17个用于设计开发的chrome扩展工具
大多数设计师和开发人员都选择火狐,因为火狐提供了强大的插件扩展。尽管chrome目前提供的扩展还没不及火狐所提供的,但仍有可能成为设计师和开发者的选择。在某些情况下,他们不如火狐强大(如firebug和firebug lite),但如果你正在使用chrome,你可能会对他们提供的扩展有兴趣,何况chrome用于设计开发的工具正逐步被开发出来。
在这篇文章里,我们将介绍chrome17个用于设计开发的扩展工具。如果有可能的话,希望chrome提供的出色扩展也可与火狐扩展相媲美。
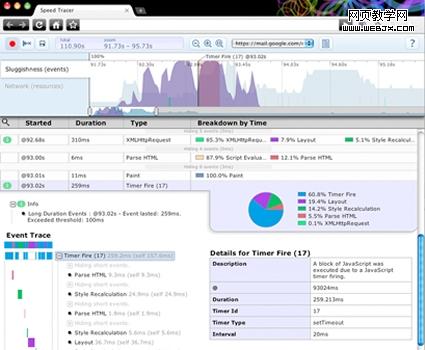
Speed Tracer
Speed Tracer 是一个可以帮助你标识和定位网页出现的问题的工具,他可以把浏览器中网页的运行情况进行可视化的分析,Speed Tracer可以运行在他所支持的平台(windows和linux)上的chrome中。
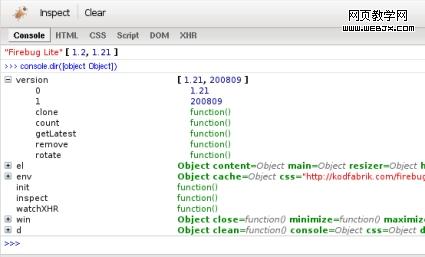
Firebug Lite
Firebug Lite 可以让开发者在任何网页中编辑、测试错误,可以纠正CSS/HML/JavaScript。
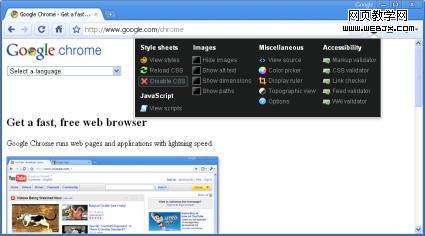
Pendule
Pendule 可以在新标签页中显示当前页的所有链接和内嵌样式表。
它可以在当前运行的页面重载样式表,而无须为了每个修改而重载整个页面,当然,它也可以在当前页面禁用CSS。
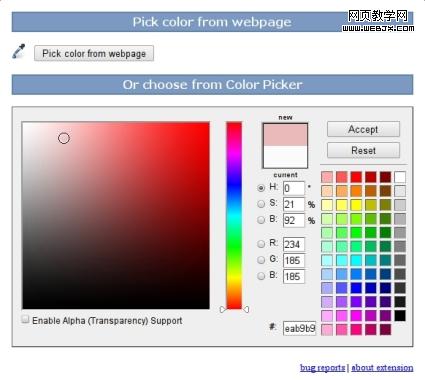
Eye Dropper
Eye Dropper 和取色器扩展可以让你在任何页面进行高级的取色操作。
Aviary Screen Capture
Aviary Screen Capture 可以在任何页面进行截屏,并且在在aviary.com的应用支持下直接在浏览器中进行编辑。它甚至可以随意连接avirary网站以及使用网站的工具。
PlainClothes
PlainClothes 可以让你对网页随意定义样式,或者禁用样式:想像一下:把字体改成黑色,把背景改成白色,未读的链接改成蓝色,已访问链接改成紫色,所有链接都加上下划线,只要你喜欢,想改成什么样就什么样。你可以使所有的文本在任何页面都自动按照你预定的样式呈现(在“选择”>“Under the Hood”>"改变字体和语言"里设置)
Chrome Sniffer
Chrome Sniffer 可以帮助开发者检查网页在运行时的框架/CMS和javascript库的情况,在检测框架时,地址栏会出现一个图标。
Lorem Ipsum Generator
The Lorem Ipsum Generator 可以产生随机的文本。
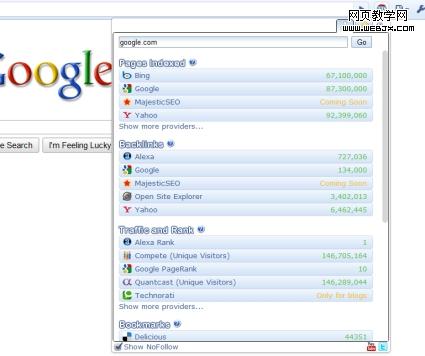
Chrome SEO
Chrome SEO 可以利用互联网搜索引擎分析你的网页SEO情况,关键词、反链、PR和其他的一些SEO情况。
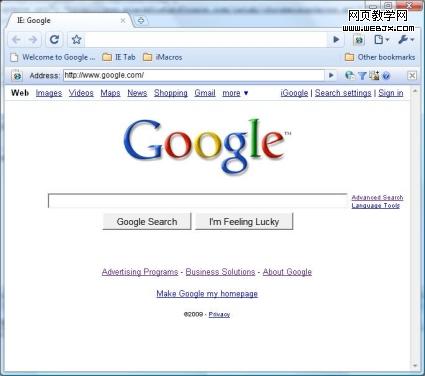
IE Tab
IE Tab 可以让你在chrome中使用IE模式运行网页。有了这个扩展,你就无须为了看看网页在IE的运行情况而关闭chrome。开发者可以用它检查网页在IE的运行情况,使用了ActiveX控制或者浏览本地文件。(如使用“file://URLs”对本地文件进行访问)
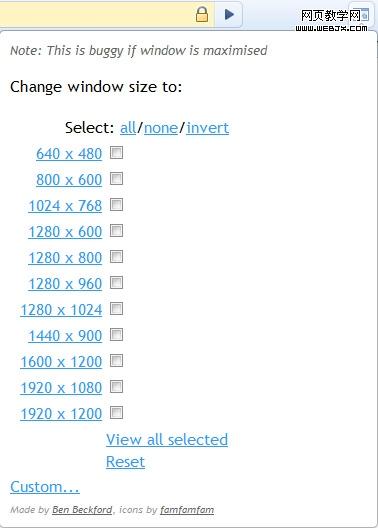
Resolution Test
Resolution Test 可以帮助开发者测试网页在不同的分辨率下的表现,你也可以自定义分辨率进行测试。
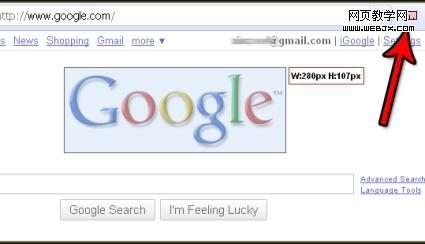
MeaureIt!
MeasureIt! 可以让你i在任何网页上计算页面宽高。
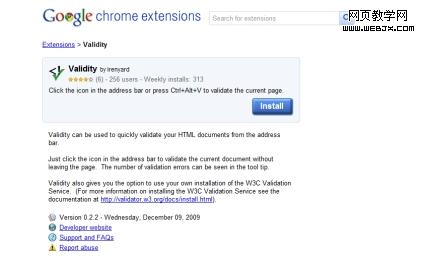
Validity
Validity可以使网页在地址栏中快速运行。 只要点击地址栏上的图标就可以激活当前页面。页面的错误量也可在浏览器工具栏中看见。
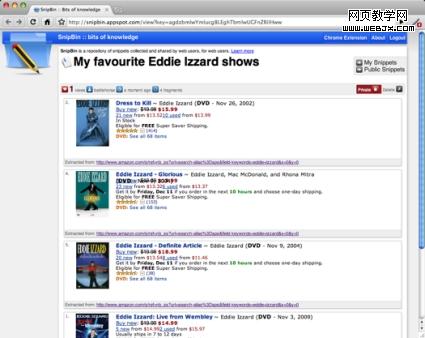
Snippy
Snippy 可以截取网页的部分并保存下来。capture可以保存大量的文本并且保持原来的格式,也可以截取段落,图片,链接等。
META SEO Inspector
META SEO Inspector 被用来检查网页的meta属性。
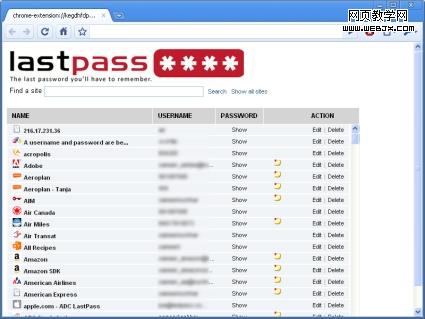
LastPass
LastPass是一个免费的在线密码管理工具,使你的访问更加快速安全。
Google Tasks
The Google Tasks extension 可以在任何时间任何页面访问google tasks。你可以进行临时记事或翻看你的议程。