如何设计完美的行为引导按钮
http://www.itjxue.com 2015-08-07 21:56 来源:未知 点击次数:
行为引导按钮是你,作为网站设计师,希望你的用户点击的按钮。它们通常是一个下载、注册或出售的链接。
Seth Godin (The Big Red Fez)称这类按钮为香蕉,而你的用户就是那些猴子。目标是,猴子能在3秒钟内找到香蕉(在他们放弃和离开以前)。“强迫自己设计的每一个网页,只有一个主要目标。这就是香蕉。把它做的大些,把它做成蓝色(或红色) ,让他醒目”。

本文讨论如果设计完美的“行为引导”按钮,并展示30个比较棒的行为引导按钮设计。
如何设计完美的行为引导按钮
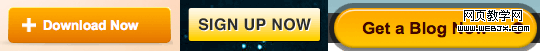
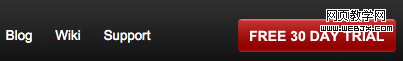
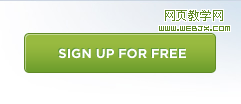
你的行为引导按钮必须是醒目的,而且突然出现在用户的眼前。这里是5个典型的比较棒的行为引导按钮。
1. 色彩
按钮的颜色应该从页面的其它部分中突出出来,因此通常是一个比较鲜艳的、高对比度的色彩。

2. 位置
它应该放到用户期望能容易找到的地方。文件上方、产品内部、页面的头部或者是顶部右侧的导航。它应该是醒目的,不难寻找的。

3. 语言
你所使用的与你的用户沟通的语言很重要。它应该是比较短的,扼要(不罗嗦),而且应该由行为动词开头,比如 注册、下载、创建、试一下等等。
同时给用户一个点击行为引导按钮的理由,如“免费”对用户来说是排名第一的诱惑。

4. 大小问题
为了使它醒目,因为它是你最最重要的按钮,你想让你的用户点击它,把它做的比其他按钮大些,给用户足够大的地方来点击它。

5.呼吸空间
你的按钮不能与其他元素挨的太紧,不能看起来拥挤。它需要足够的 margins,这样他就可以“鹤立鸡群”,文字也需要足够的padding ,这样它才易读。

(责任编辑:IT教学网)
上一篇:网站开发之前后端分离模式理解