网页设计节约页面空间的设计方法
http://www.itjxue.com 2015-08-07 21:53 来源:未知 点击次数:
通常看一个网页的时候,你会看多少屏以内的内容?一屏?两屏?还是……根据很多网页设计者的认识,大部分访客不会从头到尾浏览一次网页,通常三屏以后的内容就很少人认真去看了。
其实设计一个页面就像设计一张邮票一样,要在有限的空间内容纳尽量多的东西,这次就看看比较常见的节约页面空间的方法。
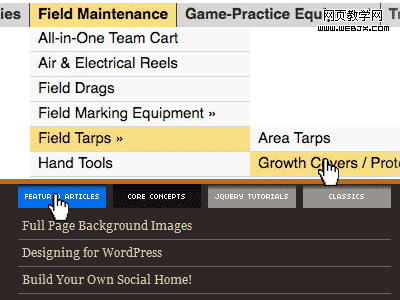
1.使用下拉菜单和Tab标签页

这两个效果的灵感都是来源于操作系统里的菜单栏和标签栏,不过在网页设计里,下拉菜单和标签切换的效果可以比软件里的绚丽的多。
2.内容轮播

这个效果其实就是这两年讨论比较多的”幻灯片”效果,设计灵感来源于街头轮播广告牌。放在网页里能吸引访客眼球,并能展示网站里的重要内容。
3.信息提示框效果

此效果的灵感同样来自操作系统的鼠标悬停文字提示,也就是Tips.不过网页上的提示框效果远不是文字这么简单,你可以在框框里设计浏览器所支持的所有内容!
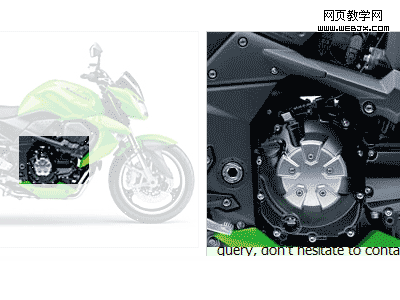
4.局部放大效果

此效果灵感来自操作系统的屏幕放大工具,在网页上多用于产品展示,并且已经衍生出多种放大方式。