WEB设计之美:外观之美排版之美和体验之美
或许你也经历过,很多人都说一个女人很漂亮,而你觉得很一般。有时候,我也尝试理解为什么会对某个女人情有独钟。通常,我用迷人来描述,但这个“迷人”很难再细化解释,即使它真实地表现为一种强烈的吸引感。某些Web设计也一样,很简单,但就是受欢迎。

今天看到一则古文,解决了自己的某些表达上的疑惑。《美之鉴》,这个对美的刻画很深入。一理通万理,或许,你也会在这几句话中得知什么女人最美,如何设计最中人心:
女人之美,下美在貌,中美在情,上美在态。
以镜为镜,可以观貌;
以女人为镜,可以动情;
以男人为镜,可以生态。
无貌,还可有情;
无情,还可有态;
有态,则上可倾国,下可倾城。
你可以自己在网站尝试找一下解释,特别是“态”的释义。这里就不多做解释了,直接在下文中边提出自己的理解,边阐述对Web设计之美的总结:设计之美,一般的美为外观之美;中等的美为排版之美;最美为体验之美。
1. 外观之美
“下美在貌… 以镜为镜,可以观貌”,这里说的是,外观上的美,可以根据某此自己的总结经历的标准(镜不是活的,镜前之美,是我们自我理解的美),对比着实现。Web设计也一样,根据标准,我们要求别人,或者自己对比着实现,一个属于自己的美。比如中国风这个主题的第一印象:

喜欢中国风情的人,会觉得漂亮;崇尚简洁的人则不以为然。这是决定于评判美的标准是不同的。外观之美,是下美,有人喜欢,但只是某些特定的人喜欢。这种设计,通常比较适合需要展示个性的个人主页。
2. 排版之美
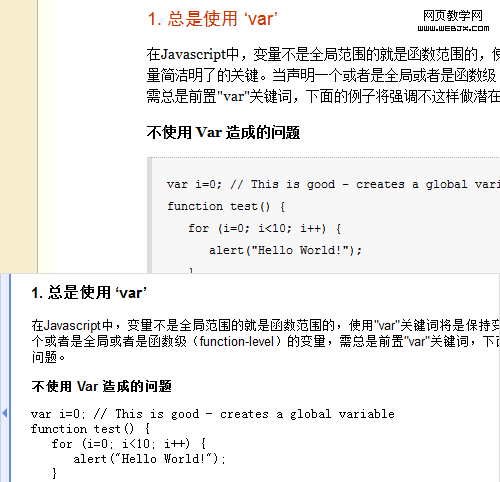
“中美在情…以女人为镜,可以动情”,这里说的是,性格上的美,可以以同类为标准来做改变。Web设计上,可以不用独具视觉冲击的背景或图标,却可以在同类的比较中得出改造的方案。比如我自己博客在排版上的处理与RSS阅读器中排版的区别:

博客上的排版,标题与加粗分明,字体大小和色调不同,代码与文字内容区分开,更方便快速浏览。这是由排版所决定的。这在以字母(类似于英文字母)为文字的设计中,这种区分将会更有必要。通常,这种设计适合所有网站。当然,是所有。每个网站都需要更好的排版。