B2C电子商务网站的产品图片设计
产品图片对于购物网站的重要性不言而喻,对于网店设计师来说如何才能设计出满足网店需要的图片,这对于设计师的经验要求较高,当然在设计中我们可以参考一些国外的购物网站产品图片,学习与归纳经验对于今后的设计可以起到事半功倍的作用。
1 重要性
在线上销售系统中,目前是很难达到“所见即所得”的产品展示效果,无论提供多少图片,从各个角度、高分辨率,高超的拍摄技巧,或者视频、3D展示等等技术手段,都直接无限接近现实购物的物理真实感受:拿到衣服,用手触摸感受质材,近距离品味设计,试穿等,在线下购物一切都很美妙,但是需要花费你的时间(有些人把这当享受,呵呵)以及在价格上承担店铺的额外费用。
那即使线上购物在物理体验上会有逊色,线上购物有其独有的优势,方便、节省时间、价格优惠等,但如果因为对产品不够了解,买到不称心的产品,顾客除了退货或者是默默地承受损失,然后发誓以后都不在网上购物了,我们就永远(至少一段时间)失去这个宝贵的顾客。
简陋的产品图展示功能和粗糙的产品图片都是不合适的。只有一两张图片,分辨率还是很低,这是对顾客的不尊重,你也不要指望顾客会来购物,会相信你卖的是正品了。
而反过来,提供丰富的图片、各个角度、提供局部放大功能,让顾客看得更加清楚,处理好背景、模特、拍摄光线,做无损的缩放处理等等,让顾客充分了解产品和感受到你的网站的认真态度,从产品展示开始认真对待才可能会有认真的销售和售后服务。
我认为作为的网店的设计人员应该非常重视产品图片的功能设计和图片处理。
2 优秀设计的参考
设计优秀的产品图片功能,最好的方式莫过于参考各大优秀站点的相应设计,逐一的学习。
2.1 Amazon.com 功能强大
Amazon.com无疑是开发电子商务系统必定参考的系统之一,教科书般的设计,即使你想另辟途径,但是
充分了解总是有所获的。

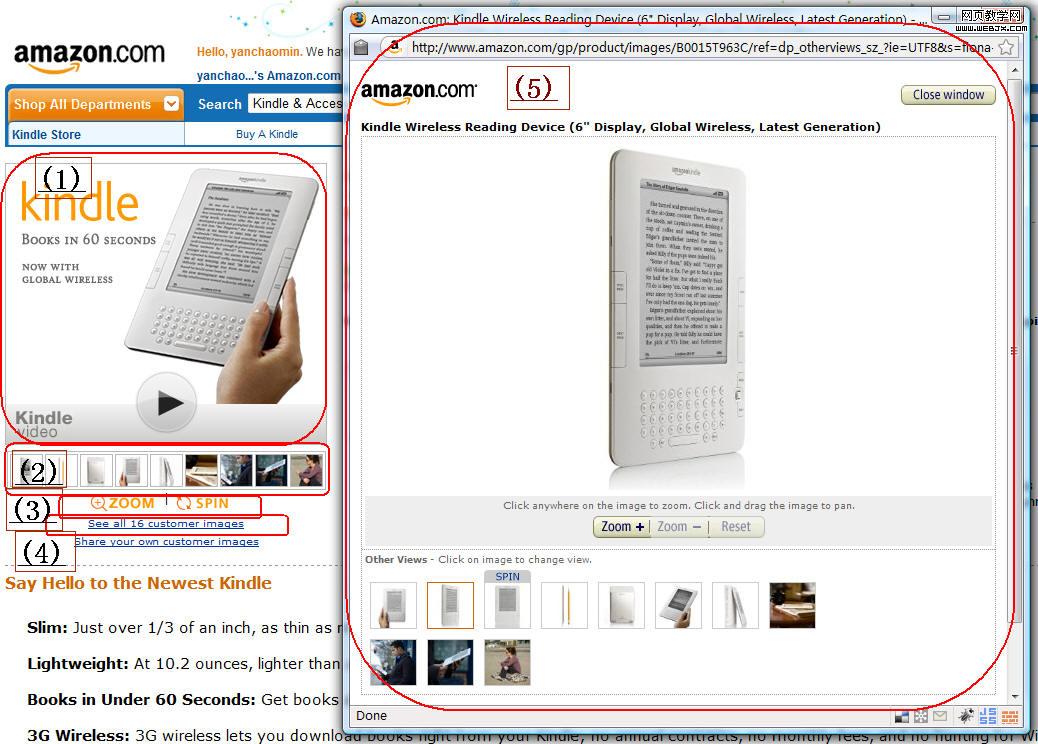
上图是Amazon.com的产品详细页面,图中标识了1 ~ 5 个数字,表示不同的部分。
图区和Flv视频。图区放在左侧是符合网页浏览习惯的,经研究人们的网页浏览是按F型的,所以
左上侧是视线的第一个位置,这符合产品详细页面的目的。
另外,缺省的图中有一个播放按钮,即这是一段flv的视频介绍。
多图缩略图:下面是其他图片的缩略图,鼠标移上去时会自行切换相应的图片。
【注】通过查看代码,1和2是一个完整的Flash,这样切换是可以加上效果,而且装载速度会有些提升。
放大和缩小功能。
放大缩小功能在其它站点也会有提供,如服装类的站点。这是显示高分辨率的图片的一种技巧。否则直接
将高分辨率图片显示出来,页面会撑得很大。
Spin:旋转功能。实现起来也并不难,只需要对一个产品围绕一个中轴照一个循环的照片(如36张),然后
循环播放每一帧,就有旋转的效果了。采用flash或者js来播放都可以。
点击“See all 16 customer images”:即查看顾客(可能是购买了该产品的顾客)可以上传自己使用该产品
的图,和其它顾客分享使用该产品的心得和快乐(这个功能挺不错,值得专门分析一下)。
多图弹出展示窗口:点击弹出,在该窗口,可以放大、缩小、重置、旋转等。
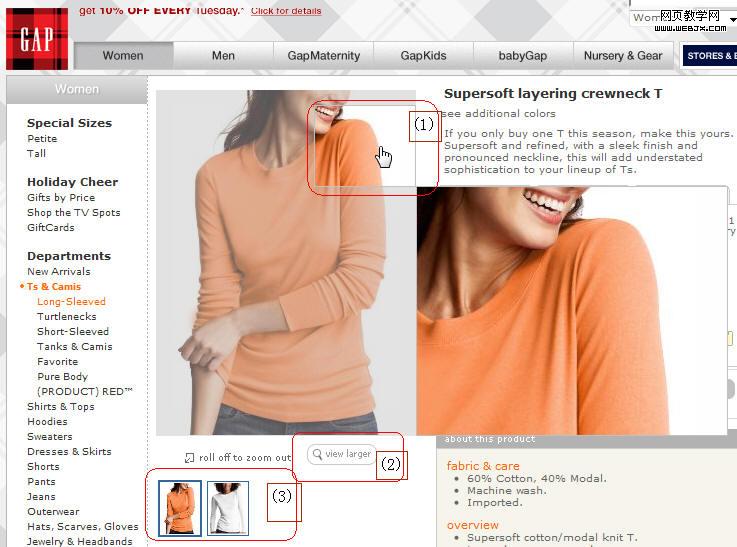
2.2 Gap.com 服装类的简约设计参考

鼠标焦点放大:鼠标移到主图时放大,可以查看细节。国内服装类站点常见的功能。
View Larger:查看大图。点击后弹出大图,这也是一种常用的手法,但是Gap将多图和颜色规格
对应的图也一并处理,方便顾客查看每种颜色的效果。即每一个SKU均会对应一张独立的图片。
多图缩略:和Amazon一样,必备的功能,常见的展示方式。
颜色规则对应图:上图中放大图覆盖了,读者可以自行查看,当鼠标移动到色块上,主图会跟着切换。
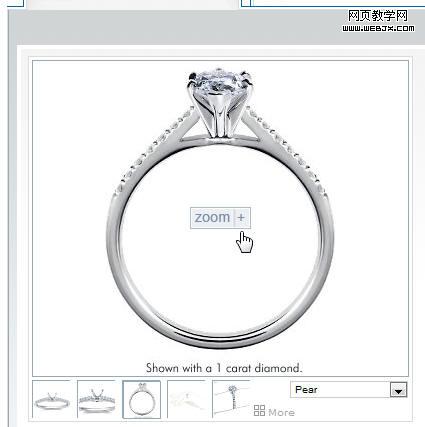
2.3 Bule nile

Buile Nile 的也有放大功能,但是不像Gap是鼠标移上立刻展示,而是鼠标移上后
显示Zoom+ 点击提示。处理方式不同,可以是考虑到钻石、戒指等商品较小,局部放大作用不大。
多图时也是在下面缩略显示,但是如果有更多时,用 More 来表示,可以进入多图的弹出层查看。
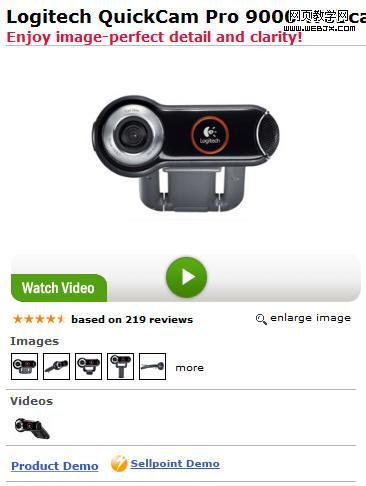
2.4 Buy.com

Buy.com的展示和Amazon有些类似,同样缺省的是一段Flv的视频。下面是多个大图,然后超过5张图片时,
显示more链接,点击后弹出图片展示页面。
除了视频外(可直接点击主体的箭头或者下面Videos),还提供Demo演示,真是太丰富了。
产品图片的重要性、参考和归纳
3 归纳
位置:基本都是放在左上侧,这点符合浏览习惯。
主图展示位:显示缺省图片和缺省视频播放按钮。
多图缩略:有多图时,在主图下面放置缩略图,鼠标移动时或者点击时自动切换。
多图more:当多图超过5个时,显示more,避免下面排版过多。不过这点问题不大,如果发生分行时对设计的排版
没有影响,则可以不使用more。
放大和缩小:常见的功能,建议实现,也是处理高分辨率图片的手法之一。
旋转:有其业务价值,但会导致页面装载的图片大大增多。所以要考虑技术实现上的优化。
SKU的特定图片:常见的是针对颜色来设置,不少网站只对缺省的颜色提供图片,这并不合理。
大图展示区:一般用弹出新窗口形式,会独立设计,以后我会专门分析一下。这也是我建议实现的。
视频:现在比较流行flv(FLASH VIDEO)格式的视频,文件占有率低、质量好、体积小,非常适合用来制作产品视频。
将以在系统中整合。