视觉风格和美感。
交互设计领域著名的大师,Donald Norman,总结说:“积极的情感增强了创造性和广度优先的思考,而负面的情感集中在认知上,增强深度优先处理并把干扰降到最少;积极的情感让人们更能容忍一些困难,在寻找解决方案的时候变得更灵活而有创造性。”当人们开始喜欢某些界面的时候,它们事实上会变得更可用。
电子商务垂直搜索LIST页面的视觉优化,风格上我们通常会支持品牌。目标上传达出一种强烈的品牌信息,如“阿里巴巴的橙色系列,“1688的Logo”。但是品牌识别不止是图标和广告词。它遍布在阿里巴巴项目产品设计、阿里巴巴的网站,以及阿里巴巴的材料中——事实上,品牌对配色方案的选择、字体、图形、词汇表,体现在各个方向。
视觉设计师制作了内容相同而风格不同的上百个界面,然后产品规划与设计团队成员集体投票,选择一个最合适的风格定位。在设计与选择的过程中,如果我们很了解目标用户,那么他们的内在反应和情感反应是可以预见的,并且可以预见的程度还相当惊人。答案就在于实际情况下很多因素的结合:
- 颜色-让色彩更具有可读性,少一点颜色,多一点价值。
- 排版-根据字体的选择,文字颜色的选择,再看内在的、情感上的因素来布局。
- 规模-避免空间过度拥挤。
- 角度和形状-尖锐的角度、线交叉点或多个线条汇聚的地方,使用这些焦点把用户的眼光引导到你希望的地方去。
- 重复出现的视觉主题-角落处理模式可以给用户带来视觉旋律。
- 文本-选择形散,神不散的字体与文本颜色。
- 图片-节制性的使用装饰性图片,在功能性GUI里谨慎使用,因为会分散用户注意力。
- 文化因素-如果要表达明显的文化含义,考虑下将要面对的受重。
针对电子商务搜索LIST页面用户体验设计,视觉优化不是万能的,但是没有视觉优化阶段是万万不能的。
前端代码优化
文件越大,用来下载和显示页面的时间就越长。请记住:文件总体积,指的是构成Web页面的所有文件,包括:HTML、外部CSS、外部JavaScript、图像、声音以及视频在内的文件的大小。在这些文件中,HTML、CSS、以及JavaScript文件只是文本文件,因此,常常相当紧凑。而图像、声音,以及视频文件通常都很大,存在下载问题。
公共网站的页面大小,从每页小于20K到每页大于100K(包括页面的所有图形文件)。究竟应该有多大,即使是所谓的专家在这个问题上,也普遍存在着分歧。如果你的网站需要专业品质的图形,那么就不可能遵守“20K定律”。但是,如果目标受众的Internet连接速度慢,或者目标受众的耐性有限,你就不得不放弃那令人难以抗拒的漂亮图像,转而遵守关于“20K定律”的限制。怎么样为有限的文件体积做事先的规划呢?
- 把大部分的CSS和JavaScript文件放入外部文件。只在网站第一次引用这些文件时,才进行下载。之后,网站上任何页面都可以重复使用这些文件,而无需再次下载。
- 重复使用不同页面的图形、音频和视频。因为这些文件也是在第一次时,才进行下载。
- 不要使用不必要的图形、动画或声音。无论是出于实用性的考虑,还是为了增强网站的吸引力,每个文件都应该有清楚的存在于网站上的理由。一个用于导航,大尺寸、具有吸引力的图像映射,同时具备了实用和美观两种用途,就像待售产品的照片一样。另一方面,应该去掉那些只起到填充空白作用的图形。
- 在可能的情况下,使用小尺寸图像,而不是大尺寸图像。因为在其他因素相同的条件下,与大尺寸图像相比,小尺寸图像的下载速度更快。例如:你可能使用一个平铺(重复)显示在背景上的小尺寸图像,代替单个的大尺寸背景图像。
- 尽量减少特殊导航按钮,每个按钮都具有独特的措辞和翻转效果,则需要下载100个不同的图像。相反地,50个文本链接(具有CSS提供的翻转效果),只需很小的下载代价。
做为技术出身的交互设计师,可以不断探索新的技术带来的变革(例如:html5)。无论何时,页面打开速度是给用户的第一印象,也是提升用户对网站满意度的重要因素,并且前端代码的优化将会给用户带来舒适地操作体验!
用户体验原则制定
在设计前我们要遵从一种通用性的用户体验设计原则,在设计后我们要能总结归纳出只适合此产品的用户体验规则。
设计前设计思路:
- 以用户为中心的设计:设计必须是满足用户需求的、可行的,其次才是可产生商业价值的。
- 操作入口明确:任何一个产品都要有明确、合理的入口。
- 不歧视特殊人群:色盲、肢体残疾人士可以完成基本操作。
- 任务可被完成:任务在无外界影响下可以被完成。
- 问题可被解决:用户在任务中出现的问题,在无外界影响下可以被解决。
- 简洁自然,清晰易懂:用简洁、自然、用户可理解的形式表达信息。
- 突出重点,一目了然:用户的第一关注,将是设计中要表达的重点信息。
- 导航明晰、有效:导航明确清晰、有效,分类彼此独立、完全穷尽。
- 避免迷路:任何位置都能明确“我在那里?这里有什么?从这里能去哪里?”。
- 深广度平衡:单个页面上可见菜单项的数目与层级结构中级别的数目平衡。
- 习惯延续,必要延伸:用户的操作习惯必须延续,在用户可接受的范围之内适当延伸与引导。
- 符合用户心智模型:用户对功能的预期与实际操作的结果保持一致。
- 操作一致性:相同类型的命令或操作产生同样的效果。
- 及时、有效、友好:第一时间针对用户的操作作出有效、友好的反应。
- 避免出错:针对用户可能出现的错误,通过系统来避免错误的发生。
- 一次点击:尽可能减少完成任务所需要的操作次数。
- 别让我思考:用户的第一反应所产生的操作正确、有效。
- 最小记忆负担:避免用户需要记忆5条以上的数据。
- 最简化:帮助信息精简,准确描述,段落不超过3段,句子不超过30字。
- 适时帮助:当用户需要帮助的时候才提供帮助。
- 二倍、一个:方案设计数量增加两倍或减少到单位数量时,仍可适用该设计方案。
- 以简化繁:尽量使用简单、原生的交互方式解决复杂的用户交互行为。
- 符合栅格:页面布局符合栅格系统标准。
- 符合标准设计模式:交互控件符合DPL设计模式标准。
设计后体验原则:
- 启发式交互:让创新的界面具有教学功能。
- 速度第一:页面打开速度的重要意义已经超过了某些页面的普通功能。
- 即时有效:控件的反馈应该是即时的,而不是让用户去无限等待。
- 少即是多:操作起来足够的简单快速,页面功能也很强大。
- 个性化操作:满足交易型用户的口味,也可以同时满足浏览型用户的操作习惯。
- 可发现性:让一切应该在那时间看到的元素,一目了然吧。
- 简洁性:应用程序足够的干净,什么时候该出现,什么时候该消失,不给用户带来困扰。
- 差异化:这里的差异化指的是让用户能很容易辩识相同纬度的元素之间的差异,例如相关搜索的展示方式。
其实,在设计前,我们会参考大量的通用性设计原则;在设计后,我们才会发现:对于项目有针对意义的原则也就很少的几条。这个时候需要靠设计师自己的逻辑归纳能力,把最重要最迫切的用户体验设计原则抽象出来。
快速迭代与可用性测试
在项目执行过程中,难免会有一些突发事件或需求变更,这时候我们需要一个严格的项目质量管理控制体系,来保证项目的质量的同时还要保证项目的进度。我们要通过快速迭代的方式来把之前的疏漏或错误进行修复,不要怕犯错误,应该勇于快速修正错误。一般快速迭代的开发机制是配合可用性测试(简约版启发式评估)同步进行的。
针对现有启发式评估流程上复杂,实现成本比较高的特点,进行的改进与精简,立足于机动性强,实现简单方便,灵活性更高的特点。我创新了一种简约版启发式评估的方法,适用于重要度和紧急度都高的项目。
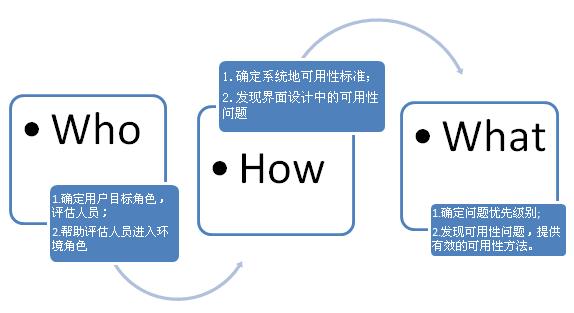
根据who-how-what策略来快速开展简约版启发式评估,其中who-how-what为贯穿整个过程的主线,并且评估过程也分who-how-what三个部分,三个部分概括为6个字:准备-评估-报告。
具体可用性测试操作方法请参考:如何快速开展简约版启发式评估
定性与定量结合的数据分析
可用性测试会产生大量的需要你检查的数据。测试完成后,你可能会得到下面一些数据:
- 测试中的问题列表。
- 测试中关于时间、错误和其他性能测试数据,还包括调查问卷中的主观评分。
- 日志、笔记和调查问卷中测试者的评论。
- 测试团队的笔记记录。
- 测试参与者的背景资料数据。
- 测试过程的录像,可以从测试房间的多个角度获得。
当将所有获得的数据都输入Excel完成后,就可以分析这些数据来发现一些趋势和问题。但是,问题也来了,正如马克.吐温所说,总存在着“谎言,可憎的谎言和数据”的问题,特别是对于一些推论性的数据而言,很容易造成数据误读。
一个有用的处理数据的技术是对其进行三角形化。这种方法可以清楚地看出整个数据中每组数据是如何影响其他各组数据的。三角形的每个顶点对应一种不同类型的数据:
- 问题列表。
- 日志和调查问卷中的数值(定量)数据。
- 测试者的评论和测试团队的观察。
根据可用性目标和测试前确定的数值标准来对数据进行检验,从而确定哪些问题位于三角形内部。
排除数据误读的方式,还有很多这里谈到的只是众多方式的冰山一角。对于电子商务搜索LIST页面用户体验优化,未来我们也不将止于此,好了接下来听听大家怎么说吧?