对比iPhone和Windows Phone 7设计界面(3)
http://www.itjxue.com 2015-08-07 21:42 来源:未知 点击次数:
iPhone、Windows Phone 7界面设计博弈
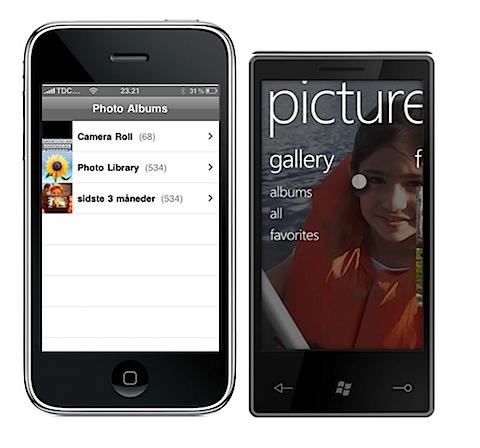
图片程序,Windows Phone 再一次坚持给用户一个入口菜单而不愿让用户直接开始操作。但除此之外嘛,注意 iPhone 列表里的小缩略图和 Windows Phone 所采用的截然不同的显示方法。这毕竟是用来显示图片的程序。

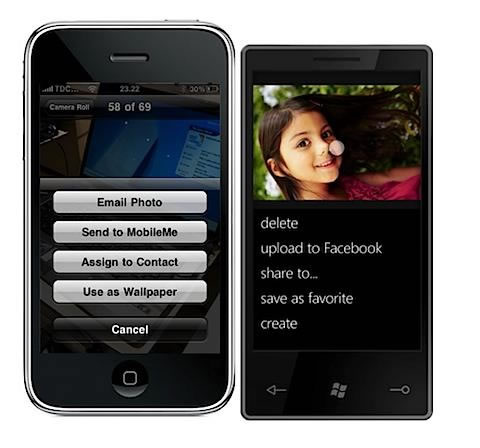
单幅图片显示。这对 iPhone 有点不太公平,毕竟该界面在用户触碰图片之后才会出现。
但这还是能够说明问题。你有多少时候需要精确知晓相册里到底有几张照片?当你可以用手滑动切换照片的时候需要“上一张”/“下一张”这两个按钮?这里最常用的按钮肯定是“Camera roll”(返回上一级)。
Windows Phone 有一个实体返回按键,这个布局是我强烈反对的。如果你所有交互操作都在屏幕上进行,为什么还要把最常用的那个操作放在屏幕以外?我曾以为 Android 已经证明了我的观点。现在看来,错的可能是我。

上下文菜单非常类似。我知道我又要重复了,不过……Windows Phone 上的界面元素更少。但这里我不确定它是件好事。iPhone 的按钮明确指出了我可以按的区域。在 Windows Phone 上是不是只有按中文字才有效?为了确保按中,我会瞄准文字,这就缩小了点击区域,违背了 Paul Fitts 法则。(译注:在触控环境下,简单地说,目标越小,就越难点中。)

(责任编辑:IT教学网)
上一篇:产品设计:产品三要素三角模型
下一篇:设计观点:领导的画圈艺术