B2C网站设计:你的网站需要使用TAB栏?
http://www.itjxue.com 2015-08-07 21:52 来源:未知 点击次数:
TAB栏是适合多内容页面排版的最好方法之一,它可以在不增加页面长度或者打乱页面排版基础上美化页面,并且这几年逐渐成为电子商务网站越来越常用的方法–特别是产品页面上的使用。
但是我在浏览这些使用TAB栏的站点时一直关心这个问题–TAB栏是否被顾客注意到?它们是否太不明显了?
我最近在研究的一个站点,它的交叉销售和鼓励销售的产品附加点击率很低。罪魁祸首就是产品推荐被隐藏在了一个基本上没人点击的TAB栏上了。
以下是一些电子商务网站的TAB栏范例:
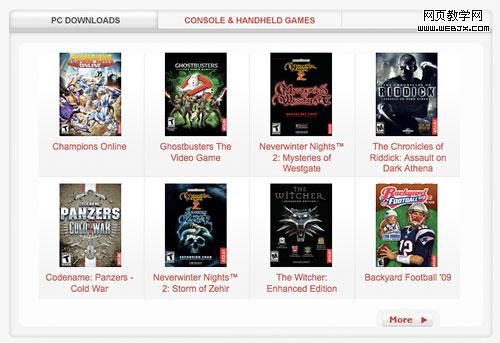
主页/导航


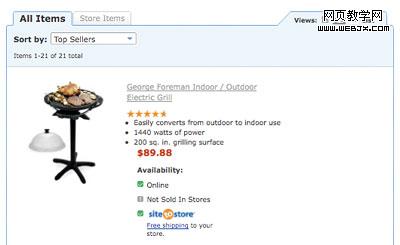
目录页

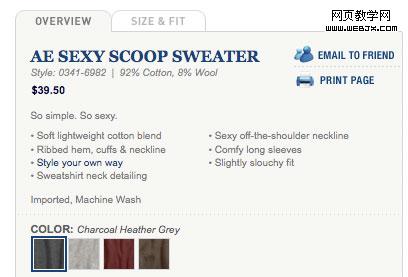
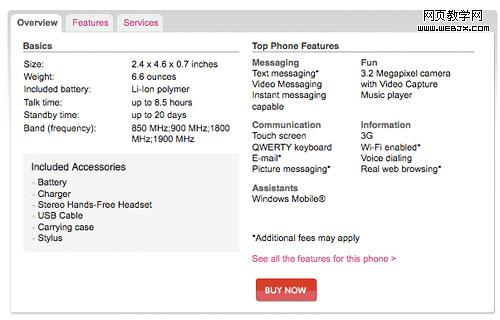
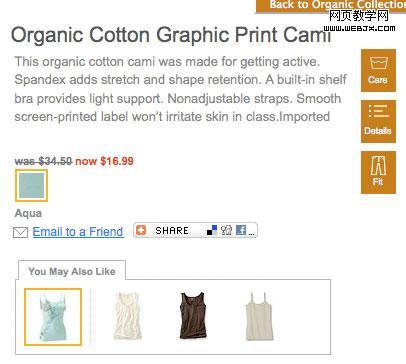
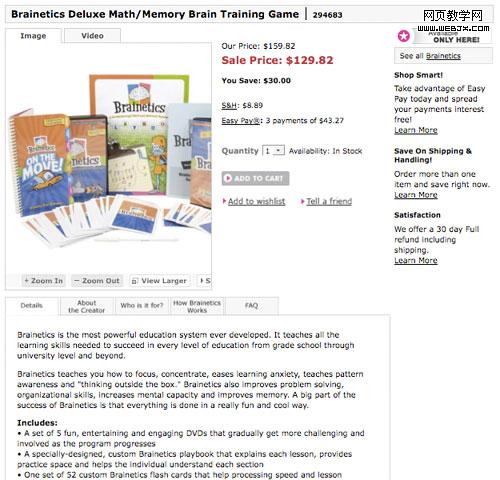
产品信息



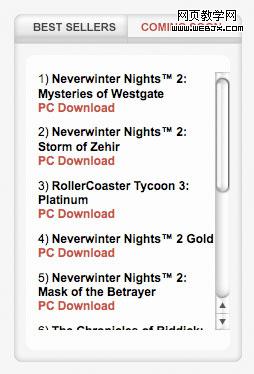
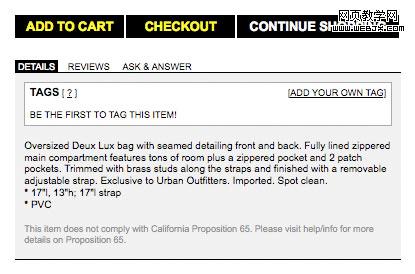
细小的文本链接TAB栏是很容易被忽略的:

有时“TAB”看起来根本就不像TAB栏(Eddie Bauer 用的是黄色框)

这些例子里的TAB栏都是独立展示的,所以很容易注意到。但是你把TAB元素运用在一个有其他设计元素的页面上时,TAB栏是容易被忽略的。
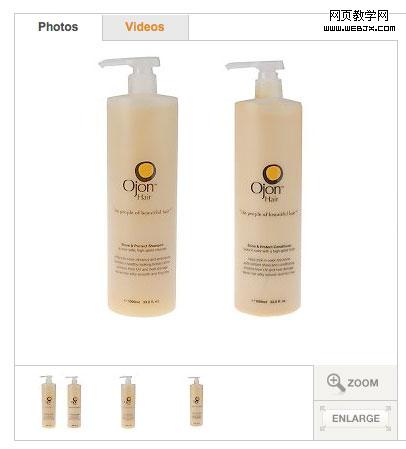
你注意到没?
当你一眼扫过这个页面时你注意到“video”的tab栏吗?

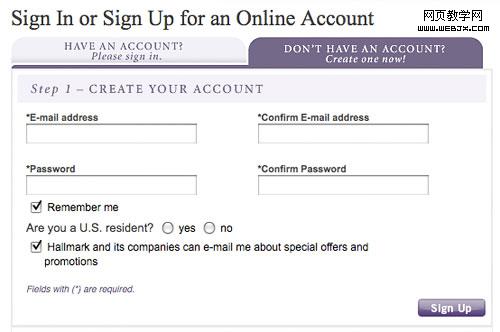
结账/登录
有多少已注册用户一次又一次地经历注册过程仅仅是因为已注册用户选项被“藏”起来了?

如果你的网站使用TAB栏–请确保你知道TAB栏带来的收益大于顾客错失内容和购买的风险。确保你对内容页版本变化的测试,跟踪TAB栏点击或在顾客交互观测点进行用户测试。
(责任编辑:IT教学网)
上一篇:备受客户折磨的网页设计师
下一篇:B2C电子商务网站的产品图片设计