交互设计主要考虑的几个特殊人群
可及,通俗的说是“可以达到”,加上主语和宾语,在“交互设计”这个大的语境下,含义应该是“用户可以达到自己的操作目标”,这不是和“有效性—用户的操作是有效的”重复了吗?其实,在交互设计实用指南中,“可及”是一个狭义的概念,是放在有效性下面的,具体解释为“色盲、肢体残疾等特殊人士可以完成基本操作”。更扩展一下,这个特殊人群应该还包括老人儿童,文盲等对信息使用不擅长的人。
也就是说,交互设计实用指南所定义的“可及”就是“信息可及”。具体解释为在产品设计应用过程中,应当考虑到特殊人群的使用状况,让这部分用户享受无障碍设计带来的便捷,在浏览,使用网页时能很顺畅的使用该网页所提供的相关资源。
交互设计主要考虑的几个特殊人群:
- 色盲
据统计,这个世界上有大约8.65%的男性和0.43%的女性,在识别部分或者全部颜色时有困难。我们通常笼统地称这种缺陷为色盲(Color Blindness)。其中,轻度的色觉异常称为色弱。 - 肢体残疾
而仅仅在我国,残疾人数就约有8300万,占总人口的6.34%,其中肢体残疾者2412万人,占29.07%。肢体残疾人士在精神智力方面和正常人是没有太大分别的,这部分群体由于活动不便,对于以电脑,移动终端为媒介的网络产品有着更为迫切的使用需求。 - 老人,儿童(5~12岁)
更值得关注的是人口老龄化的趋势在中国越来越严峻,有一个预测的数据显示,到2050年中国将有4.3亿的老龄人。老年人退休了,时间相对充裕,除了从传统媒体获得信息外,对于网络信息获取的需求也在日益增长。家长们为了开阔子女眼界的需要,也会允许儿童在特定时间上特定的网站来开发智力,学习娱乐。 - 文盲
另外从文化程度的差异来看,在中国文盲的数量仍然占人口总数相当大的比例,现在我们的青壮年文盲占5.8%,这部分人群虽然网络基础知识几乎为零,但是一旦接触到网络,他们会有很高的学习欲望和热情,如何帮助他们尽快的使用网络,也是Web交互设计师应该关注的一个问题。 - 其他
其他对信息使用不擅长的人
交互设计的方法:
对于如此多的特殊用户,无论是出于专业精神还是商业利益,Web产品设计师都应该去关注他们,这也是作为一个设计师社会责任所在。那么,所设计的产品如何能够满足对特殊人群的“可及”呢,这就要求设计师在设计一个产品的时候,时刻要提醒自己不能忘记特殊人群,换位思考,站在特殊人群使用的角度上来设计Web产品的整体布局,各个元素的具体形态及操作行为。关于这一部分,交互设计实用指南也给出了一些基本的思路,以下是一些可借鉴的设计方法。
1.使用形状+色彩的信息提示
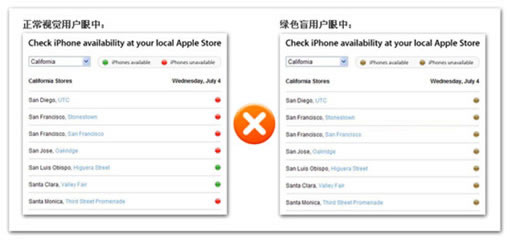
这一点对于色盲这类人群尤为重要,和普通用户相比,他们的缺陷是在颜色识别方面,也就是说如果设计师在某个地方仅仅使用了色彩作为信息提示,的话,那就有可能带来问题了,下面的例子:
上图是苹果的官方网站曾提供的一个在线工具,帮助用户来查询哪些专卖店明天有货。 苹果的设计师用绿色填充的圆圈表示有货,红色的圆圈表示没货,貌似挺清晰的,对于普通人当然没问题。但是对于绿色色盲用户来说,就不容易了。
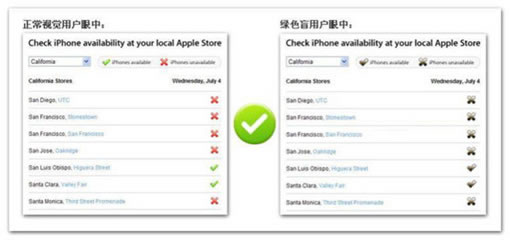
其实,我们只需要优化提示ICON就能解决这个问题,修改如下:

这个例子告诉我们,在使用设计元素时,要尽量使用形状+色彩的方式来表现信息,或者使用文字的提示。这样对于正常用户和对颜色识别有障碍的特殊用户,都不影响他们的识别。有一个小技巧可以使用,在完成设计时,可以把自己的设计图做去色处理,然后一项项的去做交互测试,如此可以有效的避免色彩的识别问题。