用户研究:用户在水平层面上的注意力分布
原文:http://www.useit.com/alertbox/horizontal-attention.html
译文:http://web.woai.com.cn/horizontal-attention/
我以前的专栏讨论过Web的垂直注意力分布尺寸(这个部分偶还没来得及翻译)。总之,进入人们视野的前半部分信息比下面一部分被掩藏起来的信息更多。
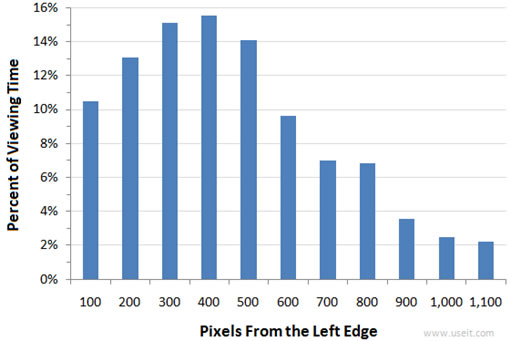
在这里,我们来了一个90度大转弯,来看看用户在水平层面上的注意力分布情况。用我们以前收集的数据库,很容易发现用户在浏览网页时候,从左到右的注意力分配权重:
在这个图表中,每一个条文横坐标代表的是100像素,纵坐标的100%表示用户从最左侧开始浏览直到跳出浏览的时间。
人们花了两倍以上于右侧的时间花在左侧,他们做出了理所当然的选择:
- 左半边花了69%的时间;
- 右半边花了30%的时间;
这剩下的1%的浏览时间花在最先前可浏览的1024像素里了,一些信息只能当水平滚动后才能看到,这个信息建议我们最好能固定水平栏,以避免水平滚动(错误#3 2002(还没来得及翻译~))。
这里我们所说的信息在“下面栏”其实是在被遮蔽的右边超过屏幕的部分,而不是字面上的“下面”。从另外一方面看,如果比较水平和垂直的浏览,垂直方向用户大概会略过20%的信息,而水平方向他们仅仅会忽略大概1%的信息。(我想事实上多达二十次的说水平滚轮的糟糕,因为它真的会让用户烦恼,而且吸引的是更少的注意力。)
我们的研究使用了1,024 × 768的显示器。用更大的显示器,我们希望花更少的滚动看到更多的右侧内容,无论怎么样普通模式下面也是同样的情况。
最左侧的一部分通常包括一个导航栏,所以它在200像素后的关注增长也就不足为奇了,加上这最受关注的300-500像素。正如我们从我们的视线追踪研究到F-pattern of reading Web content(还么有翻译这个文章~),人们往往一开始就把注意力放在第一行的主要内容区域。