交互设计实例:赠送QQ秀商城流程优化(2)
改版前存在的问题:
• 流程中的“立即赠送”按钮表达不清晰,容易造成误解。
• 支付需要进入购物车。用户看到的信息过多,焦点不集中。
• 对方获赠后,没有给赠送者提示,赠送者不清楚赠送是否成功。
改版的优化分析:
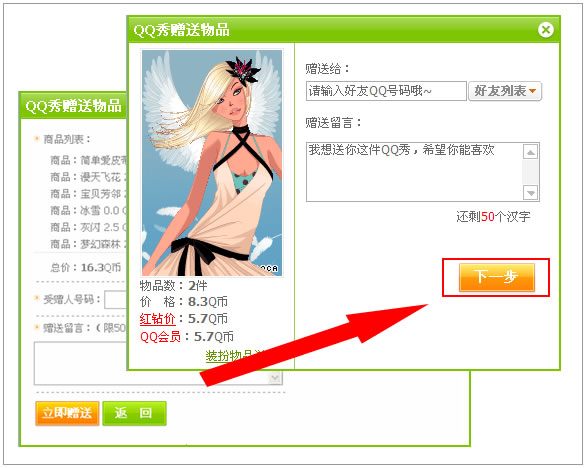
1、将原先的“确定赠送”“立即支付”等并不准确的措辞改为“下一步”,避免了误解,提高了进入下一个页面的可能性。同时更好的暗示出操作尚未结束。

钱是用户比较关心的,用一些很敏感、硬性的词汇描述动作(如:立即赠送),用户会感觉风险很大,心理压力就产生了。改为“下一步”,就避免了误解,进行合理的提示。
优化前按钮为“立即赠送”,表达上是有一定不准确性。“立即做某事”有种确定、提交、马上做的概念。但是流程中,这里并不是最后一步。改为“下一步”是说明进入了下一个操作步骤,虽然引起了用户不可预知“还有几步才能完成?”“下一步要用户做什么”。但是最起码“下一步”按钮的修改是比较符合当前场景的。合理的给用户一种推动操作的预知。
优化后数据:点击“下一步”进入支付页面的成功率,从原来的25.7%,上升为42.1%。
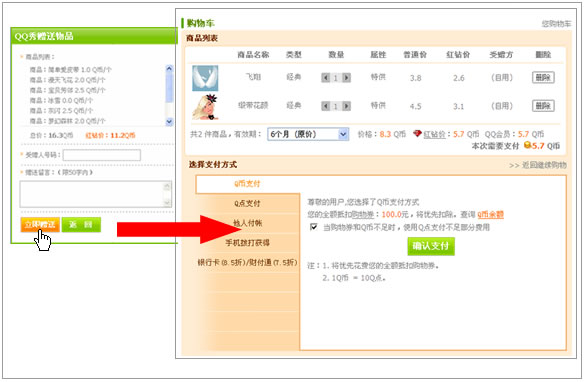
2、简化支付流程,不进入购物车,不引起页面跳转。尽可能的减少操作,提高了赠送操作的效率。
原流程方式:点击“立即赠送”后,页面跳转到购物车页面进行支付。
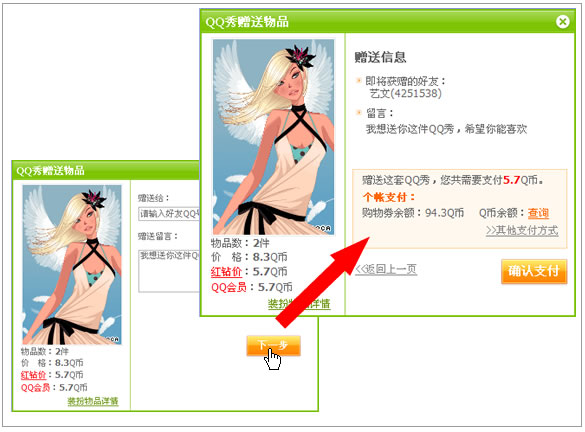
优化流程方式:不跳转页面,直接显示相关支付信息,进行确认支付。
优化前,支付信息显示在传统的购物车中。购物车的信息不仅包含本次赠送需要支付的信息,还包含了很多其他流程需要提供的支付信息。也就是说,购物车是一个支付汇总的页面,所以需要的信息比较复杂。优化后,不进入购物车,只是显示当前赠送所需要的足够信息。从信息量上让用户能够更加简洁、清晰;从操作上,不跳转页面,保持用户操作的流畅性。
优化后,通过减少不必要的跳转,仅展示给用户进行操作的可用信息,从而提高了用户的操作效率,减少用户流失。
优化后数据:点击“确认支付”发起支付请求的成功率,从原来的24%,上升为86%。
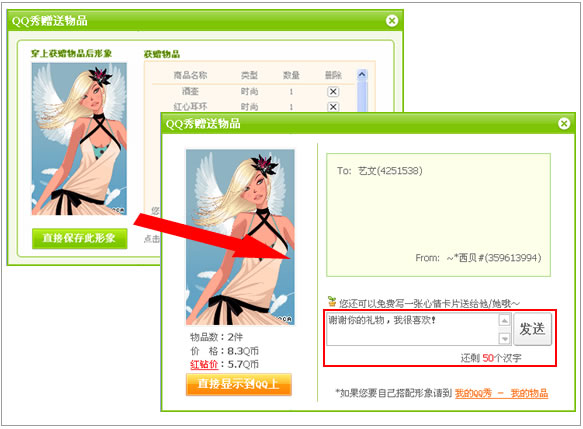
3、增加回复留言功能,给赠送方合理的反馈。避免由于没有反馈而流失的穿衣率。

优化前,用户A赠送物品给用户B,B接收后,没有一个便捷的途径给到A反馈。A就不知道B是否收到,是否满意。用户花了钱,最重要的目的是让对方穿上,喜欢这些物品。优化后,增加了便捷的回送卡片方式,给A一个及时的反馈。对用户来说是“安全”的。
通过增加简单的反馈信息,便捷的告知赠送方已经收到获赠的物品。合理的避免收不到操作反馈引起的用户不安。
改版后的总体数据:
1)从结果上看从用户发起赠送到支付成功的比率从4.8%上升到9%。优化工作有一定效果。
2)受益于支付流程简化的影响,发起支付的请求数,从原先的24%提高到了86%。
3)新增功能使用情况良好,好友列表和回复留言功能分别在平均25%和50%。