交互设计:探讨内容和容器的关系

今天想说的是内容和容器的关系,顺便把之前设计中碰到的问题和大家一起探讨下。我们从软件的设置说起。(这里以QQ的设置举例)
一个软件的设置(常称为系统设置)一般承载了软件所有的可配置选项。通过导航,把内容放置在不同的选项卡下面。
由于内容的划分是根据产品功能的逻辑划分,所以设计中经常碰到的问题就是:不同选项卡下面的内容多少不确定,对排版会带来很大麻烦。
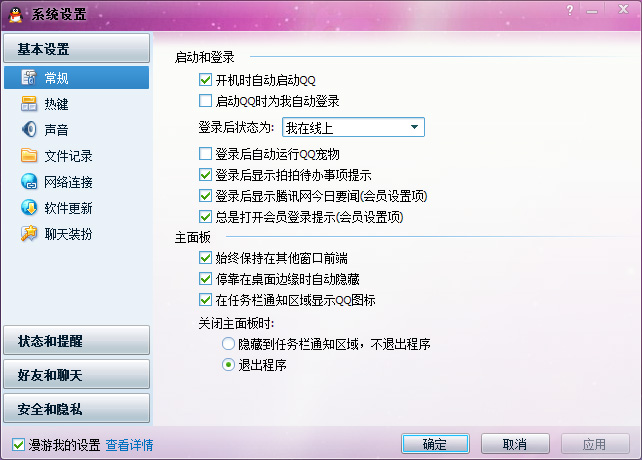
正常情况如下图,“启动和登录”内容填充了大部分版面,设置界面看上去很充实。

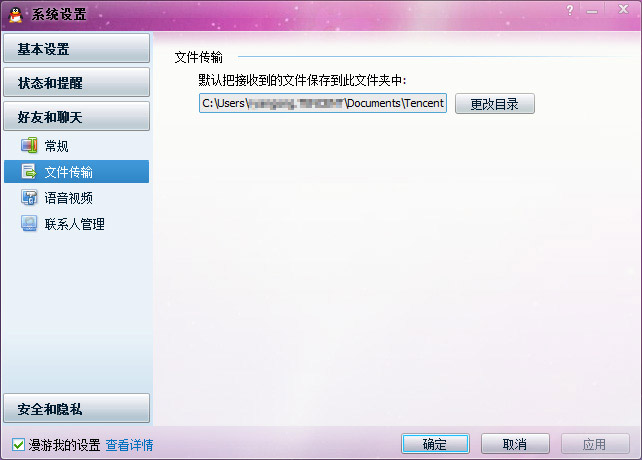
但有的选项卡下面的内容很少,整个界面就一两行字,大片都是空白。由于内容和留白的比例失衡而导致一定的视觉问题(下图是我自己P的:)

又或者,有的选项卡下面的内容超出了界面的高度… 即使短时间内没发生这个问题,随着产品功能的调整,可配置项越来越多,就会产生问题。
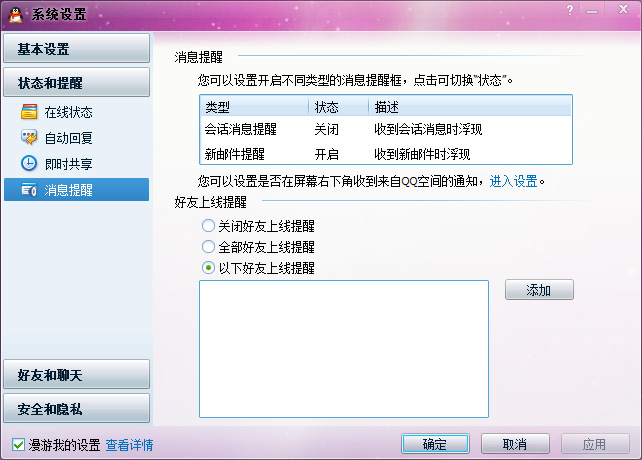
下图消息提醒的设置,如果我再想加一行内容,就必须在已有内容上减少一行。

之前做排版的时候,一直对这个问题很头痛。内容过少时,会设法增加内容或者视觉元素,以求视觉上的平衡;内容过多时,会调整目录结构,把一个菜单项拆成两项,或者反复排版,把内容尽可能压缩在一页里排下。
但是这样又引入了新的问题:
无端增加视觉元素并不是用户需要的
为了把多出来的内容放到设置界面里,有时候不得不根据内容的多寡来划分菜单项,而不是单纯的根据逻辑关系
不可持续(产品需求的变更很有可能导致之前做好的排版又要改)
然后我想到了工业设计中经常被提到的一句话:形式追随功能(form follows function)。这句话对学设计的同学来说应该不陌生了,最早由建筑师沙利文提出,后来成为包豪斯最重要的主张之一。说这句话对整个设计界都产生了深远的影响也不为过。因为它是如此的出名,并且容易引发“究竟是形式重要还是功能重要”的争议,所以这里只以“形式追随内容”为题,不敢把话题扯得这么大。
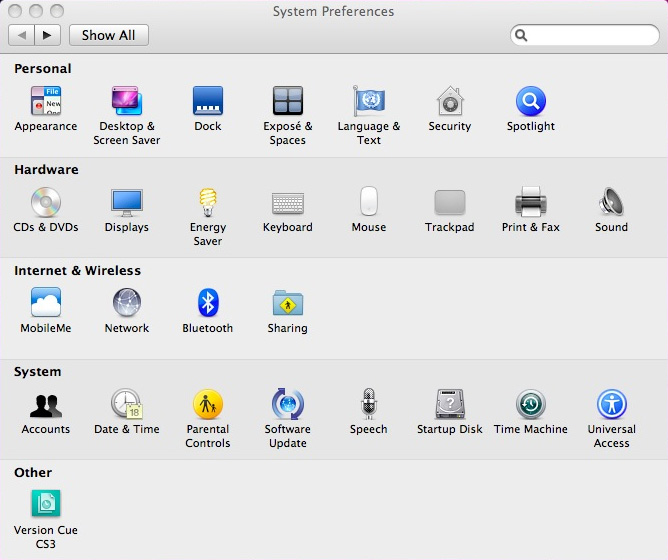
其实已经有设计把我上面提到的这个问题解决了。对,答案就是苹果的系统设置界面。

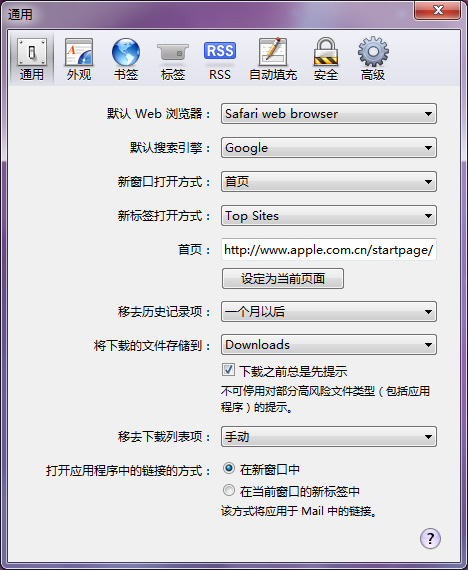
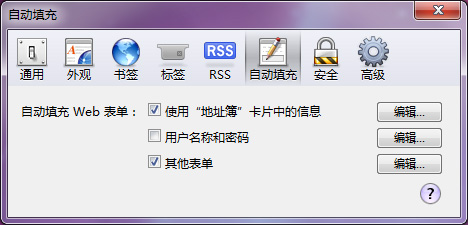
Windows环境的同学可以装safari for PC,看它的偏好设置。这里我截了“通用”和“自动填充”两个界面,如下图


Safari每个选项卡下面内容都不一样,最多的十几行,最少的只有3行,而界面的高度会自适应内容的高度!
在不同tab下切换时,Safari的偏好设置会平滑地切换界面高度,完美的解决了我刚才提出的问题。我想这就是形式追随内容了。
这样在界面设计过程中,设计师可以不用考虑内容是否放得下,界面是否美观这些问题,把内容以最合理的方式展现出来。
我始终认为,一个好的设计,在设计之外,应该能够同时把设计师解放出来,不再做重复的设计。
其实苹果界面的设计思想,从没有最大化就可见一斑了。窗口的左上角的红绿灯,红色是关闭;黄色是最小化;至于绿色的+号,只是把窗口调成最合适的大小(有时候合适的大小就是最大化)。Safari for PC把这种设计思想也带到了PC上来,设计出了高度随内容而变化的偏好设置界面。
之前提出的问题是解决了,不过如果真的是形式追随内容的话,那界面的宽度呢?宽度是不是也能(应该)追随内容?
高度和宽度同时变化以适应内容,会不会让用户失去对界面的掌控感?
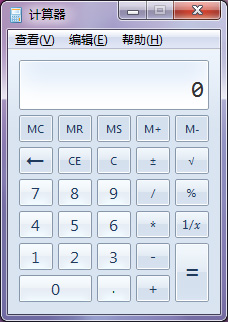
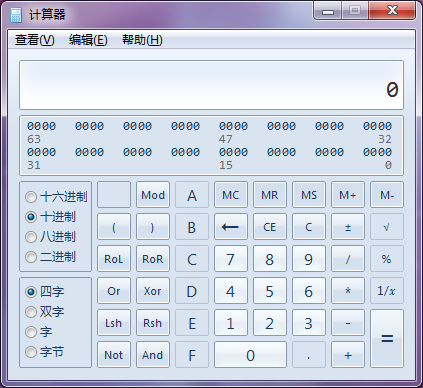
依然是PC平台上的例子。装了win7的同学可以试试系统自带的计算器,有4种模式可以选择,“标准型”,“科学型”,“程序员”,“统计信息”。4个模式下,界面的高度和宽度都是不同的。在切换模式时,计算器界面以左上角为基点在不断地切换大小,没有发现明显的体验问题。


左上角这个基点,对于“形式追随内容”至关重要,如下图所示。因为这个基点周围区域的内容是不会随界面的改变而产生位移的。

Win7计算器的标题和菜单的位置就不会因为界面尺寸的变化而产生位移,从而保持了界面变化过程中的稳定感。美中不足的是最小化/最大化/关闭按钮的位置会改变。(所以苹果把红绿灯放在界面的左上角?)
而safari的偏好设置因为导航占据了顶行,所以没有做宽度变化适应内容。
想说的大概就这些,感兴趣的同学可以再对比下win7的系统设置,有些细节的地方设计得很有意思。
不只是客户端,在web程序中,我们的思维是不是可以不要局限在在当前页面或者新tab打开?弹出新窗口,让窗口适应内容大小会不会更好?
这篇文章不想就形式和功能孰轻孰重展开讨论,只是把自己实际在工作中碰到的问题和一些思路和大家探讨。最后给各位耐心看完的同学拜个晚年!