设计实例:Google wave交互设计分析
http://www.itjxue.com 2015-08-07 21:57 来源:未知 点击次数:
这几天一直超级忙,wave的手记写不下去了,总体来说,wave从UI上有两个地方值得称道,一是添加联系人的交互,一是滚动条的改进,今天来说说这个交互。
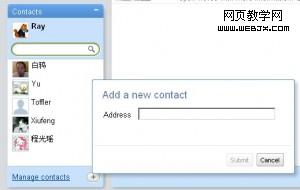
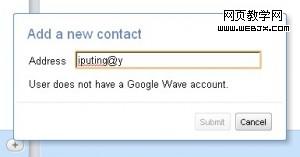
 添加一个新的联系人,如上图所示。
添加一个新的联系人,如上图所示。
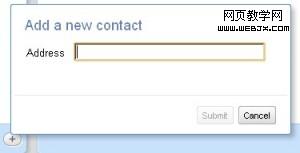
 当鼠标点击输入框,焦点在输入框中时,没有任何提示语,Submit仍然是disable的。注意向下看。
当鼠标点击输入框,焦点在输入框中时,没有任何提示语,Submit仍然是disable的。注意向下看。
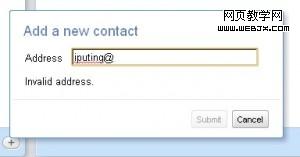
 输入第一个文字时,下方出现提示:invalid address,继续输入,一直到@符号,一直会是这个提示。
输入第一个文字时,下方出现提示:invalid address,继续输入,一直到@符号,一直会是这个提示。
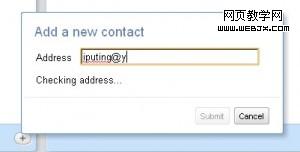
 注意,当图中的y被输入后,下方的提示语变了:Checking address….,开始检索数据库。
注意,当图中的y被输入后,下方的提示语变了:Checking address….,开始检索数据库。
 当检索发现不存在时,返回提示信息。
当检索发现不存在时,返回提示信息。
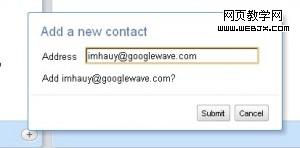
 重新输入一个正确格式的联系人,下方会出现是否添加的提示,同时Submit按钮被激活。
重新输入一个正确格式的联系人,下方会出现是否添加的提示,同时Submit按钮被激活。
这种焦点没有离开输入框时的即时检测输入内容很少见,以前看到大多数表单尤其是注册表单,总是会在焦点移到下一个输入框后才会进行判断,如果采用wave这种方式,是不是体验会更好?
下次说说那个滚动条,为什么我是G粉,因为Google总是在创新,而不是你做一我就画道横,你做二我就添一横。集团把研究院命名为创新院,其期望也在这里吧。