如何简单设计一个吸引人的网页横幅(2)
http://www.itjxue.com 2015-08-07 21:55 来源:未知 点击次数:
用颜色分配区域:
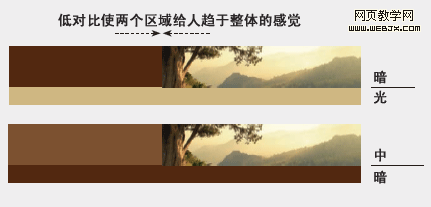
用吸管工具从图片选取一种较深的颜色,将这种颜色的色阶由暗到亮排列,然后我们再来决定哪一个区域用哪一种颜色。特别要注意的是能产生对比。


强对比更具冲击力:上述所有的颜色都拥有同一种色调。而且这些颜色理论上都是来自于图片,可以说,无论你如何将颜色分配到区域中,一般来说,都可以形成协调的搭配。但对比度却会因你的不同分配而有所区别。强对比具有冲击力,而低对比显得更平静(但也因此给人的印象不深)。
放置名称及导航文字:
确定颜色后,我们要对付文字。文字应该能够与图片产生互补:繁杂的图片 / 简单的字体;优雅的图片 / 优雅的字体;平静的图片 / 装饰性强的字体。

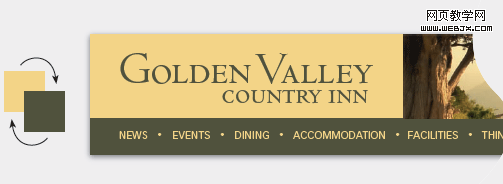
首先留意上图中,文字在颜色使用上的互换。绿色的文字用在金黄色背景上,反之,金黄色的字体用在绿色背景上——这样的互换使用可以使整个版面显得更加统一协调。

上图
- 一个非常长的名称应该分成两行或多行,行与行之间的字体应该是整齐的,避免使用某些高低不平的字体或小字字母,这样会在如此狭窄的小空间中造成冲突。大写字母是我们这个例子中的第一选择。我们采用一种平静优雅的字体,与这幅漂亮的图片产生互补。
- 避免使用这种装饰性较强的字体,它显得过于奇特了,只会在这里喧宾夺主。
- 这种字体虽然很漂亮,但与这个例子中的图片或网站风格不搭配。
(责任编辑:IT教学网)
上一篇:合理的设计title的可用性