干净的组织有序的网页内容布局的8种技术
内容组织可能对于任何好的网页设计都是最重要和最有影响力的方面。把信息组织在一个构造精美的布局里是一个网站的根基, 应该在考虑风格设计之前弄清楚。 如果没有一个好的布局, 网站看起来好像没有正确地流向,没有连接方式。
在这篇文章中, 我们将讨论八种有用的布局解决方案和技术, 这些将有助你创建一个干净的组织有序的内容布局。 这八种技术包括sliders (滑动器), tabs(选项卡), progressive layout (前进式布局), structured grids(结构化网格), modal windows(弹出窗口), rollover elements (翻滚元素), accordions (手风琴) and mega drop-down-menus (大的下拉菜单).
你可能也对下面几个相关的文章感兴趣:
- 5 Useful Coding Solutions For Designers and Developers (对设计师跟开发人员有用的5种编码方案)
- 40 Creative Design Layouts: Getting Out Of The Box(40个有创意的设计布局:抛开盒子)
- Web Design Trends For 2009(2009年网页设计的趋势)
1. Sliders and Carousels (滑动器和旋转木马)
滑动器,也称为旋转木马, 是一种组织有序,可交互的并且可流畅表达信息的方式。 滑动器是一种非常流行的技术因为确实非常实用。你可以把大量的内容放在一个固定紧凑的区域, 如果没有滑动器, 这些内容不得不被放在页面的某些地方,在很多情况下, 你可能并没有空间给他。 当需要的时候你可能想要显示一些信息。silders 可以帮助用户一次只关注一个内容块,这很有用并且很方便。 这就是slider为什么会迟早会派上用场。
Examples of Sliders 滑动器的例子
Thumbnails and icons in the navigation area 缩略图和图标在导航区
当你要设计一个内容滑动器或者图片幻灯片时, 最好是通过在导航区域使用一些图标或者一些缩略图给用户一个简单直观的导航。缩略图和图标给用户一些简介,说明他们在幻灯片中 并且给出一些可用的导航的选项。(比如, 一个幻灯片, 可以有垂直跟水平导航)。 除了这些, 用户可以从滑动器里面快速的选择特定的页面。
在Coda site的一个滑动器的应用, 你可以看到一些tabs(选项卡)在滑动器的上方。 他们创造了一种滑动器/选项卡的混合元素。 这是一个非常棒的想法, 因为通过看缩略图, 用户可以简单的找到一个页面。 而且,图标增加了一种非常强烈,难忘记并且清楚的视觉支持。 除了图标和标签, 你也可以用一些缩略图甚至数字达到同样的目的。
Slider is used for navigation in product items 滑动器被来产品展示导航
与上面的例子不同, 滑动器(slider)不仅可以被用来显示大块的信息, 而且也可以帮组用户以一种方便的方式浏览成千上万的产品。 这里有个例子,SourceBits(见下图) 用了多个选择器(sliders)(一个垂直的一个水平的)提供给用户一个引人的方式去浏览CD封面的。
滑动器(slider)在两边各有一个圆形的按钮指明是怎么样导航的。 很平滑的过渡,因此滑动器(slider)看起来非常吸引人而且使用起来很舒服。 而且你还可以发现每个插图间有很好的空隙, 因此可以简单的点击每一个单独的图标并且有很好的组织。 每一个物品也有非常棒的镭射悬停效果。
Vertical content sliders with large horizontal “clickbars” 拥有水平的大点击条垂直内容滑动器
让我们看一下滑动器(slider)在QuickSnapper的使用。 功能性的垂直滑动器(slider)完美的使用在布局里。 滑动器(slider)里面有大量的物品快照。 这样的有序安排让用户很容易在元素内找到物品。这个滑动器(slider)最好的部分是上下的两个按钮, 他们扩展了滑动器的宽度。 这大按钮使滑动器(slider)变的更简单使用。
这里有一个例子, 如果你选中其中一个展示产品,然后决定去看看别的物品, 你可以简单的点击上面或下面的大按钮去浏览。 这非常方便而且友好。 并且, 如果你去网站试一下, 你会发现这些按钮非常的好,激活跟焦点效果 看上去很棒并且增强了可用性。
Slider Scripts 滑动器脚本
你可以实现这些技术用下面一些脚本,技术和教程:
- Slick Accessible Slideshow using jQuery
- Coda-Slider 1.1.1
- jquery.scrollable 1.0.2
- Create an Amazon Books Widget with jQuery and XML
- Agile Carousel
- Easy Image or Content Slider
- Slider Gallery
- Coda Slider Effect
- iCarousel
2. Tabbed Navigation Elements 选项卡导航元素
基本上选项卡(tabs)导航是一种跟滑动器很类似的技术。 你可以在紧凑的区域保持大量的数据,而这个区域远远小于你通常所需要的大小。选项卡(tabs)导航是一个惯例,大家都在使用他, 并且有一些不用的方式去实现它。这里我们将专注于使用选项卡导航元素在一个页面,而不是用他(tabs)来做网站主要内容导航。一个选项卡(tab)元素明显的分割不同的内容块, 而又把他们同时放在一个很小的区域。
Examples of Tab Elements 选项卡元素的例子
Distinctive backgrounds, large clickable areas, clear separation特殊的背景,可点击的大块,清楚的隔离
第一个例子来自 Mac Pro website 的“Performance” section。这是一个良好构建的选项卡(tabs)元素的完美例子。 在这些选项卡(tab)上面的标签是可读的, 有大的点击区域,并且很好到做到了视觉隔离, 因此他们看起来是绝大多数用户做期盼的样子。并且 你可以看到当前打开的选项卡(tabs)的背景与显示主要内容的区域的背景是一致的, 而没有激活的选项卡用稍微更深的背景并用阴影来增加他的深度, 看起来是藏在激活选项卡的后面。 这是非常简单的效果但是非常有效。
Clean tabs with separation of buttons 独立按钮的整洁选项卡
这里有另外一个用紧凑的方式充分利用选项卡(tabs)去表达信息的例子。 Atebits 的布局已经创建好, 这里没有很大的空间可以显示多个内容块。 因此,他们把三个章节放在选项卡里, 保持整洁有序。 当前打开的选项卡与主要内容区域的颜色是一样的, 而未激活的选项卡用的深一点的灰色背景。 你会注意到选项卡之间的一个好的分隔进一步的定义了每一个的按钮。一个细微的斜角被用来清楚的分隔按钮。
Clean separation of the entire tab set 这个选项卡集合的清晰分离
Fontcase 有另外一个非常好的有着现代感的选项卡集。 尽管这样的设计没有隔离每个选项卡,但是激活的选项有一个清楚的边界与未激活的分开。 而且你可以看到这里这个选项卡集有分别在上线有一个边界。 这些选项卡用图标和空格来支持文字, 使选项卡变得更容易使用。
Tab Scripts 选项卡的脚本
你可以实现这些技术用下面一些脚本,技术和教程:
- Create a Slick Tabbed Content Area using CSS & jQuery
- JavaScript tabifier
- Yetii - A JavaScript Tab Interface
- Tabbed Page Interface
- Updated JQuery Nested Tab Set
- Scriptaculous Tabs
- Accordian Tabs
3. Modal Windows 弹出窗口
弹出窗口(Modal windows),或者浮动窗口(floating windows), 是一种在没有足够空间的布局里面非常棒的表达补充信息的方式。 在弹出窗口里, 你可以呈现一个大一点的图片, 额外的内容, 警告,贴士,视频等等, 让用户可以更容易的注意到。当你放信息在一个弹出窗口的时候, 你需要让你的用户清楚怎么去关闭这个窗口。
还有很重要的一点, 触发弹出窗口的一个链接,缩略图,图标或者是任何图像元素应该与弹出窗口的内容紧密相关。 一个类似的图标,标题,或者是视觉效果能帮助用户建立原始链接跟打开窗口之间的关联。
Examples of Modal Windows 弹出窗口的例子
Modal windows for logins and signups 为了注册和登录的弹出窗口
最常在弹出窗口中用到的元素(区别于传统的媒体文件像图片,音频,视频,屏幕截图等) 是登录和注册窗口。当你使用一个浮动窗口为了登录/注册, 你正在为每一个页面上节省大量的空间。 而且, 用户不用仅仅只是为了登录去载入一个完全新的页面。 他们能在任何页面登录而不让他们当前的会话被打断。 当然, 如果设计师确定登录或者注册过程可以用ajax在幕后实现。
Grooveshark 用一个很好的注册窗口在网站上的每一个页面。注意登录按钮(login-button)在注册窗口(signup-Window)并不打开一个新的页面, 而是用登录的表单替代注册的表单。 这是非常方便而且友好的方式。
Fade out the page or/and use a drop shadow 渐出页面或者用一个阴影
如果你将要使用一个弹出窗口, 渐出窗口背后的页面是很重要的。 可以使用半透明背景, 投影,或者两者同时。 通过做这些, 你做了两个重要的设计决定。 第一, 你带领你的用户关注于弹出窗口,并且远离窗口后面的页面。
另外, 你增加了页面的深度并且是弹出窗口跟页面隔离, 这让窗口看起来是真的物理上的浮动。 在下面的屏幕快照 (KissMetrics) , 你可以看到一个登录表单包含在一个浮动窗口中, 后面的页面褪色模糊。顺便说一下,注意取消/登录按钮也设计的非常好。
RealMacSoftware 用一个在窗口背后的阴影代替整个页面的褪色。这个技术也很好的增加了深度和隔离感。
Modal Scripts 弹出的脚本
你可以实现这些技术用下面一些脚本,技术和教程:
- Fancy Lightbox
- Lightbx 2
- Facebook Image/Content Viewer
- Woork Mootools Lightbox
- nyroModal JQuery Plugin
- JQuery Alert Dialog
- LightWindow
- ThickBox 3.1
4. Rollover Elements 滚动翻转元素
一个滚动翻转的元素(Rollover Elements)是当今越来越流行的一个设计元素, 特别是在公司的网站,工作档案和产品的网站。 他的主要的思想是当用户的鼠标悬停在某些元素上,例如一个按钮, 一些内容将自动的弹出显示在页面上。 下面有一些例子帮助你更好的理解它是怎么工作的
Examples of Rollovers 翻滚的例子
Rollover tabs 翻转的标签项
下面你可以从Miro’s homepage 网站的截屏里看到他们哟你了一个设计很好的打的翻转元素(Rollover Elements)。 这个元素跟滑动器类似, 但是并不是用一个按钮去滑过这些页面, 这个滑动自动的发生。
Subtle rollover hover elements 细小的翻转悬停元素
TaoEffect 是一个很好的用翻转元素(Rollover Elements)非常漂亮的表达附加信息的一个例子。(这个效果第一次是在coda的网站上使用的名单是这里我们用这个例子代替)这些信息用一种非常友好的方式呈现,你所有要做的就是让你的鼠标悬停在这个按钮上。
如果你访问这个网站,你可以看到这个翻转是非常好并且很流畅的动态过度。这个打开的过程是用一个垂直的渐变的扫出。最后你可以看到背景是半透明。同时也用突出的边界去增加与其他的内容的隔离度。
A content map with rollover elements 用翻转元素的内容地图
OneHub 用翻转元素(rollover elements)实现另外一种效果。类似于一个地图, 这个页面被分成很多快提示。 当用户鼠标悬停在某一个提示上时,附加信息就会自动的现实出来。 这个效果对于想要展示产品的特性或者给用户更多的解释和说明的网站非常有用。
Rollover element integrated in a slideshow 整合在幻灯片中的翻转元素
SquaredEye给出了另外一种有趣的设计方式。 旋转木马式的菜单让用户可以用翻转元素预览上一个和下一个页面。 在一些情况下这种方法非常的有用。
Tooltip/Hover Element Scripts 提示框/悬停元素脚本
你可以实现这些技术用下面一些脚本,技术和教程:
- Prototip 2
- Coda Popup Bubbles
- Build a Better Tooltip with jQuery Awesomeness
- jQuery plugin: Tooltip
- Create a Simple, Powerful Product Highlighter with MooTools
- Easiest Tooltip and Image Preview Using jQuery
5. Progressive Layouts 前进式布局
一个前进的布局(Progressive Layouts)是一种用一定顺序去描述一系列内容块的方式, 它不是通常的组织内容的方式,但是也有很多网站使用它。 一个前进的布局(Progressive Layouts)能帮助用户容易的浏览一个长的系列。
Examples of Progressive Layouts 前进式布局的例子
An entire site consists of progressive pages 一个有前进式页面构成的网站
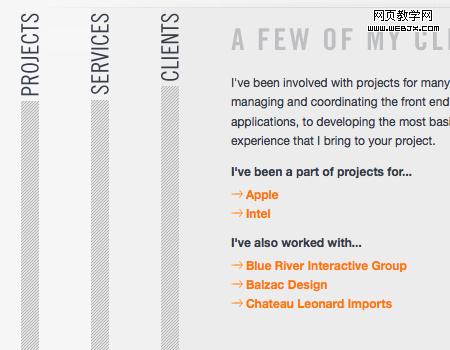
Sursly.com (见下面)的整个作品集的呈现是基于前进式的布局(Progressive Layouts)。 你可以在每一页的右上角看到一个go的按钮。 我们可以通过它之前面的页面找到它。这个页面的前进系统是导航栏和菜单的替代品。 当然,这样布局的主要的缺点是很难去导航甚至很难实现交互的目的。
尽管在这种布局里面每个单独的页面可用锚点来标记书签, 但是他很难让一些随机用户立刻得到一个可用导航选项的整体映像。 除此之外, 这个布局通常只用在单向的导航-前进。 从可用性的角度来看, 这并不好。
Progressive Vertical Page 垂直前进式页面
Danny Blackman (例子见下) 用前进式的布局(Progressive Layouts)展示了一个作品集。这些独立的元素全部都垂直的呈现在一个页面上。 自动滚动的功能可以带领用户从一个页面的元素到另外一个元素。而且, 没有使用菜单和主导航, 仅仅用按钮带领用户从一个到下一个或者返回。
ScrollTo Script 滚动的脚本
- ScrollTo - 这是一个Jquery的插件, 可以用在垂直前进的布局里面,就像上面那个例子一样。
6. Grids 网格
没有一个讲布局的文章可以不提到网格。网格经常被认为是任何平衡的,有序的和简洁的网页布局的一个基本部分。很多设计师用他们来给用户提供一种更为 有效的交流大量信息的方式。 网格可以不用任何其他的技术来显示信息。 一个好的网格系统能把一个页面的所有信息放在一个流畅的布局里面, 但是也能考虑到每个不同块的可读性和可扫读性。
在下面的网站里, 你可以看到它使用了一个非常精确的网格布局。这整个网站只有一个内容页面, 因此这个页面就要展示相当多的信息。 然而,这些信息被组织在一个整洁的两列网格里面, 创立了一个非常精确,明显和固定的有大量间隙的布局; 而且内容是可读和可扫描的。
Using different backgrounds to separate sections of a grid 用不同的背景来分割网格区域
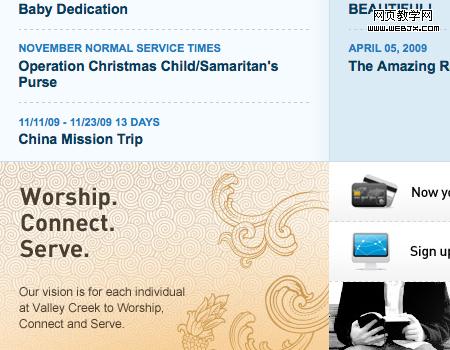
当你创立一个格子的时候, 你可能要放大量的信息在一个非常紧凑的区域。 你需要保持整洁有序, 但是却没有足够的空白空间。因此你可以对每一个格子使用不同的背景。 你可以用很少的内间距来而不用在两个格子之间留空隙, 而且看起来也不错。Valleycreek.org (见下图), 你可以看到这个非常的策略被用来创立一个良好结构的布局。 你可以看到一个非常的细的线被用来分割不同的格子, 除了这些, 颜色的对比也可以提供非常清晰的分隔。
Grid Generators, Templates, and Tools 网格生成器,模板,和工具
- Grid System Generator
- Variable Grid Systems Generator
- 960 Grid System
- Grid Designer
- Grid Calculator
- 50 Useful Design Tools For Beautiful Web Typography (including grid-resources)
7. Accordions 手风琴
手风琴式菜单和滑动器跟选项卡是基于同样的概念:他们把大量的信息压缩到一个更小的区域里面。手风琴是块状的以垂直的或者水平的方式组织起来, 就像一个选显卡被点击, 一个内容块滑到另外一个 —— 手风琴的菜单一样, 因此得名。
Examples of Accordions 手风琴的例子
Functionality and large clickable areas 功能性的可点击的大块
Alex Cohaniuc 用了一个精心设计的手风琴菜单。 把所有的作品集里面的作品放在一个手风琴中是非常明智,因为他隐藏了(非必要的)一些关于项目的详细信息而且只在必要的时候显示他们。 这个手风琴设计的非常好的原因如下, 首先你可以注意到每一个画布的标题头非常大,更容易点击。 而且,你能看到每一个标题头用一个三角形的标记去说明是否这个手风琴键被打开了。最后,在这个设计中,当前的风琴键的标题头用了一个非常不同的背景色。
Horizontal content slider 水平的内容滑动器
Jason Reed 用一个手风琴把整个网站的所有内容放在一个页面里面。 这个手风琴用和页面其他的部分相同的风格和元素而不是用一些外观完全不一样的元素。 另外, 这个手风琴是水平的(尽管导航选项也有垂直的)。 而且, 我们来看下选项卡。首先, 你会看到在选项卡之间有大量的间隙。 这些选项卡,标题头, 并没有向上个例子那样分隔开, 因此就用大量的空间被用来作为分隔。而且, 可读的大的标签被放在手风琴里面。 这些小的细节非常重要, 因为用户需要精确的知道每个标签项里面是什么内容。
Accordions containing images and information 包括图片和信息的手风琴
Marius Roosendaal 用另外一个非常出色的垂直手风琴设计展示作品图片。 每一个内容块用一张图片展示一个作品。 然而每一个图片都有一个文字标签。你可以看到一个小的按钮用来显示/隐藏它的描述。你也会发现可以链接到一个有更大更详细的作品的弹出窗口。 你不能再在这个小手风琴里面显示大量的信息, 因此惯用的做法就是放一个链接可以带领你看到更多的信息。
Accordion Scripts 手风琴脚本
你可以实现这些技术用下面一些脚本,技术和教程:
- Create a Simple, Intelligent Accordion Effect Using Prototype and Scriptaculous
- Apple.com Downoads Page Slide out and drawer effect
- UI/API/1.7.1/Accordion JQuery Plugin
- JQuery UI Accordion
- Simple JQuery Accordion menu
- JQuery Accordion Madness
- jQuery Examples - Horizontal Accordion
8. Mega-Drop-Down-Menus 大下拉菜单
导航不一定是一个链接的简单集合; 最近他被彻底改造不仅仅只是导航选择项, 而是一个网站内容的层次结构。 因此大下拉菜单通常被用在电子商务或者产品的布局里来展示产品的详细信息。 像这样的菜单是一个新的趋势, 并且非常快能被用户发现。 因为他能立刻提供给用户想要的信息, 不需要任何的点击, 这个跟翻转元素(rollover elements)的概念很相似。
Examples of Mega-Drop-Down-Menus 大下拉菜单的例子
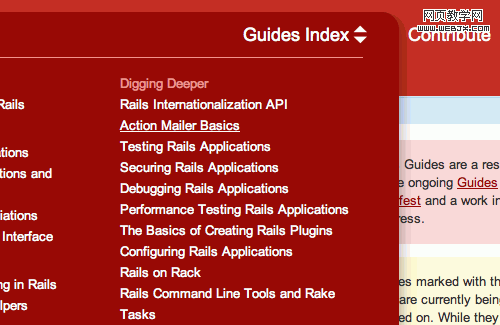
一个大下拉菜单的经典例子是 Ruby On Rails Guide 的索引(Guide Index)。 这个菜单被用来作为组织良好,表达清晰的二级导航菜单。 跟上级的菜单不一样的是,这个菜单在右手边有一个转换器按钮来触发下拉菜单。 还可以注意到有一个很柔和的阴影增加菜单的深度, 让他凸现出来。
Multi-level menus with information 包含信息的多层菜单
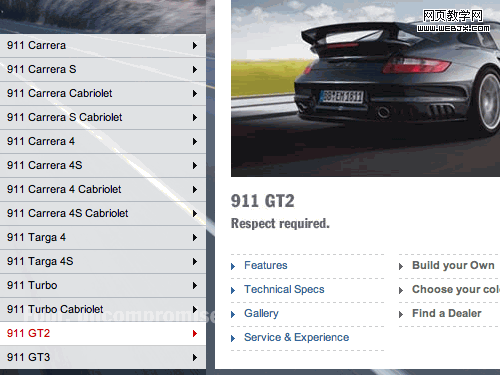
Porsche (见下图)是上面所讲技术的一个非常完美的例子, 保时捷 (Porsche)的首页 包含一个多级菜单,使用户可以浏览所有的保时捷生产的汽车不需要任何点击。在第三层,有一个显示选定汽车的信息的窗口。这个窗口包含汽车相关的图片,链接 还有一些概要信息。 当然, 一个大的内容块也是一个可以点击的区域, 因此所有的细节特性可以立刻被点击。 为了更好的理解这项技术, 点击下面的图片访问整个页面。
Search results displayed in a drop-down-list 搜索结果显示在一个下拉菜单里
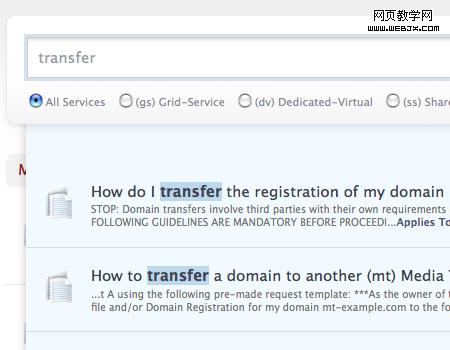
与这个技术相关的一个趋势是包含搜索结果在一个下来菜单里的策略。这个技术被用在 Media Temple Knowledge Base. 设计师选用展示信息在一个下拉菜单里面而不是用一个全新的页面去显示搜索结果, 这样结果可以随着你的输入而更新。 然而,注意这样一个事实,不应该忘记提供一个链接,跳转到一个提供全面的搜索结果的页面。
Providing extra information in drop-downs 在下来菜单中提供额外的信息
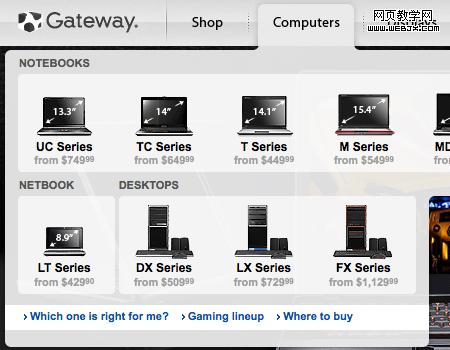
再次,在 Gateway.com上 你可以看到一个大菜单被用来展示与产品相关的信息并附有链接。 在下拉菜单中的产品被组织的很好, 图片被用来增加视觉支持。 这个菜单也提供了大量的信息, 例如每个电脑的价格。 这能帮助用户在浏览那个页面之前选择产品, 因为很多潜在的客户可能主要关心的是价钱 --至少在购买的最初阶段。 像这样的大菜单最终使导航更容易而且提供了一种显示用户所寻找信息的更好的方式。
Menu Scripts 菜单脚本
- Animated Drop Down Menu with jQuery
- Superfish v1.4.8 - JQuery Drop Down Menu
- Make a Mega Drop-Down Menu with jQuery
- How to Make a Smooth Animated Menu with jQuery
- Designing the Digg Header: How To & Download
- Create a multilevel Dropdown menu with CSS and improve it via jQuery
Further Resources 更多资源
你可能对下列文章也感兴趣:
- 5 Useful Coding Solutions For Designers and Developers
- Designing Drop-Down Menus: Examples and Best Practices
- Slideshows in Web Design: Where And How To Use Them
- 40 Creative Design Layouts: Getting Out Of The Box
- Web Design Trends For 2009
- Table Layouts vs. Div Layouts: From Hell To… Hell?
About the author 关于作者
马特 克罗宁 (Matt Cronin)是一个狂热的平面设计师, 网页设计师/开发人员,程序员,摄影师, 数字艺术家 等等。 他也很享受写作, 而且为Smashing Magazine写了很多的文章。