用户体验:如何设计美好的瞬间(4)
http://www.itjxue.com 2015-08-07 21:52 来源:未知 点击次数:
五、过渡转化的使用
在《mind hack》一书中,揭示了人脑鲜为人知的工作原理。其中提到了“突然的移动或闪烁会吸引人的注意力,这正是负责视觉处理的第二块区域的功能。这就说明了“动画”或“动态的变换效果”会成为web界面中吸引人注目的地方。过渡的使用它会造成视觉干扰,扰乱我们的思维,只有在特定的情况下使用特定的方式才能达到到理想的效果。
展开/收起
苹果网站左侧分类导航栏采用了响应式展开收起的动画方式,不仅节省了空间,还把注意力聚焦在当前的tab下面。

位置变化
google(不是谷歌)的个性化搜索帮助在用户登录时对每条搜索信息进行相关操作,你可以发表评论,将该信息置顶或删除,用来维护自己想要的信息。点击关闭按钮后,他就通过瞬间气体消失的动画生动的表现当前的信息已经删除。点击那个小箭头,当前信息会动态漂移到最顶部。告诉你他的位置已经出现了变化,如果不用这个动画效果,你可能会莫名其妙,甚至没有发现它的变化。

告诉当前的状态
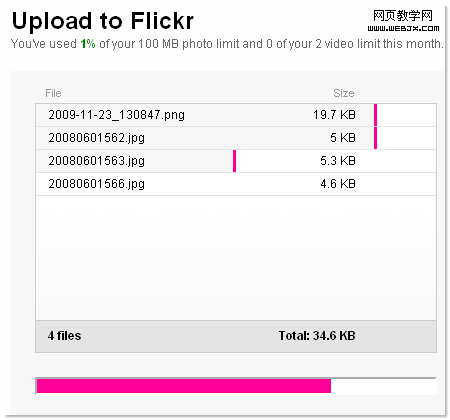
flickr批量上传时,通常系统处理时间会比较长,甚至还有可能产生错误导致操作中断。他们采用了对每个照片的上传进度进行实时反馈为了,告诉用户当前的状态,从而给他们的错觉认为 该过程不是那么长,加速了用户的等待时间。
告诉当前的状态 flickr批量上传时,通常系统处理时间会比较长,甚至还有可能产生错误导致操作中断。他们采用了对每个照片的上传进度进行实时反馈为了,告诉用户当前的状态,从而给他们的错觉认为 该过程不是那么长,加速了用户的等待时间。
igoogle在页面又是个告诉当前状态的例子。用户带开页面时会提前显示各个组件的样式框,同时显示“正在加载”的状态告诉用户内容还在处理中。

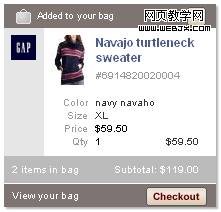
Gap是一个年轻品牌的服饰
购物网站。他们的
购物车在默认时显示在导航栏上,用户不会太过关注。一旦有新的商品被加入“购物车”,就会以下拉菜单的形式显示新加入的商品,从而建立起对应关系。
![]()

(责任编辑:IT教学网)
下一篇:交互设计:评价系统设计提纲