用户体验:网站注册中的密码保护设计细节
http://www.itjxue.com 2015-08-07 21:53 来源:未知 点击次数:
密码保护是注册过程中的关键环节,尤其是对帐户安全级别比较高的网站,尤其在账号被盗或者涉及安全登录等问题的情况下,密码保护问题作为用户身份识别信息,来通过帐号异常登录(如密码被盗,被封帐户被封等)等权限认证。最近做项目才发现这里有很多细节问题,严重影响了用户的体验,总结了以下几点关键因素,跟大家探讨。
一、安全性
设置密码保护问题的最关键的因素就是安全性,因此需要只有注册的用户本人才能提供正确的答案,不易被别人猜中或被机器破解。设计时可以参照如下因素:
- 答案不要问用户经常用到的信息,这样防止别人通过打听或调查而轻易获得。(比如:你的小名,生日,身份证号,电话号码,地址,宠物的名字等等)
- 问题最好和用户的隐私相关并且记忆深刻。
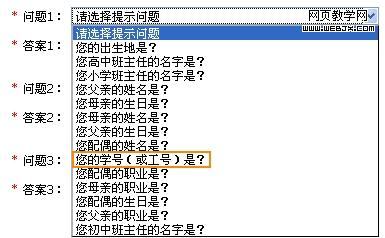
我们看看以下例子的比较,可以看出问题1和2要优于问题3和4:
- 你小时候梦想的职业是?
- 你的第一个男朋友(女朋友)的生日?
- 你妈妈的名字?
- 你手机号码的后四位数?
二、确定性
- 提示问题要唯一,不要同时给出多个问题。
以QQ的注册页面为例,有个问题是“你的学号(或工号)是?”就很迷惑,对于那些只有学号或工号的用户还好,对于两个答案都拥有的用户就很迷惑,很可能他们在注册是随便输入一个,在找回的时候可要回想当初究竟填了那一种号码?我猜想当时的设计师会认为拥有学号的是学生,拥有工号的是上班族,这两个条件是互斥的,所以只能二选一。其实情况并不这么简单,就以我来举例,注册的qq时 候我是学生,现在已经上班了。找回密码的时候可能早就忘了当时的学号了;或者有的人是在职的学生,同时拥有学号和工号;再或者他转了好几次学,换了n个工作,可能就存在不止一个学号或工号。。。总之,这两个问题在很多情况下不是互斥的,甚至是重叠的。
 图1 qq的注册页面
2.提示问题不要含混不清。
以“我最好朋友的生日”来说。“最好的朋友”有很多限定条件,一个人也许不止有一个最好的朋友,也许前两年的朋友过了几年就成了关系很淡的朋友。这还不算,还要在此基础上价加上“生日” 这个条件涉及到很多格式(下面会提到这个问题),无疑是给用户雪上加霜。
三、不变性
不要让问题的答案是可变的,不然会导致多种可能的答案:
图1 qq的注册页面
2.提示问题不要含混不清。
以“我最好朋友的生日”来说。“最好的朋友”有很多限定条件,一个人也许不止有一个最好的朋友,也许前两年的朋友过了几年就成了关系很淡的朋友。这还不算,还要在此基础上价加上“生日” 这个条件涉及到很多格式(下面会提到这个问题),无疑是给用户雪上加霜。
三、不变性
不要让问题的答案是可变的,不然会导致多种可能的答案:
- 不要让用户自己去定义格式
- 问题包含的内容要长时间保持不变
- 答案不要有缩写或简写的可能
另外,不要问到童年时的信息,毕竟离现在这么长时间了。比如:“你最喜欢的小学老师的名字是?”等。
五、其它的细节
- 其实有的密码提示问题并不适用于所有人(如”我的汽车牌号?“),况且还有不少缺陷,因此我建议设计师应该多提供一些问题让用户选择,比如图1提供2-3个表单,每个包含15个问题,选择了第一个问题后,后两个表单可以自动清除已选择的选项。
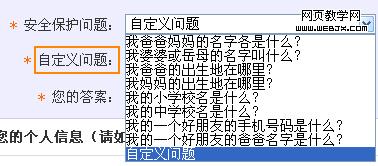
- 不要让用户自定义保护问题。虽然这个功能看上去很人性化,但是用户是很怕麻烦的,如果有合适的问题,干嘛还要自己输入呢?( Don’t make me think).况且看看上面的例子就知道设置好的问题是很不容易的,这样的事情还是留给设计师去做吧。

3.问题避免提到颜色,因为每个人对颜色的感知都不同,尤其是色盲用户。