网页设计译文:网页设计中数学的运用
http://www.itjxue.com 2015-08-07 21:35 来源:未知 点击次数:
“数学是美妙的。”对于在数字和公式面前畏缩的人来说,这听起来也许是荒谬的。但是,从最小的贝壳到最大的漩涡星系,自然界和我们这个宇宙中大部分美丽的东西都呈现出数学特性。 其实,古代最伟大的哲学家之一亚里斯多德曾说过:“数学格外地展现了秩序、对称和极限,而这些是美的极致形式”。
由于其美丽的天性, 数学一直以来都是艺术和建筑设计的一部分。但它至今还没有在网站设计中发挥作用。其原因可能是因为我们大多认为数学是创造性的对立面。相反,其实数学可以成为创作创意设计的工具。也就是说,你不必在每个设计中都依赖于数学。关键在于应将数学看作朋友,而非敌人。为了说明这个观点,我们创建了几个展现在本文中所讨论数学原理的网页设计。我们还赠送了几个PSD格式的文件,以便于在以后的设计中你可以直接使用他们。
文中特载的布局都是为本文的目的而专门创建的。在设计过程中,我们确保本文展示的所有设计都遵循了数学的本质本性,也就是展现秩序、对称和极限。同时我们也遵循网络设计运算法则——有独立的主题、样式和元素。为了保持简单明了,我们尝试坚持极简主义的设计,同时也推荐单页布局。显然,文中的示例都应充当简单设计的基础,而非作为已经完成的设计直接使用。
黄金分割比率与黄金矩形
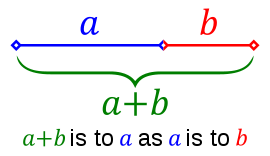
黄金分割比率也称为神圣分割比例,它是一个数学无理常数,其值约为1.618033987。如果整体与较大部分之比等于较大部分与较小部分之比,那么这个数量就称为黄金分割比率。


我们已经发表了非常详细的文章《在网页设计中应用神圣分割比例》来解释如何在网页设计中使用黄金分割比率。在今天的文章中,我们将关注如何在网页设计中使用黄金矩形。黄金矩形是一个其边长之比为黄金分割率之比1:(一比phi),即1:1.618的矩形。
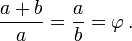
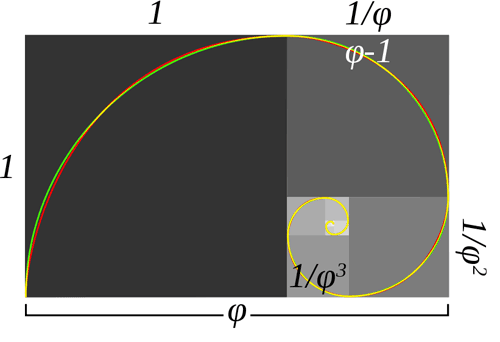
黄金矩形的作图是非常容易和简单的。首先,创建一个简单的正方形。然后从正方形一条边的中点向对角画一条线,以这条线为半径画一条弧来定义矩形的高。最后,完成黄金矩形剩下的部分就得到了一个完整的黄金矩形。

一种构造黄金矩形的方法。正方形以红色标注轮廓。由此得到的尺寸是1:Phi的比率,也就是黄金分割比率。
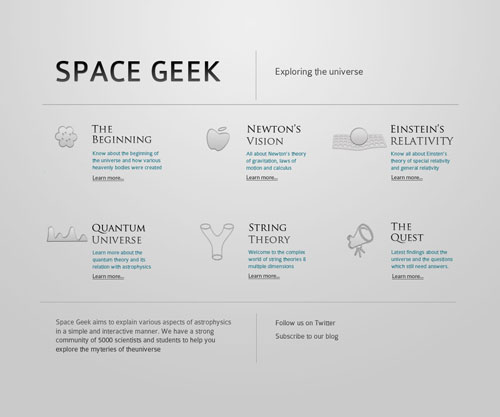
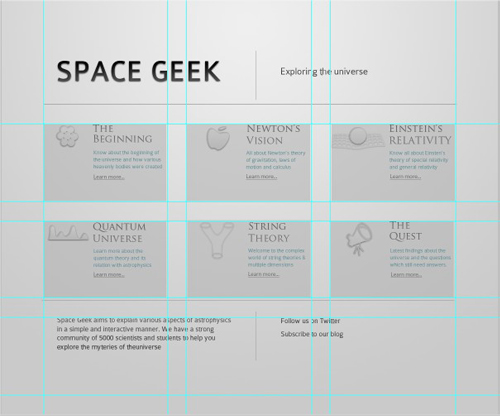
作为一个例子,考虑使用以下极简派的设计。这个设计当中有6个黄金矩形,每一行有3个矩形。矩形的尺寸为299 × 185像素。因此,这些矩形的边长大约遵循了黄金分割比率,即299/185 = 1.616。注意黄金矩形周围的空白空间要留出多大才能创造出平静而又简单的氛围,导航选项可以表示出并为这种氛围的目的服务。尽管布局仅只使用了少量颜色并且所有信息块的定位都非常相似,但导航的选项是显而易见的。

大视图
但是,在保持设计一致性的同时,可能很难再添加一个新的黄金矩形块了。也许这里唯一合理的设计方案是在需要的时候利用剩下的水平空间将其他的块添加到第三行,或多或少这也是特色突出的设计。你可以点击下图观看图像的放大版本。

大视图
可能的应用 黄金矩形的设计非常适宜于展现照片库、作品集和以产品为导向的网站。黄金矩形还可以安排与其他合理的数学方法一起生成优美的设计。你可能特别想使用它们为侧边栏图片或广告的显示分块。当然,黄金矩形单纯的集合并非专业、好看的设计。它还需要与网格、对齐、近似值和强调一起密切合作以达到设计的主要目的。例如,一个有趣的基于黄金矩形的设计解决方案将是以CSS / jQuery流体网格设计为重要部分,但是本文的介绍不涵盖这项技术。
下载该版面设计的PSD格式文件 我们准备了遵照黄金分割比率和黄金矩形原则设计的PSD格式版面设计示例。 请随意以任何方式使用它,同时如果你希望传播相关信息的话请将本文的链接发给你的同事。
斐波那契设计
意如其名,斐波那契设计基于斐波那契数字序列。根据定义,斐波那契的前两项数字为0和1,之后的每个数字是前两项数字之和。 一些源资料省略了最初的0,取而代之的是以两个1为数列的起始。因此斐波那契数列的头两项数字是给定的,而之后的每个数字是前两项数字之和。 斐波那契序列的项数越高,其相邻两项的比值就越接近黄金分割比率。斐波那契序列是这样的:
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144...
在音乐中,斐波那契数有时被用于调音,而在视觉艺术中,斐波那契数用于确定内容及形态构成要素的长度和尺寸。约根·施米德胡贝的博文:基于斐波那契的设计论。但是,如果你对他创建的设计进行审查的话,可能会发现它有些死板僵硬,并且有些难于阅读和导航。事实上,对数学的使用需要具有一定的创造性,而非盲目的遵循规则——数学为我们提供了一个可以应用的指南,但是,更多的是关于在实施网站时引用数学,而非在我们的设计中应用数学。

近似的和真实的的黄金螺旋线。绿色螺旋线由内部每一个正方形和四分之一圆相切线构成,而红色的螺旋线是黄金螺旋线,它是对数螺旋线的一种特殊类型。重叠部分呈黄色。正方形的边长被下一个更小的正方形分割,这就是黄金分割率。来源
这种设计背后的主要思想在决定内容区域或侧边栏尺寸时利用斐波那契原理。黄金分割率和斐波那契原理都让设计师有有据可依,是页面容器与页面容器内块的公比。
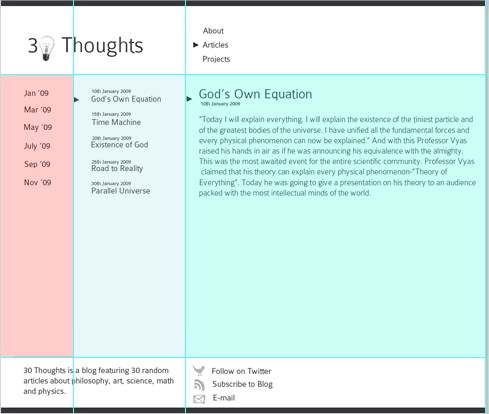
一般来说,使用斐波那契序列非常容易就可以开发出页面布局。可以先选择一个特定的基准宽度——例如90px。然后,在确定容器大小的时候,用基准宽度乘以来自斐波那契序列的数字。根据计算得到的结果,需要将它们用于页面区。让我们来看一个例子。下图是基于斐波那契网页设计的极简派博客版式。

看大图
可以看到,该网页被分为三列。每一列对应一个斐波那契数。在这个设计中,我们使用的基准宽度是90像素。然后,将这个基准宽度乘以一个斐波那契数以得到某一特定列的宽度。例如,第一列的宽度为180像素(90 × 2);第二列的宽度为270像素(90 × 3);而第三列的宽度为720像素(90 × 8)。字体的大小也对应于一个斐波那契数。该博客的标题字号为55px;文章标题字号为34px;而内容的字号为21px。

基于斐波那契序列页面布局设计的缺点在于:如果你得到的是一个特定固定的尺寸宽度(例如1000px),那么就很难使用这种方法了。在这种情况下黄金分割率更容易使用,因为你只需要简单的用1000px乘以0.618就可得到618px,这就是内容区块的理想宽度。但是,如果你尝试通过斐波那契本身来实现同样的效果,首先需要在1000范围内计算出序列。
根据斐波那契序列计算器计算的结果,序列应当为...,610,987,1597...事实上,987很合适,而你可以开始选择使用在序列当中之前的数字作为更小的区块宽度。但是,如果页面布局的固定宽度是的更小或更大的话,那么应该使用一些使结果推断更完美的近似值。这个问题在一定程度上也可能出现在流设计或弹性设计中,但是那种设计有更大的设计自由度。
可能的应用 斐波那契设计最适宜用于博客和杂志页面布局。你可以根据斐波那契序列的数字来安排不同的页面布局方式。文章《Nombre d’or, suite de Fibonacci et autres grilles de mise en page pour le design web》(法语)更深入的探讨了斐波那契序列数字在网页设计中的应用。再次要重申的是,在设计中使用斐波那契序列时需要保持创造性,否则你的设计将显得僵硬并且难以使用和导航。
下载该版面设计的PSD格式文件 我们准备了遵照斐波那契序列原则设计的PSD格式版面设计示例。请随意以任何方式使用它,同时如果你希望传播相关信息的话请将本文的链接发给你的同事。
五种元素,又名坤德里设计
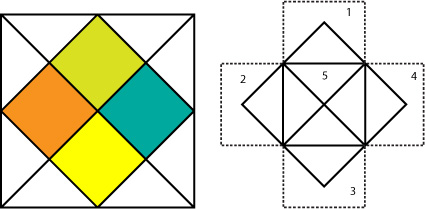
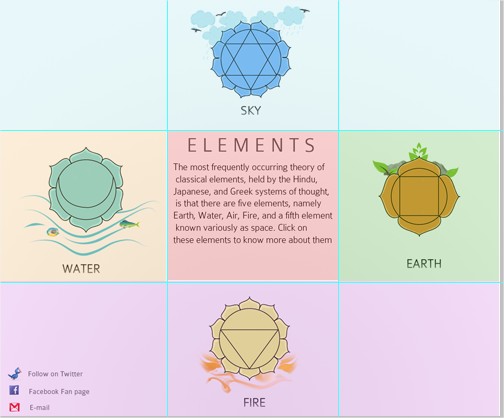
另一种有趣的页面布局技术来自于印度占星术,也叫作“坤德里”。基本上,坤德里是一个只需要三个步骤就可以得到的简单图形。画一个正方形,然后画两条对角线。连接正方形每条边的中点就可以得到坤德里图。你将会注意到图上的四个直角菱形。它们是网页设计的基础。


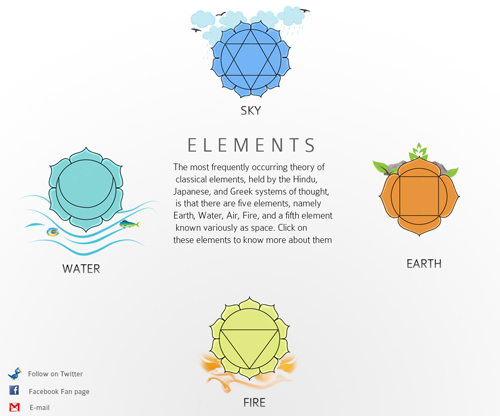
下面的设计就是根据坤德里几何页面布局得来的。你会发现设计中的气卦(梵文,人体的七个能量中心,又称七轮)同样也具有数学特性。

大视图
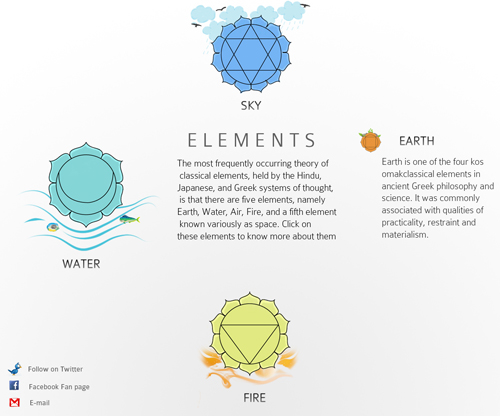
这是一个单页的页面布局。如下图所示,点击一个元素会展现与之相关的更多信息。此外,你还可以加入一些简单的jQuery动画或jQuery工具提示,从而可以根据需要展现更多的信息。更高级的应用是使用动画显示不同内容区块的滑动网页;也许你还希望改变单一内容区域的背景图,从而让它们显得更与众不同。

在下图中,可以看到我们的设计仅只是一个简单的三列布局:一个页头,三个列和一个页脚。一点都不复杂。

可能的应用 这种设计最适宜于展示产品信息和整套作品组合。可以通过JavaScript动画框架技术的使用让它更有趣。例如,可以通过使用拉斐尔库应用颜色转换,或者可以使用jsAnim库添加自由式动画。当用户点击地球元素的时候可以让树发芽,或者可以显示海洋生物在水元素中游泳。当使用这些JavaScript库时,天空就是界限。
下载该版面设计的PSD格式文件 我们准备了遵照坤德里原则设计的PSD格式版面设计示例。请随意以任何方式使用它,同时如果你希望传播相关信息的话请将本文的链接发给你的同事。
正弦波设计
当谈到数学时,你无需遵循众所周知的黄金分割比率和斐波那契序列。也可以在你的设计中通过尝试数学、化学及其他科学的公式来使用更普遍的公式和数值。

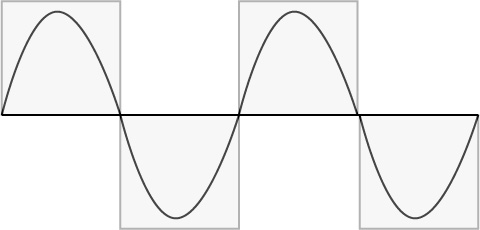
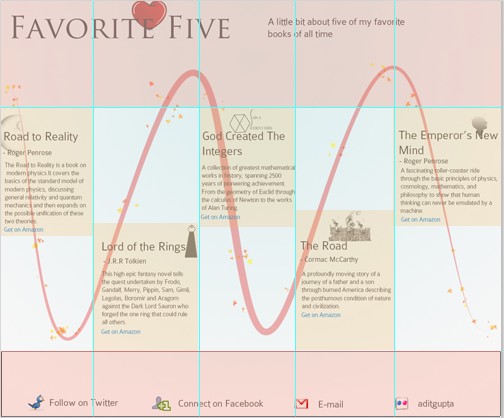
例如,让我们考虑一下正弦波,也即正弦曲线这样一个描述平稳反复振荡的数学函数。我们使用简单的正弦波模式作为一个简单原创的网页设计和创建单页布局的基础。 当然,也可以为其他设计使用相同的方法,例如图形或数据图表的设计。

看大图
页面布局仍旧很简单,由一个页头、五个列和一个页脚构成。可以使用jQuery的工具提示使设计更具互动性。

可能的应用 这种波形往往出现在自然界中,包括海浪、声波和光波。此外,一个粗略的正弦曲线图表可以在每天或每年的平均每日温度平面图表中看到,虽然这个图形可能和倒置的余弦波看起来很像。也可以用它展现事件的时间表。它甚至还可以用于开发横向导航。你可以使用jQuery highlighter插件来增加互动性,jQuery highlighter插件通过强调每个元素(例如:DIV ),以便用户可以把注意力集中于内容。
下载该版面设计的PSD格式文件 我们准备了遵照正弦波原则设计的PSD格式版面设计示例。请随意以任何方式使用它,同时如果你希望传播相关信息的话请将本文的链接发给你的同事。
其他技术
三等分法则 这条法则规定,图像应假想被两条等距水平线和两条等距垂直线等分为九个相等的部分,而重要的组成元素应当被放置在这些线上或它们的交叉点上。这也可以表达为一个简单的数学方法:将任意页面布局从左到右和从上到下三等分。
音乐逻辑 音乐作品的节奏或主题结构可以应用于页面布局中元素之间的距离,如 ABA、ABAC等等。要了解更多关于音乐和数学的知识请参考这个维基百科条目。
有用的链接和资源
维基百科条目
* 神圣的几何 * 比例 * 卡农的网页建设
文章
* 艺术与建筑中的数学 * 设计和神圣的比例 * 创建极棒的几何设计,Myoats * 摄影师喜欢数学,她的肖像图 * 活版印制:规模和节奏 * Michael Paunker -艺术与数学
图书
* 几何设计 * 欧几里德元素 * 自然界的数学
我们希望您喜欢这篇关于数学和网页设计的文章。希望现在你明白了数学是创作的障碍,而是朋友。 拥抱它!
 Adit Gupta
来自于印度的网页设计师和程序员,他对计算机科学、艺术、数学和天体物理学有浓厚的兴趣。
Adit Gupta
来自于印度的网页设计师和程序员,他对计算机科学、艺术、数学和天体物理学有浓厚的兴趣。
【本文翻译仅为外语学习及阅读目的,原文作者个人观点与译者及译言网无关】
(责任编辑:IT教学网)
上一篇:web设计中网页表单的可用性设计