网站可用性设计:让页面等待不再漫长
在上星期的网站性能研讨会上,我们了解到,几乎大半部分的访问者如果他们察觉到一个页面或者一项功能将花费两秒钟以上的加载时间,他们将会放弃这个站点。
关键是“察觉”页面加载。
如果有一种方式在一个页面或者对象加载的时候能够娱乐观众又如何呢?
例如给他们一些东西去阅读会怎么样呢?
当你在银行或有线电视公司排队的时候,一些文字信息可以分散客户的注意力,让等待时间看起来不会那么长。这里我将介绍我发现的网上零售商们的做法。
告诉客户他们在加载什么
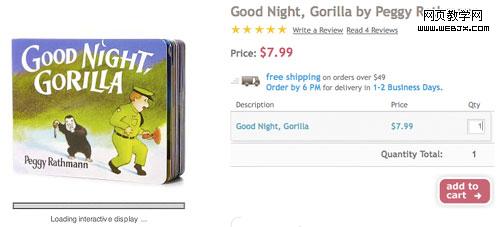
Diapers.com告诉客户加载的是一个互动式的展示。“互动式的展示”听起来是有吸引力的。或许有吸引力到能够激发一些人使之更有耐心。

同样的,Anthropologie解释它加载的是一个全球性的检验。也许有人会疑惑为什么要加载超过2秒钟,但至少有一个承诺的事情发生,而不是一张空白页。

对你的对象倒计时
只有geeky们明白对象将是什么。但Dell.ca对对象进行3-2-1的倒计时满足了“are we there yet?”(我们还在那里吗?)。(这段翻译的怪怪的,大意就是采取了倒计时的方式)

做一个承诺
弹出窗口展示放大图片和多个视图是许多顶级在线零售商所采用的方法,但它们花费了许多美好的时间用来加载。DSW承诺的加载延迟是“well worth the wait(非常值得的等待).”

让访客们笑
“Nothing’s worse than waiting for a page to load. Except getting cheated on, of course(没有比等待一个页面加载更糟糕的事了。当然欺骗除外)”Moosejaw Mountaineering是这么说的。(这个幽默理解不了=。-,让访客笑就对了)

除了DSW 和Moosejaw,我并不认为以上零售商在页面加载时的目的是娱乐访客、劝说访客、告知访客抑或是简单的转移访客的注意力。但我们有机会去利用这个有价值的主张,加载页面/功能上的免费信息或者幽默的内容都可以用来减少“察觉”页面加载时间。这个想法是可以在用户试验中继续探究的。