设计师参考:十个简单好用的设计技巧
复杂的设计技巧总是很花时间,也实在是....复杂 (-_-||)。 高级效果 为设计增色不少,但如果用得不对,只会影响用户对重点内容的关注。高级效果可能正好是一项好的设计的冲击力所在,但即便如此,也还是需要一些更简单的效果与其配合。
简单的效果和技巧是建造当今设计的基石。比方说,如果你都不知道如何正确选择颜色和文字效果,灿烂的 星光效果又能有什么用?
本着“少就是多”的理念,IT教学网为你精选了十个简单好用的设计技巧 ,它们能大大提升你设计的专业性和感染力。
基础先行。 学会走之前要先学会爬,让我们从最基础的简单有效设计的概念开始。
1. 增加对比
很可惜,添加额外的对比是最被忽视和弃用的技巧之一。
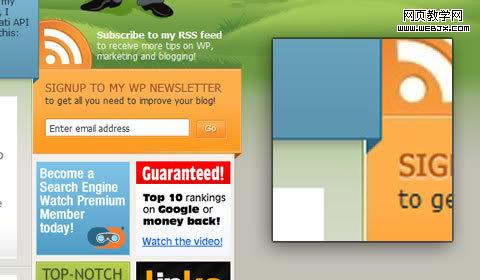
Joost de Valk 采用了细的高对比度边线,让访客能更容易区分页面的不同区域。在上图中放大了的部分,你可以看到,大多数时候这种对比只是一条1像素的高亮线挨着1像素的暗线。

话说回来,这个页面上的“More”和“Go”按钮与周围的对比度太小,即使你刻意在找也很容易被忽略掉。
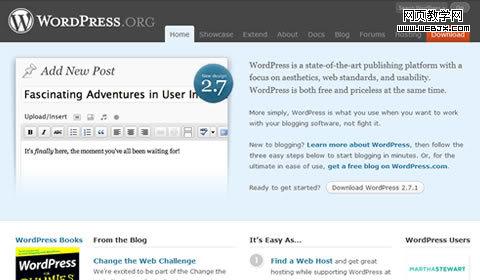
WordPress 为页面中最受欢迎的链接 “Download(下载)” 使用了对比色。 这种红色在冷灰色调的页面中自己跳了出来。但这红色在明度方面有所收敛,避免了影响页面整体效果。

如果你对于该不该使用对比犹豫不决,就把这一决定过程当做是化妆。你要做的不是让人们大吼“看呐,对比色!”,你需要的是自然而然的吸引他们注意页面中重要的内容,高亮出已经存在的重点。
2. 渐变
技术的发展为所有想使用渐变的人提供了各种创造渐变的工具。但渐变真的很好么?

Media Temple 网站的每一个页面都使用了渐变,不过其渐变使用的节制和精妙才是设计成功的关键。logo,大标题,按钮和背景都有细微的或者镜像的渐变,以强调内容。最 复杂的渐变用在了那些简单的120像素宽的按钮(子页面中的“ACTIVATE”和“LEARN MORE”)上,因为它们是需要访客注意的重点。

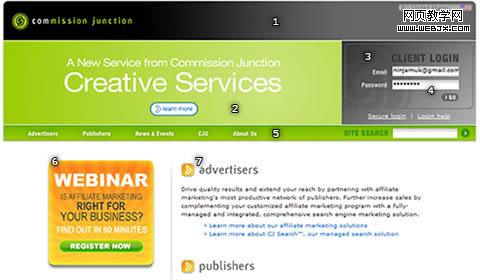
Commission Junction的渐变运用远没有Media Temple的细致,而且采用了过于丰富的渐变类型:
- 从黑色到灰色的水平线性渐变,位于页面顶部
- 页眉处的绿色径向渐变
- 登陆框背景的“CJ” 标志上方模糊的斜向渐变
- 输入框背景中淡淡的垂直线性渐变
- 导航条背景的垂直渐变
- Webinar广告中明亮的线性渐变
- 另一个垂直线性减弱,用在了大标题处
这种设计有点冒险,大部分渐变式有用的,但还是存在一些问题。最突出的一点是,设计丧失了一致性。同选择可辨性强的色彩组合一样的道理,设计师也需要为每个项目选择合适的渐变组合。
例如,大的水平渐变(1)引导眼睛横向注视页面。这本没有什么问题,但就在此渐变的正下方又出现了把视线吸引到中心的径向渐变(2)和把视线引导到右下角的斜向渐变(3)。这会给访客造成困扰,起伏变化的视觉流(visual flow)也削弱了可读性。
使用渐变时,保证好的视觉流很重要:请保守而精致地使用渐变。最重要的一点,仅当对整体设计有帮助时才使用渐变。