交互设计:在网站上空间记忆模式的表现
当人们进入一个全新环境时,他们需要对空间建立认知模型,要有个空间记忆的感觉。同样,当新用户来到全新、陌生的网站时,用户也希望有个类似站点地图的东西。但如果想让用户更加自如的使用网站,让用户毫无顾及的去尝试,不怕迷路,我们必须为用户建立起空间记忆模式。它犹如沙漠中迷途者手中的指南针与行驶在荒原上汽车装的GPS一样,那么在网站上空间记忆模式的应用有哪些表现呢?
来自用户的抱怨
“我敢发誓,这个按钮一分钟以前还在这里。它哪里去了?”:
当人们使用东西或文档时,他们经常通过回忆它们在哪里来再次找到它们,而不是它们的名字。很多网站把它们的表单按钮——确定、取消等——放在预定的位置上,部分原因是由于它们的空间记忆依赖性。在复杂的应用系统中,下面这些元素也可以由记忆它们的相对位置找到:工具条上的工具、层级结构中的对象等。因此,你应该小心使用像响应式展开(Responsive Disclosure)这样的模式。把某个东西添加到界面上通常不会引起麻烦,但是把控件重新排列会打乱空间记忆,从而难以找到。这得看具体情况,如果你不确定的话可以做一些用户测试。空间记忆和习惯之间的关系很密切。和习惯一样,空间记忆也是一个在应用中及在应用间保持一致性会带来好处的理由。人们会期望在类似的地方找到类似的功能表现。顺便说一句,网站导航菜单列表的顶部和底部都是很特别的区域,从认知的角度说,与处于菜单中间的项目相比,顶部和底部的项目会获得用户更多的注意力,记忆也更持久。如果他们发生改变,对用户的重新建立空间记忆势必会造成影响,请慎之。
用户浏览历史
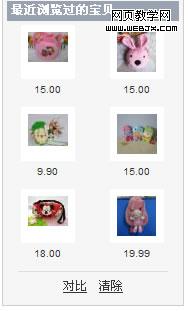
Taobao.com:

在淘宝list页面的右边栏,淘宝设置了用户最近浏览过的detail产品的历史记录。这种设计方式让用户可以轻松地追溯曾经浏览过的产品,并比较它们。
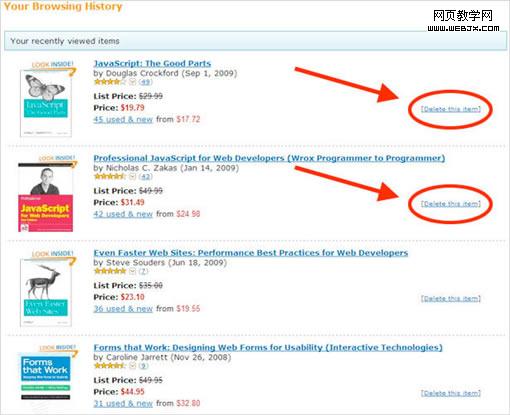
Amazon.com:

产品的显示顺序是从你最近一次(上一次)访问过的产品开始 ,而且每个项目都有一个“删除此产品”选项,类似于在购物车页面查找商品。
当一个产品被删除,页面重新加载并更新清单。如果它是用AJAX做,此功能将更为高效,但它仍然是一个实用性的提高。

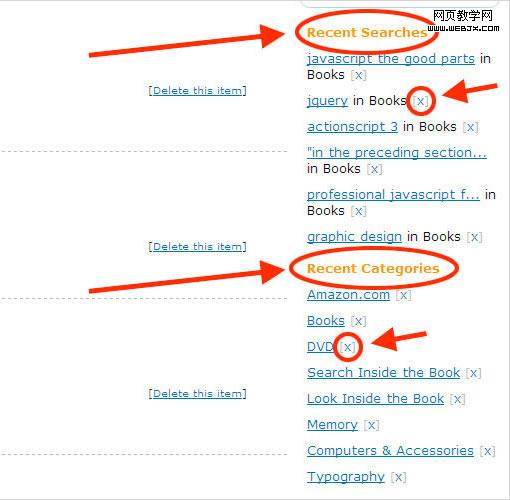
在亚马逊用户浏览历史记录页的右侧栏,用户会看到一个列表是他们最近浏览的搜索条件和类别:点击“X”的每个项目旁边,在搜索条件和类别历史中,用户可以删除自己的任何项目。这是一个客户端功能,因此结果是瞬间的:当他们删除一个产品时,用户不必等待整个页面的重新加载.这些定制(或编辑)功能,确保购物体验不会给用户带来繁重的负担。如果他们收到的推荐,他们并不满意,用户可以修改它们,以改善今后的访问。
通过以上的案例,我们知道淘宝与亚马逊都尽量考虑了用户的最原始需求:对浏览历史的跟踪和追溯,并且他们都给予了创新,淘宝把它与对比产品联系在一起,亚马逊把它和可定制的历史推荐系统联系在一起。用户可以轻松找到曾经关注过的产品,也不容易迷失在复杂的网站中。并且,让用户建立空间记忆模式的同时赋予更多的可用性价值。