UI角度分析网页图片轮播控件Carousel Controls
·名词定义:
- 图片:
字面意为图画﹑照片﹑拓片等的统称。在当前互联网业内,从展现的形式上看,可以简单的分为静态和动态两种;
- 轮播:
中文字面:“轮播”,顾名思义,指轮流播放;
英文字面:“Carousel”包含有“旋转传送带”的释义;
在当前的互联网业内,“轮播”通常被用来指代“广告轮播”,即在某一个广告位同一时间段内会有N个广告轮流播放,第一个出现的广告是随机的,每刷新一次都会换一个广告,以此类推,从而保证每一个广告的出现次数基本相同。
- 图片轮播控件:
从UI的角度来看,图片轮播控件是指在特定的区域内,以某种约定规则或机制,实现多张图片轮流播放的一种屏幕界面交互对象;
- 我们的建议:在页面设计中,针对考虑引用图片的区域,如果设计师有达成以下目标的时候,可以考虑采用图片轮播控件:
1)提升单位面积利用率;
2)丰富单位面积下的展示信息;
3)增加用户操作趣味性;
·展现形式:
从展现形式上看,目前主流的图片轮播控件大致可以分为以下几种:
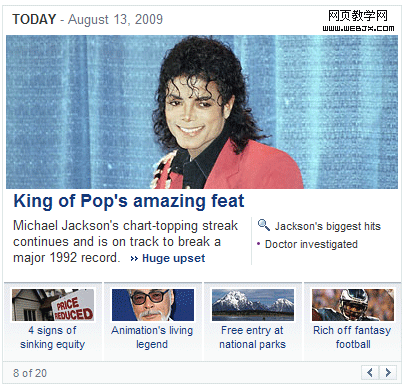
1)幻灯片模式:在控件区域内,以类似幻灯片的样式轮流播放图片,仅展示或重点突出展示一张图片;

(参考站点http://m.www.yahoo.com/)

(参考站点http://www.amazon.cn/)
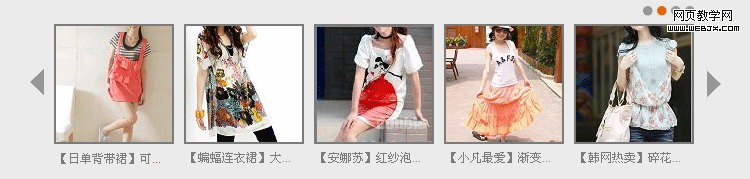
2)长胶带模式:当前控件区域内,类似拉拽长条胶带效果,进行多图片的同时展示;

(参考站点http://go.taobao.com/)

(参考站点http://co.youa.baidu.com/content/promo/sxq/index.html)
·交互形式:
从交互层面上看,目前主流的图片轮播控件大致分为以下几种:
1)全自动展示:不需要人为控制,由系统根据设定的展示逻辑顺序播放。

(参考站点http://www.qq.com/)
优点:完全根据设计师的想法,将需要的信息按照理想的顺序推销给用户,无需用户操控,用户学习成本很低;
缺点:用户属于被动接受的对象,对控件的控制力很弱,很大可能性会存在当前展示信息同用户需求不匹配的情况,造成控件使用效率的降低。
考虑到此类的交互形式对用户的非友好性,目前在互联网范围内应用已经很少,少量的现存应用基本都属于广告推广位;
2) 全手动展示:完全由用户手动操作,实现用户的自由控制;

(参考站点http://go.taobao.com/)
优点:除了默认展示页,将选择的权利交给了用户,让用户感觉更多的可控制性,提升了界面对用户的友好性;通常提供用户的控制原件有“翻页符”、“抓取拖动符”、“锚点定位器”等;
缺点:当轮播内容蕴涵规则或者顺序的时候,此控件的展示效率不可控;
3)自动兼手动展示:默认情况下控件依照既有逻辑进行自动播放,同时提供用户有效操作的权限;兼具了自动和手动的优点,是目前最常见的图片轮播控件展现形式;

(参考站点http://space.live.com/)
- 我们的建议:在有信息推广倾向的区块,比如广告展示、产品细节展示等,优先选择自动兼手动展示的交互样式;在某些更强调用户主观操作的页面,优先选择全手动展示的交互样式;
·间隔时间控制原则:
针对自动播放中的单图片展示时间控制,并没有精准的时间数据。但从经验上讲,目前主流的做法是根据实际轮播图片的信息容量来决定。在此控件的实际应用中,不建议在单图片上承载过多的信息量,从而避免由于轮播间隔时间过长,降低轮播控件的效率;
- 我们的建议:在自动展示阶段,原则上要求页面切换控制在2s以内;在手动展示阶段,原则上要求即时反馈,即最快速的响应用户的操作;
·循环控制原则:
1)全自动模式:在此模式下,原则上要求能做到循环播放效果,在可能的情况下,建议通过间隔时间的不同来描述一次循环的结束和开始;
2)全手动模式:在此模式下,建议不做循环,即在一维方向上,存在终点状态,以方便用户理解、操控;
3)自动兼手动模式:在此模式下,原则上要求保持自动和手动模式的统一,即如果自动模式下的展现为循环,手动模式下也提供与之匹配的循环控制,反之亦然;一般来说,建议此模式下,采用循环的展示、控制样式;
·换页操控原则:
1)线性翻页:在此模式下,通常采用的是通过单向或者多向的翻页符,提供用户控制上下轮播图片的切换,在此类控件中,要求相对的方向符具有可回溯性,翻页采用线性轮转,方便用户记忆和操作;
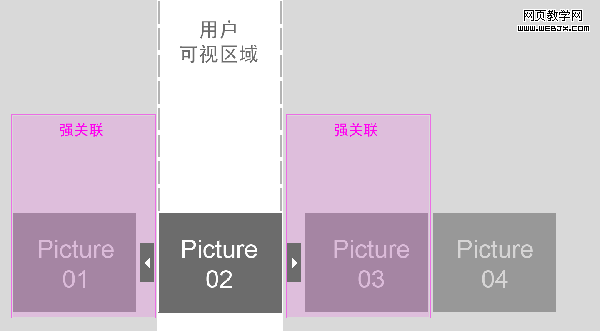
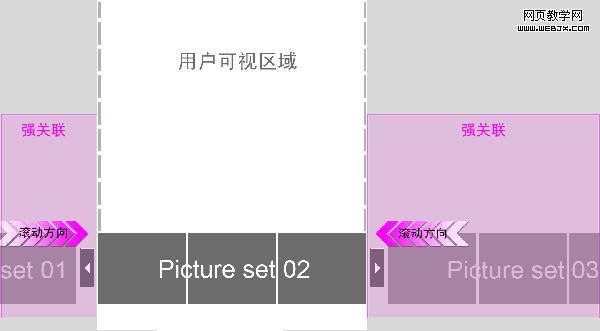
2)卷轴滚屏:在此模式下,通常使用方向性的控制键来操作图片的卷轴式滚动播放,实现图片的轮播;一般来说,我们要求卷轴式的最新滚动展示位和用户视线的焦点一致,以方便用户的关注和操作;简单来说,卷轴滚屏模式是线性翻页模式的叠加形式表现;

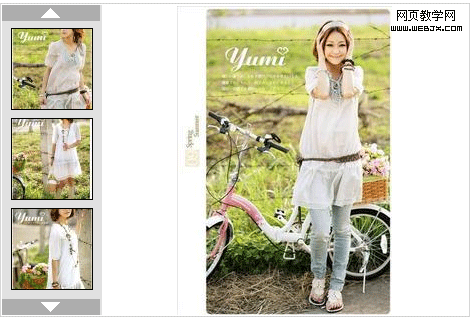
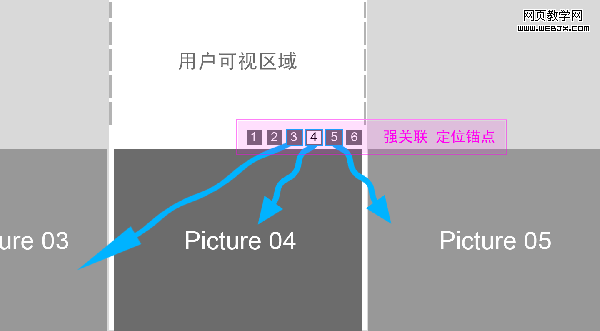
3)精确定位:在此模式下,通常采用定位符,提供用户精确定位、精确播放的操作体验,其常用的定位符包括了缩略图、内容概要、小图标等具有指示性功能的元素;
4)手动拖拽:在此模式下,控件的操作方式为模拟手拖拽地图的感觉,通常情况下,我们以手型光标位置为用户视觉焦点,即用户关注方向和鼠标拖拽方向相反;
