网站导航用户体验设计:选中状态是高亮还是灰色
导航设计中一个基本的任务点是准确标明当前选中项,不当的设计很容易造成用户困惑。尤其是只有两个列表项时,要对用户准确传达当前的选中项,设计上要很谨慎。针对最近项目中遇到的这个问题,记一笔。

用户判断选中状态的心智模型有两种:
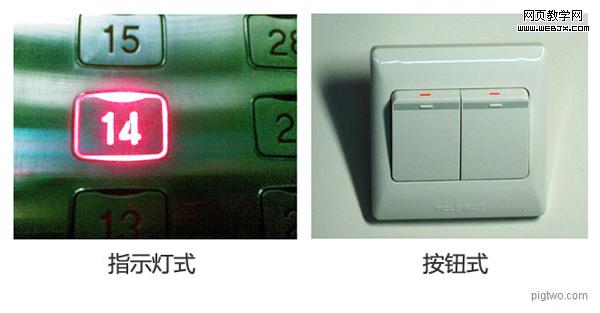
一种是指示灯式,如红绿灯、电梯操作面板、各种仪表盘等,指示灯亮起表示选中——即高亮;
另一种是按钮式,按钮陷下去表示选中——即灰掉。明显告诉用户这个正在使用中,不可点。
===========================案例分割线============================


以上两个分别来自淘宝 和 有啊,都是选中状态高亮。(合理的指示灯式体验)


以上两个设计分别来自google和iTunes,都是选中状态灰掉。相信不管两个列表项还是三个列表项,都可以清楚知道哪个是选中项。(合理的按钮式体验)

上图来自阿里国际站,图标+链接的形式,选中状态图标灰掉。图标和链接都能传达选中状态,当用户对两者认知不一致时,该相信图标还是相信链接?(指示灯式与按钮式混用,且指示灯式反着用)

上图来自alibaba wholesale, 选中状态图标灰掉。与有啊一模一样的设计,实际意义竟然完全相反。(可以看成指示灯式反着用,也可以看成按钮式却没设计成按钮)
========================总结分割线============================
综合以上的案例,造成用户困惑的设计,要么是把指示灯式反着用,要么是按钮式没设计成按钮,要么是两者混着用却没统一。
总结:
1、选中状态高亮,代表最广大用户的认知习惯。
2、使用图标表示选中状态时,应该让选中状态的图标高亮。如果非要让选中状态的图标灰掉,图标应该设计成按钮质感,视觉上明确表现出陷下和浮起的状态。
3、利用链接与非链接也可以准确地表示选中状态。图标+链接的形式慎用。