网页加载速度优化实例
http://www.itjxue.com 2015-08-07 21:53 来源:未知 点击次数:
网站首页代码已经达到1000多行,另外17k大小的主css文件与几个内部,外部的js文件(速度主要是内容的N多图片下载及外部的JS文件所拖累的)
所以第一步就是整理所有的JS文件,把整个外部JS代码包含到一个JS文件中,由HTML引用,这样第一次下载后就会在客户端浏览器里缓存,从而加快一定的页面显示速度.
第二步,JS在HTML中的引用位置, 把响应时间长的JS文件放到页面头部,当整个JS文件下载完毕后,整个文档也几乎同时下载完成,与把JS放到页尾的速度感觉上还是提升很大的.
第三步,优化CSS文件,把冗余的代码清除,拆分成两个CSS样式表文件

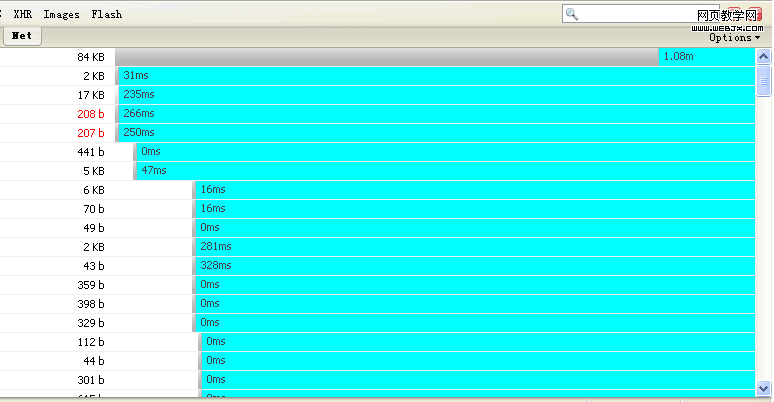
下载页面整个过程1.08m.进一步优化中.
(责任编辑:IT教学网)
上一篇:阿里手机版Demo设计及UE分析