UE设计实战:怎样评价一个原型的质量
http://www.itjxue.com 2015-08-07 21:52 来源:未知 点击次数:
一般我们会觉得,最终呈现给用户的UI是交互设计师水平的直接反映。但作为用户研究员的我,开展原型测试时接触、比较过各条产品线十多个交互设计师所做的原型,深刻体会到:原型的质量,有时更能体现交互设计师的功力——包括思维能力、组织能力以及细致程度。就比如你看一个美女穿着光鲜亮丽得体,但你得看过她家里才知道她到底是淑女还是邋遢女。
原型的质量,是指保真程度么?非也。
高保真——交互细节均做到位,带有视觉雏形——当然非常好,但这只能体现交互设计师使用原型软件的技巧。九零后的PS技巧也很高超,不代表他们的作品有品质。同理,你是Axure高手不代表你能做出可用、易用的产品,只能保证你的工作更有效率。
那怎样评价一个原型的质量?其实,光看页面结构树,页面命名这两点就能看出问题来。
1. 页面结构树

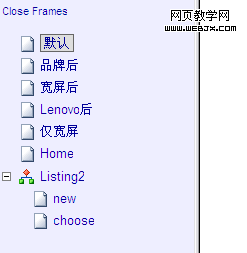
页面结构树图例
个人认为,页面结构树是否结构分明、分层清晰,能反映设计师对于产品整体把握程度。不仅对于页面关系复杂的产品如此,对于树状结构不强,流程性结构的交互也一样(详例见页面命名部分)。页面结构树为什么重要?- 它反映了产品的信息架构。如果结构树混乱不堪、节点层级错乱,大可推断设计师也许只是机械地按照产品经理的产品说明文档(PRD)把页面给做出来,TA缺乏深入思考,并没掌握信息架构或页面流。那试问,连自己都没搞清楚,你怎样期望用户顺利完成任务、不迷失?
- 它使设计师在整个设计过程中,清楚知道当前编辑中的页面的归属,从而保证一致性和连贯性;
- 没有良好的结构作为基础,在需求变更时只会使页面及页面关系越来越混乱。结构化并不会导致灵活性缺失,因为只要有明确的页面子节点关系,整个分支的移动反而更轻易、更不会出错;
- 原型毕竟并不是只给自己用的,它是交付物,对其他岗位角色的工作也会有影响。比如交付给用户研究员开展原型可用性测试,如果页面结构乱七八糟,而页面又没有很好地串联起来,我为了设计测试任务而不断走查原型会非常麻烦。
页面结构树与产品逻辑结构树一样么?非也。因为前者完全以产品、以功能为中心,反映了产品的思维能力。而页面结构树,是在产品逻辑的基础上,融入交互设计师对于信息架构、对于用户的理解。比如实现一个功能,用一个还是两个页面?用页面还是层?用跳转还是新窗口?等。
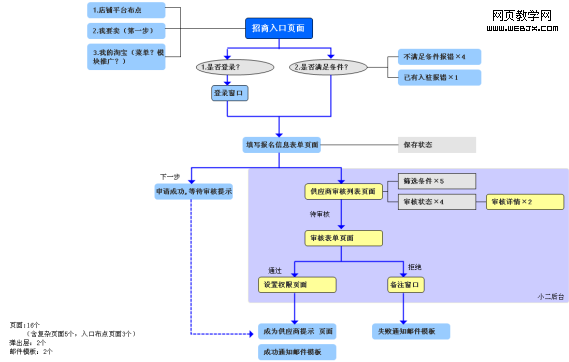
总之,在花心思实现某个页面上的交互前,不如花一点时间,把页面结构树建立好?这是帮助自己理清思路、深入思考的重要一步。月漓的做法很值得参考,她会先画出页面结构图(图1),计算总共需要多少个页面、多少层,以及这些页面在流程上的分布。

图1
2. 页面命名
每每看到命名为new page或者copy of XXX的页面,我就要抓狂。页面命名只是举手之劳,没有任何技术难度,也正因此,它能反映一个设计师是否细致周全——而这,正是做出精致产品的关键条件!
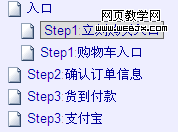
表意清晰的页面命名,才能保证页面结构树的清晰和一目了然,才能时刻提醒自己:这个页面到底是干嘛的??比如超群的做法(图2),我觉得非常好,在页面上加上StepX的标注,能让自己在设计时脑清目明。

图2
一致的页面命名,才能保证页面涉及到的概念,在展现给用户时是一致的。比如某个界面上的tab叫牛逼,对应的页面却命名成牛掰,你就常常会发现下次牛逼/掰这个概念再出现时,又会变成niubility了。小文案,大学问呐!常常我看着界面上那些错字、不统一的名词,就纳闷设计师们做好页面后,是不是连好好瞅一眼自己作品的时间都没有呢?除了以上两点,原型制作还应养成一些良好习惯,如添加标注、添加参考页面等。图3是我在老三的原型里发现的资料参考页,他把可用于参考的一些关键页面、模块截出放在原型里,方便查阅,是非常好的做法。

以上是我在接触十多个设计师的原型后的小小想法。我绝对认可必须做好具体交互过程,但是我觉得,制作原型,保真度低点、页面丑点没关系,建立架构和准确命名却能使你的整体设计更佳——而这其实并不需很多时间。更何况如今有了模式库,实现控件化,就能有更充分的时间投入到整体规划上。养成良好的思考习惯以及操作习惯,也许对长远的发展、成长为交互设计大师会有好处吧?
当你从零开始,用原型软件动手做原型时,第一步该做什么?期望看到有交互设计师分享他们的第一刻。
(责任编辑:IT教学网)
上一篇:搜狐白社会领先的交互与前端设计
下一篇:改进用户体验设计需要花多少钱?