视觉设计:iPad拟物化设计

1024X768 VS 320X480
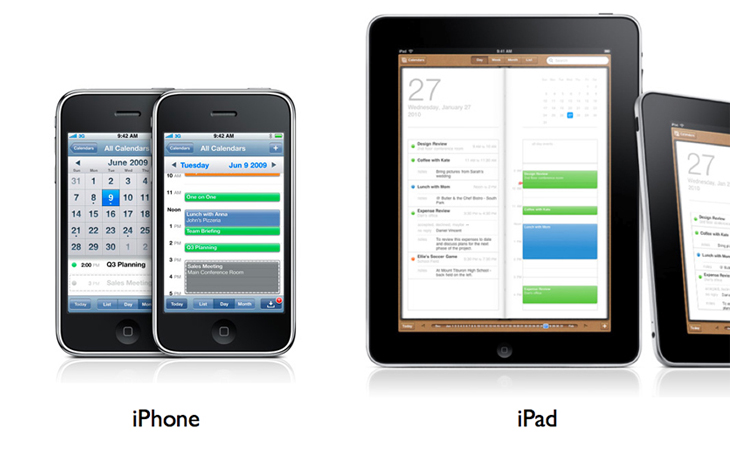
320X480是iPhone的屏幕分辨率,而1024X768是新发布的平板设备iPad的屏幕分辨率。凭着这组分辨率的变化以及初窥iPad的外观,会觉得iPad不过是只“放大版”的iPad touch,一致的制作工艺,连“Home”键未做改变原封不动摆在了屏幕下方,似乎又被“戏谑”了一把。然而深入到界面设计的变化,iPad程序的界面并未做简单的放大处理(如下图:iPhone和iPad上日历软件界面的对比)
同样是日历软件,iPad上日历程序通过纸张肌理,布局调整等变化,整体给人的视觉印象是一本可以翻动的“记事本”。同样类似的拟物化设计被大范围运用到iPad程序上,给界面带来了全新的面貌和革新。谈起拟物化界面设计,一直有在使用,而且伴随着图形化界面的产生发展过程,诸如界面图形语意,质感,肌理都是拟物化的体现,一个最简单直白的例子就是按钮往往被设计成中间凸起的样子去引导用户去“按”。
iPhone/iPad界面的空间感
广义地说,整个iPhoneOS也是被拟物的,触摸屏幕是平,但我们从触摸屏看到是凹凸有致的一个桌面世界,或者说更像是一个房间(如下图),这个房间有一套自己光照系统。延续Macos界面的光源系统,主光源是垂直方向90度的光照,它决定了这个空间里物体的阴影方向、倒影、反光面等等;

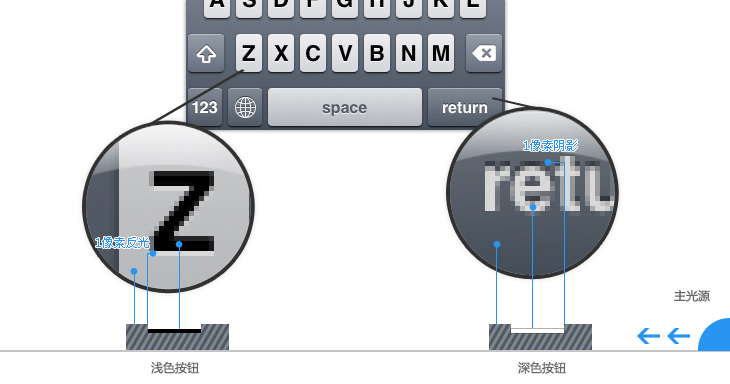
当中不得不提房间中的物体-桌面图标,这些圆角小方块起到了很重要的角色。相比一般操作系统桌图标处理方式的五花八门。iPhone os为了统一各图标风格,下了“狠招”:统一圆角化处理,垂直90度阴影,还有头部一道反射高光。而这些样式默认是通过程序来强制实现的,这样也就看到了具有相对统一光照环境的房间。由于这些样式是默认开启的,这样也就方便了一般开发者花少量的功夫就能让程序拥有相对美观的程序图标,(附注:当然你实在觉得应该让自己的程序图标不同凡响,也是可以自定义样式的。具体见iPhone人机界面指南如何自定义桌面图标章节。)iPhoneOS这套光照系统的影响是无处不在的(在进行Apple平台相关设计时务必留意:)),这里抓个实际例子-按钮中的文字效果:浅色和深色按钮,在里面文字的处理效果是不一样的,统一的是文字是被凹刻在按钮上的。在浅色按钮上,文字90度向下方向有一道白色反光;而在深色按钮上,文字90度向上方向有一道阴影。对比如下图:

拟物到拟真
同样使用的是iPhoneOS,iPad在拟物化设计上表现的更强烈,更使用了拟真的动画过程,一个典型的例子即是iBook程序的使用,模拟了用户从书架上选取一本书,打开书本,阅读文字,翻动页码…整个过程随意自然。iPad不是“变形金刚”,受到本身硬件的局限,它不能真的变成一本书来翻阅,而可以通过软件的优势来解决硬件上的这个局限,使用虚拟的操作体验来缩小阅读体验的差异。日常生活已经积累了大量的使用操作习惯,拟物化可以方便的进行体验移植,一看到界面,就知道大致该怎么用了。
IM如何拟物?
在实际QQforiPad版本的界面设计中,一开始的疑问就是,可以联系到IM聊天软件的实际物体是什么?把聊天记录作为文字材料积累下来,可以做成一本回忆录,这倒也是一种拟物,但有时即时通讯强调的却是即时聊天的过程,做成一本回忆录还有待商榷,前期也只是以概念稿子做了尝试;在最终浮出水面的主界面设计中,为了营造相对惬意的聊天环境,在细节处理上进行了一些拟物尝试,例如聊天的多tab,保留了常用书本标签方式;发送图片时图片的边框处理使图片更像是呈现在面前的照片等。如下图:QQ for iPad版本的主界面设计

拟物与现实
相信随着多点触摸技术的发展以及大触摸屏相关产品的面世,拟物化的设计会被运用得更广,但同时应该保留一种清醒:不管如何的拟物,虚拟的体验终究还是来源于真实生活的实际体验的积累。传统书籍到现在还被保留,也是有一定存在的道理:)
参考文献:苹果iPhone人机界面设计指南在线版
http://developer.apple.com/iPhone/library/documentation/UserExperience/Conceptual/MobileHIG/