交互设计实例:网易邮箱的如虎添翼设计
地址链接:http://mimg.163.com/hd/all/100127_tiger/home.htm
项目内容:网易邮箱计划在新的一年密集推出一批功能服务,为配合这几项新功能的发布,在新年到来之际,希望能将几个产品整合包装宣传,统一成系列宣传。于是,就诞生了“如虎添翼”计划。
概念诞生:在团队头脑风暴的过程中,设计中心团队与产品部门的同事一起,提出了很多的有趣构思。建立在构思之上的,是明确的定位。讨论后,决定把繁琐的设计需求精简为几大要点:1、体现邮箱的活力和创新精神,2、迎合新年的气氛,3、使用户感觉亲切。围绕这三点,经过讨论——重整——再讨论的循环和几次筛选之后,“如虎添翼”的概念诞生了。“如虎添翼”既能把邮箱新增功能服务很好的整合在一起,也能呼应2010年是虎年的新年气氛。
5双翅膀:“如虎添翼”的创意概念确定之后,把网易邮箱新增的功能按类型归纳整理,赋予了5对“翅膀”,分别为“开放之翼”、“海纳之翼”、“绿色之翼”、“灵犀之翼”、“随身之翼”,以下为设计分享:
- 抽象的翅膀 如何将邮箱新增的功能这个抽象的概念体现为“翼”,是一个很大的难题。虽然近年国际上盛行抽象的不规则图形组合风格,但针对于特定的产品宣传,太过概念化的抽象构图用于推广宣传这一目的是晦涩难懂的。对于一个设计师来说,在视觉美观和画面中心思想之间的把握是非常重要的,尤其对于商业化的设计,应该把思考的重点转移到宣传的重点上来。
- 可爱的老虎 虽然主题是“如虎添翼”,但重点是网易邮箱而不是老虎,邮箱的元素是绝对不能忽略的。老虎是新年的象征,可爱的卡通形象能让人产生亲切感,让人对邮箱科技严肃的理解改观。这样,围绕信封和小老虎的故事就诞生了。(小老虎形象由DEMO同学设计完成)

- 复杂的混搭 上文有提到过近年国际上盛行抽象图形风格,这种风格的特点是时尚、活力、视觉冲击力强,符合这次设计的需求。但值得注意的是,色彩运用、结构比例、疏密处理都需要保持画面的和谐,这种看似随意自由的风格其实更需要严谨的设计态度。认为元素堆砌越多画面就越丰富,其实是个误区,“元素混乱”和“风格混搭”是完全不能等同理解的。
- 中文的字体 中文字体的结构很复杂,它在画面的出现很容易破坏画面构图。所以字型的选择和编排就十分重要。简而化之的总结就是,让文字和画面的构图融合在一起,产生和谐流畅的律动。
- 统一的系列 每个主题都要突出各自的特点和宣传重点,却要保持为一个整体的系列,这是一个很大的挑战。设计的过程中需要互相对比调整,要领就是,画面构图必须保持一致,视觉重点元素必须保持风格统一。
“开放之翼”表达的是众多邮箱端口对外开放,功能多元丰富。
“海纳之翼”海,宽广、无限;纳,容纳、包容;表现邮箱容量扩充。
“绿色之翼”绿色、安全,一个干净清新的邮箱空间。
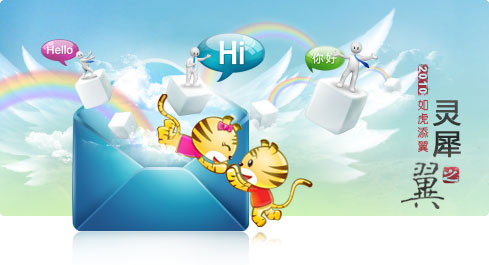
“灵犀之翼”邮箱成为沟通的桥梁。
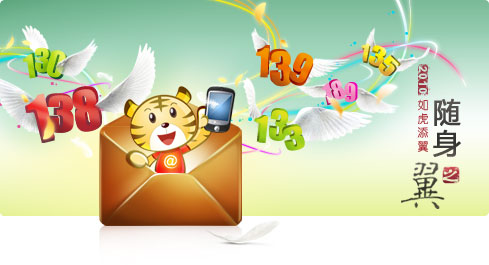
“随身之翼”手机邮箱随时随地在身边,伴随同行。
“如虎添翼”系列专题设计: 以上系列设计主要投放在163邮箱和126邮箱,考虑到邮箱的简洁格调,背景色处理都以清淡的颜色为主。专题页面设计更需要考虑新年期间的喜庆气氛,再加上网易公司的专用色,红色当然就是首选了。如何表现浓烈的中国农历新年气氛,又希望能摆脱铺天盖地的新年“俗”,用极简的构图加上局部细节衬托就是最好的处理方法。
总结一些设计要点:
- 和谐 画面中所有的元素、色彩、点、线、面、的律动是和谐平衡的;
- 美感 使人产生好的感受,简洁≠简陋、华丽≠俗艳、可爱≠低龄;
- 细节 细节是设计精致的关键,每一个像素、每一条线,都是美感的体现;
- 内涵 设计应该是有思想和内涵,它所用的颜色、线条、形状、分割都应该有它的目的




