网页设计实例:超级下拉导航菜单
【摘要】
导航菜单不一定是一个文字链接的简单集合,它可以丰富地表示导航信息的层级, 甚至反应整个网站内容的层次结构。由于普通下拉菜单存在很多可用性问题,促使Mega drop-down menu应运而生,由于这种菜单真的很牛X,所以我叫它超级下拉菜单。相关测试证明了超级下拉菜单克服了普通下拉菜单的缺陷,值得推荐广泛使用。
【正文】
首先结合实例,我们先分析一下超级下拉菜单是什么样子的。

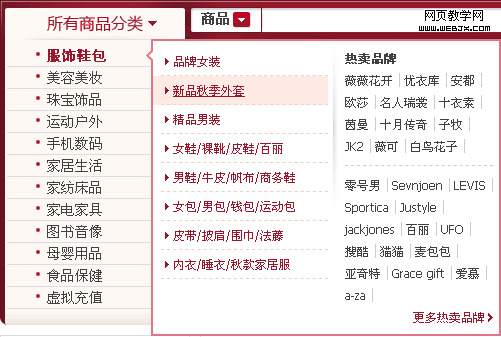
1.巨型的、二维的面板将导航选项明确的信息分组;
2.通过布局、版式和图标等手段来组织导航选项的内容;
3.一次性、快速地发现所有信息,无需滚动;
4.当主导航在页面顶部时,可垂直或水平展开菜单;当主导航在页面左侧时,可以飞出的形式展开菜单。
其次,我们来看看超级下拉菜单之于普通下拉菜单的优势。
1.一目了然
对于大型网站来说,普通下拉菜单通常隐藏了大多数用户需要看到的选项。虽然通过滚动可以解决展示的问题,但由于用户无法直观比较所有的选项,他们不得不依赖短期记忆来记下扫视过的信息,记忆力的好快直接影响了完成任务的效率。尤其是下拉菜单过长时,普通下拉菜单就更让人苦恼。
而面对复杂的网站(尤其电子商务网站)超级下拉菜单充分体现了“一目了然”的原则,全部信息尽收眼底,用户无需承担记忆的负担。
2.明确分组
普通下拉菜单层级和分组都不明确,一般是在二级菜单名称前加一个“ – ”,或者缩进处理。
而超级下拉菜单由于包含的信息众多,所以从信息组织、布局、视觉表达上均强调了选项之间的层级和分组关系,帮助用户了解他们的选择。
3.信息可视化
普通的下拉菜单一般只适用文本链接,我们需运用排版、文本样式来区分不同选项的层级关系和重要程度。
而超级下拉菜单可以通过使用图标、图片、提示等丰富的形式,让选项信息可视化,更直观,更容易理解。在windows Word 2007的下拉菜单中用图标代替了文本,且鼠标移上每个图标时显示提示信息,帮助用户做选择。
接着,重点切具体地研究下超级下拉菜单的应用规则。
我所说的规则是针对超级下拉菜单的,对普通下拉菜单同样适用的规则此处省略××字。
1.响应速度
响应速度是设计用户界面时要重要考虑的因素之一,之于超级下拉菜单也不例外。一般界面元素必须在短时间(0.1秒内)作出反应,好让用户觉得是他们操作导致了屏幕上的变化,过慢的响应使他们感觉操控电脑与自己无关,所以响应需要及时。但是针对超级下拉菜单的特点,速度过快也不太好,用户要浏览的信息众多,如果鼠标不小心移出菜单就关闭菜单的话反而干扰用户的操作。
因此,在设计中我们应该注意响应速度的设置,并且针对不同的系统和浏览器予以测试,保证它的可用性。如何设定这个时间呢?根据尼老爷多年的实验得出以下建议:
A.鼠标在导航的某个选项上悬停0.5秒。
B.如果鼠标仍停在这个选项,则需要在0.1秒之内展开超级下拉菜单。
C.如果鼠标移出导航选项,且停留在导航以外区域超过0.5秒,则在0.1秒内收起超级下拉菜单。
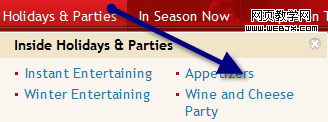
D.对角线原则:如果鼠标如下图的路径左上至右下滑行,期间会移出导航选项和菜单的区域,在这种情况下应该保持超级下拉菜单的展开状态。虽然多数用户不存在这个问题,但是针对老年人和行动不便当用户应该适当的加长这个时间。

2.合理的组织菜单中的众多信息
超级下拉菜单包含的信息从形式上有文本、链接、图标、提示等,从内容上又包含多级导航选项、网站流程、具体的产品信息等,合理的组织这些信息,明确了分组,才能是超级下拉菜单发挥真正的作用。从主要分组的准则是:
A.按照信息的相关度打包。例如可以通过卡片分类的方法研究用户心智模型,从而将相关度高且用户认可的信息集合在一个组。
B.保持中等水平的粒度。不要在一个分组提供过多的选项,降低用户扫视这些信息的时间。相反,也不要划分的太细,这样用户需要花更多时间去了解每个分组的含义和区别。
C.使用简洁、描述性、标签化的文案。Web产品的文案有个准则:让用户在扫读时通过关键词抓住意思,避免使用专业术语。
-使用简洁、直白的文案;
-不要在同一个菜单中使用雷同的用词。
D.按信息分组布局。可以根据分组信息的重要性或使用频度来排序、布局,并通过视觉手段明确分组和层级关系。
E.不要出现重复的选项信息。不要让用户困惑,去除冗余的信息。
3.保持简单有效
按照可用性的标准,让超级下拉菜单“保持简单”,我们可以在菜单上做很多事,但并不意味着我们应该这么做。
A.用户真正需要的是一次点击达到目的,不要为了使菜单看上去很高端就乱用花俏的交互效果和功能。
超级下拉菜单是一个快速跳入跳出的控件,而不是对话框,并非越复杂越好。有的超级下拉菜单有右上角会有一个关闭按钮,用户需要快速的点击-查询-跳转,当用户将鼠标移动到导航的其他选项或页面其他区域时,当前的菜单会自动关闭,所以这“关闭”是没有必要的。而对话框可以很复杂、很炫,如果他们不想用了就关掉它,嫌它碍事可以挪到其他位置。
B.超级下拉菜单适用于网站的导航、浏览,对那些需要持续可见的、不能被中断的操作是不适用的。
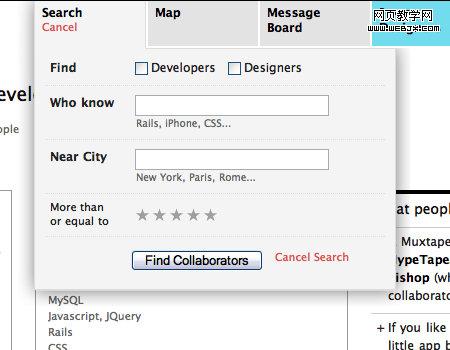
举个反例,有的网站把导航栏中“我的帐户”登录设计在一个下拉菜单中,用户在填写表单的时候鼠标可能会移到菜单外,于是菜单就收起不见了,这个设计就妨碍了用户的操作。简单而有效的方案是直接把“我的帐户”登录链接到一个全新的页面。此外,全局搜索框也是个例子,没人会把它放在一个下拉菜单里,当然下图是个意外。

C.尽可能的避免信息过载。
不要因为超级下拉菜单巨型、有很多空间就扔很多的信息进来。越少的选项信息就意味着越少的扫读时间,同时减少理解的成本,少出错。
4.无障碍操作
提高超级下拉菜单无障碍操作,可以通过以下几种方法:
A.简单:不要妨碍下拉菜单的访问,使导航中的每个选项保持可点击,指向的页面链接也是正确的。
B.快捷:通过快捷方式访问。例如Word2007中,按一个字符选择以及菜单中的项目,并显示相应的超级下拉菜单。在菜单的每个选项旁边显示快捷提示。这样用户通过一两个字母就可以顺利快速的操作,无需记忆,而且理解成本更低。
C.兼容:完成超级下拉菜单的设计后,实现阶段我们应该注意显示器和浏览器等的兼容问题。保证大多数的用户可以顺利浏览到超级下拉菜单的所有信息。
【后记】昨天在工作中遇到一个关于导航的问题,一小撮er不明真相的群众就“是否需要引入超级下拉菜单”的话题热烈讨论。本想作为论据把尼老爷的文章翻译一下的,不过看了看太麻烦,还是在自己消化的基础上小结了一下。如有跑偏,请大力拍砖^_^。