近日,豆瓣娘开始换装,萌不萌,萝卜白菜各有所爱。只是,在下觉得很不萌。
那么,不懂设计的在下,仅仅纯粹出于对美的追求,想跟大家一起分享一下豆瓣娘的新首页设计是多么的混搭,多么的波西米亚布尔乔亚阿尔及利亚。
嗯,首先吐槽的是配色:
我说豆瓣娘啊,虽然豆瓣这种植物是粉绿粉绿的,
你也不必对绿色纠结到如此地步吧,
一个页面上用了这么多种绿,
让我不得不怀疑你跟绿×娘是不是有神马JQ!
其次是字体,只有一句话:
就像一首诗,我看你很近,你看我很远,远小近大,近大远小……
再次是按钮,包括下拉菜单样式:
按钮五花八门,广播那里“我说”和“推荐网址”分别用按钮和链接表示的区分意义不明,俩样式的差别又很突兀!
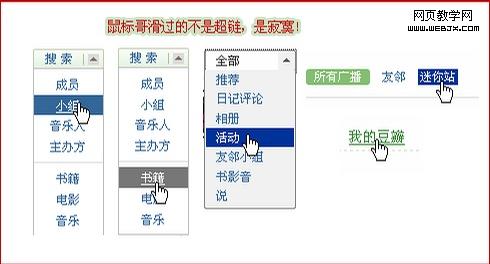
最后是五花八门的超链接样式:
鼠标hover时的样式,反色有的是蓝色,有的是灰色,有的没反色,有的有下划线,有的没下划线……好吧,就算一、二级导航与body里的hover样式可以不一样,body其他地方的样式总可以统一一下吧,这些差异就是意义不明,就是冗余。
最后是吐槽汇总:
(>>点我看清晰大图<<)
其实还有很多可以喷的地方(比如UE方面,本文只说了UI),只是已经过了第一眼见到她时的那种惊天动地的感受,视觉上已经开始慢慢妥协和习惯,突然不知道还能从什么地方喷。
在下不是专业的,只是觉得小明同学的一个词很贴切:有些设计真的让人很“紧张”。