网页制作教程:框架、布局、模块、列表和数据块
http://www.itjxue.com 2015-08-07 21:42 来源:未知 点击次数:
做前端也有几年时间了,不敢说能把他看地多透,但是多多少少还是有些自己的东西。就制作而言,我将一张页面分为四层:框架、布局、模块、列表和数据块。
一、框架
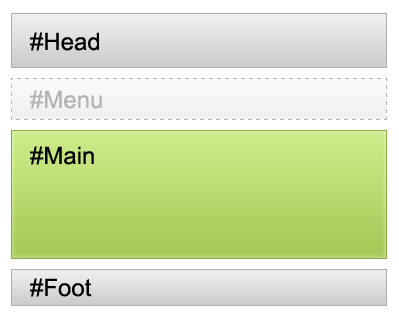
页面的框架基本上都是:“头”、“主体”、“尾”。但是对于一 些页面如Tudou.com,由于布局的需要,还应在“头”的下面还要加个“菜单”。

二、布局(以下用#ID表示页面元素)
#Head和#Foot里的就不说了,具体查看演示页面源码。
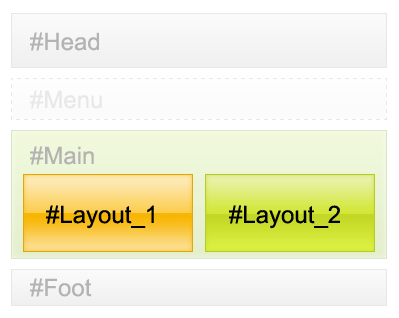
布局说的是将#Main里的内容分成几大块。我们看 Tudou.com,#Main里典型的左右结构,我们用#Layout_1,#Layout_2表示。如图

三、模块
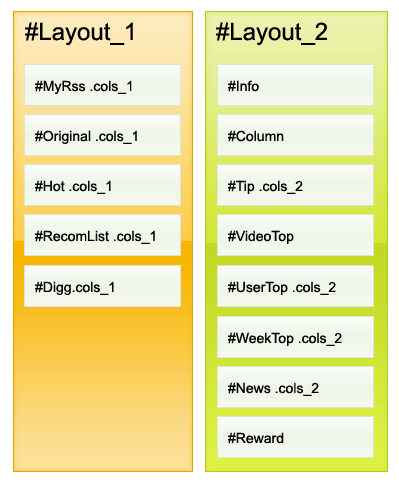
布局#Layout_1,#Layout_2里的块就是模块了,按我的理 解,模块至少要有一个ID,Class则要视页面设计,给需要重用的加上。关于模块的ID名称,要取个有意义的名字,当然偷懒的可以 用#Col_1,#Col_2,。。。模块的Class名称用.cols_1,.cols_2,。。。

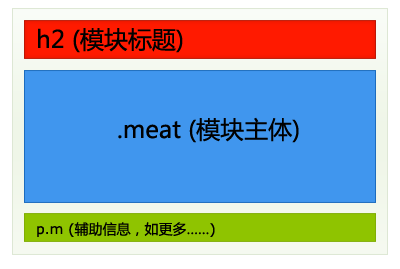
模块内部的如下图

四、列表和数据块
模块的主体是由列表组成的,而列表里则包含数据块。
按我的理解, 页面上的信息其实就是不同类型的列表。我们应将典型的列表方式提取出来,放在公用样式里(public.css)。
以Tudou.com为 例,需要定义到public.css里的列表至少要有以下三种:
数据块其实是微格式的一个变相应用, 给不同的数据元素定义固定的结构。
Tudou.com 需要定义的数据块有:
比如 .mVideo 应该是这样的:
最后,附上关键字表,就是一些用于公共定义的ID和Class名称。
ID
Class