用户体验:当当网的糟糕的信息反馈页面设计
http://www.itjxue.com 2015-08-07 21:52 来源:未知 点击次数:
很久没有在当当网买书了。因为感觉卓越的服务不错,一直用得很顺手,最重要的是速度很快。
但是不得不承认,当当上有许多书,卓越是没有的。卓越只做谈得下来有钱赚的畅销书。
很久没上,差点无法登陆,我注册当当的邮箱已经消失很久了(@163.net),我试了好几次才想起来。当我登陆之后,仍然无法找到可以修改登陆Email的地方。也许不可以修改?略过。
============================================
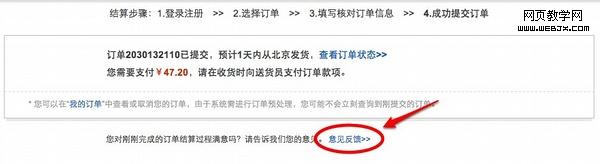
下单顺利,没有什么阻碍,到了最后成功页,心情不错,看见下方有个反馈,心想点个反馈表扬一下吧...(人的心理很奇怪呀)
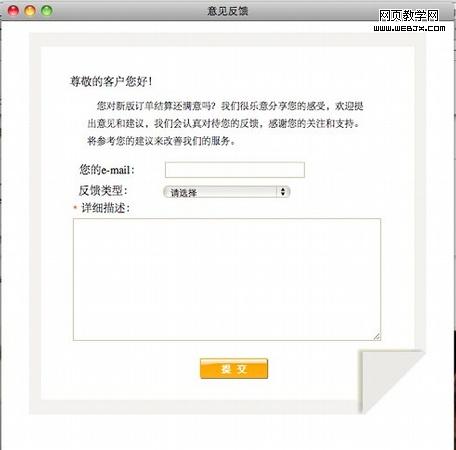
点击弹出反馈页面。
一下子把我蒙住了。
说真的,我只是想发表一下想法。看见如此多的输入表单,我迅速地关掉了这个页面。
好吧,这次反馈中断了。
=========================================
我想,这大概是为那些有负面意见的用户准备的发泄出口。
所以现在的我不算是它的目标用户,没有类似想投诉的场景,我对它的厌恶未免有所不公。
重要的是,那些需要反馈的用户,他们会否愿意填写,会否觉得厌烦?
于是几分钟后,我决定重新审视这个家伙。
不过我发现还是有一些点可能影响到它的效果:
1. 前面文字过多过长,也过小。对于需要反馈问题的用户,不会阅读这么多东西(类似客服的经理会告诉你,有人来柜台投诉时,先听后说,多听少说)。
-感谢的话,放在提交之后吧。
-将必要的引导语放大,让它们更显眼。
2. 邮箱地址输入筐。理论上应该可以直接读取用户信息,而不需要用户填写;换个角度,如果这个是非必要的信息(无星号),它的位置又显得过于隆重了。
-不重要的东西,放在次要位置,或者省略。
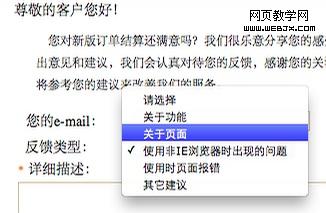
3. 选择问题类型需要点击两步,不直观,缺少默认项。无论是急躁的用户(多半会略过)或者保守型的用户(多半会认真选择),都需要花费时间点击阅读然后进行判断。
-直接放出来使用radiobox供用户快速选择。用户可以在扫视的过程中判断这部分的内容,决定是否填写选择。
-默认项可以帮助用户更快地理解这部分的内容(如果选项仅仅作为辅助分类,而不是有实质帮助的情况)
4.接上一条,选项内容不明确。不是基于用户场景的问题:什么是页面问题? 什么是功能问题?什么又是非ie浏览器问题? 用户不是技术人员,他们的问题是基于他们使用过程中的问题:过程太长? / 需要填写太多信息? / 找不到想了解的信息?/ 提交发生错误?....
-选择恰当的,基于场景的选项。避免技术型的选项内容。
=================================
实际填写数量 / 点击反馈用户数量 衡量这个“反馈”产品是否成功。
我不知道这个反馈实际会有多少人填写。
希望他们不会象我这样,点击反馈的下一步是关闭窗口。
(责任编辑:IT教学网)
下一篇:Web前端性能优化全攻略