网页交互设计:高度认知和低度认知

这是爱情公寓的注册页面,看到这幅图片您一定会乐了,因为两个按钮上的文字;但我们所关注的并不是其情感化的贴心语句,而是其所包含的对于高度认知与低度认知的差异化设计。
高度认知与低度认知是对用户的分类的一种维度,他对按照熟练度区分而出来的新手用户与专家用户既有相同性但也存在差异。高度认知与低度认知的差异的原因更多是文化以及生活习惯的沉淀,他们之间的相互转化也比较困难。在设计上,有必要考虑对两种用户的差异化而进行设计。
什么是高度认知与低度认知?
有些人对于大部分信息都了然于胸,在操作的时候,更加依赖自己的经验或者习惯,因此,他们对于信息的需求量非常的少,有时候他们只需要很少的信息就能了解系统的状态。但有时候他们也容易过渡遵循自己的习惯于经验,即使出错也会一次次的重复操作下去。
低度认知则刚好相反,他们在操作的时候总是小心翼翼,生怕错过了重要的信息。他们需要阅读大量的信息,不然他们就难以确定是否要驱动其操作。他们不是“笨蛋”,也不是“新手”,他们只是更加注意细节。
在《就这么简单》这本书内,作者有提到:
中国用户大多为高度认知,因为中国人偏好自由与广泛的信息流通,不管是搜集信息还是处理货传递信息,彼此之间的寻求与机遇都非常的频繁,属于高度的信息共享。(想想大家是怎么分享电影,音乐的)
而在德国等低度认知的区域,信息相当的零散与片面,信息通常也不会共享,而且通常经过筛选。(经研究统计,他们使用搜索引擎的频率非常的高)这些地区的人在处理事物时,总是习惯要对该事物有全盘的了解才肯信任它。
抛开其用户分类方式,我们可以考虑从用户习惯中来尝试佐证这一分类。中国用户偏好使用短信,QQ,等一些简短的信息进行沟通,对比而言德国用户则偏向使用邮件,电话或者面谈来进行沟通。这是否可以确定此分类呢?
如何给这种两种用户提供信息?
虽然说高度认知的用户需要的信息量很少,但他们的阅读方式通常都是跳跃式的,意味着他们很容易就忽略了你为他提供的信息,他们也不会很老实的照着你设计的那样去浏览与实用,他们喜欢多任务处理,去挑战你设计的系统的极限。
存在的问题是,设计师无法预估这些用户对于信息的忽略的选择,可为保证系统功能的可见性,又不得不把所有的信息量展现出来。这真是矛盾的所在。
对于低度认知的用户而言,他们的操作偏向于单线程,他们对于信息会较为细心的阅读,同时他们也更具有耐心,愿意去学习,愿意努力去尝试或者去挖掘一些高级功能。
从总的上来说,高度认知的用户的操作会偏向宽而浅,同时处理的进程较多,但不够深入。低度认知用户则窄而深,他们能够将一个进程挖掘到底,他们会更多的去尝试高级功能。
如何设计?
- 对于高度认知用户,我们应尽量的保证不打断其操作:在反馈的提示上,尽量简练明显。而对于信息的呈现,则应全盘呈现,把控制权与选择权更多交予用户。
在另外一方面,高度认知用户缺乏挖掘的耐心,所以,尽量的让功能可见并且一步到位。
- 对于低度认知用户而言,设计师们面临着更大的挑战,虽然他们愿意学习,有耐心,这就代表着系统必须有很强的导向性以及可学性。同时能够有更多的高级功能。
- 注意:无论对于那种设计而言,其在布局以及视觉的导向性与隐喻都是一致的。一个清晰的布局和架构是任何设计都必须的。
回到最初的图片,可以预见,完整注册属于一种低度认知设计,而快速注册则属于高度认知用户。当然,我们也可以用下面的两张图片进行举例对比。


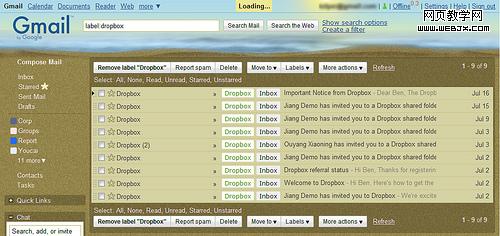
在两个邮箱内,我们分别点击导航上的另外一个链接,两个邮箱都同时提供了“Loading”的反馈。有所不同的是:在点击另外一个链接时,Gmail是先在浮层内提示Loading,然后再呈现左侧导航的选中状态变化,以及右侧邮件列表的变化。AOLmail则先展现导航的选中状态变化,并在右侧显示Loading,然后再在右侧显示邮件列表的变化。
也许只是短暂的不到一秒的情况,发觉不了差异,但我们不妨做个假设,这个Loading需要的时间是1分钟。你能感觉出设计的差异化吗?
高度认知设计提倡用户多任务处理,无论用户行为怎么样,并不直接打断用户的操作,让用户来处理这些事情(有可能这是很严重的问题)。有点像CPU多核概念。
低度认知则尽可能的让用户专注于当前的任务,帮助他更好的处理好当前的任务,而对于其他,他们并不关心。
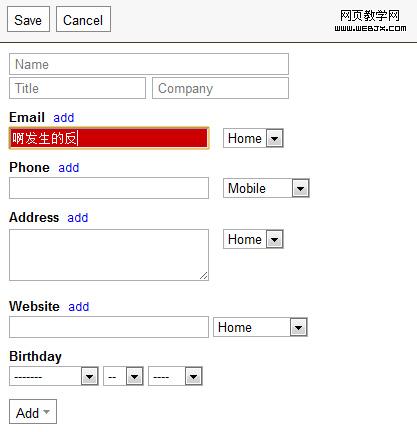
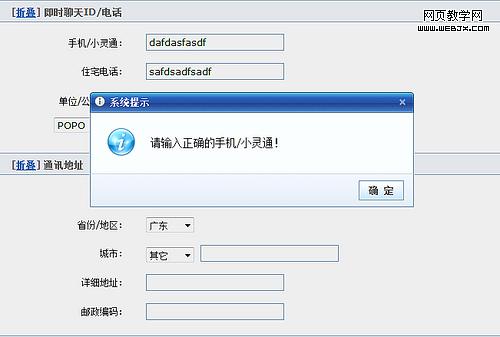
也许你还不甚明白,那么可以再看看下面的这个例子。


同样的表格填写错误,高度认知设计不建议打断用户的操作,而低度认知则强调了这种打断,因为他可能是必须且重要的。
总结
当然,高度认知与低度认知只是对于用户习惯一种维度的区分,在设计上其实是可以达到并存的。此文只对其进行一些行为上的区分。
而在具体的一些设计当中,会根据功能的重要级与其属性,采用不同的设计方案,灵活多用。高度认知与低度认知的设计差异只是有助于理解设计的出发点,对于设计的指导性并不强烈。