确保fold以下的内容能被有效展示的建议
原文:The myth of the page fold:evidence from user testing 作者:Fiz Yazdi,Joe Leech】
身为Web专家,我们对page fold为什么对用户来说是不可逾越的障碍产生过思考。在过去的6年中,我们对超过800名的用户进行了测试,只有3个案例有用户将page fold视为他们找到内容的障碍。
在此文中,我们试图打破page fold给我们带来的困惑,并总结出一些确保fold以下的内容能被有效展示的建议。
首先,什么是fold?
Above the fold是一个平面设计术语,通常指报纸版面上第一版折叠线以上的重要阅读部分。在Web领域,一般是指首页第一屏你所能看到的、不需要向下滚动的那部分内容区域。
(译者注:Above the fold这个词组来自纸质报纸,报纸送到家、通过自动贩售机或报摊出售的时候,为了节省空间一般都会折起来,这样只能看到一半内容,报纸会在这一半版面上绞尽脑 汁,争取更大销量。above the fold就是这一半绞尽脑汁的内容,而fold就是这道折痕。如果below the fold,内容自然就会差一些。这也很好的解释了为什么很多报纸头版的下半部分都是广告。此段注释摘自:http://www.yummyux.com/?p=54)
为什么不用担心fold?
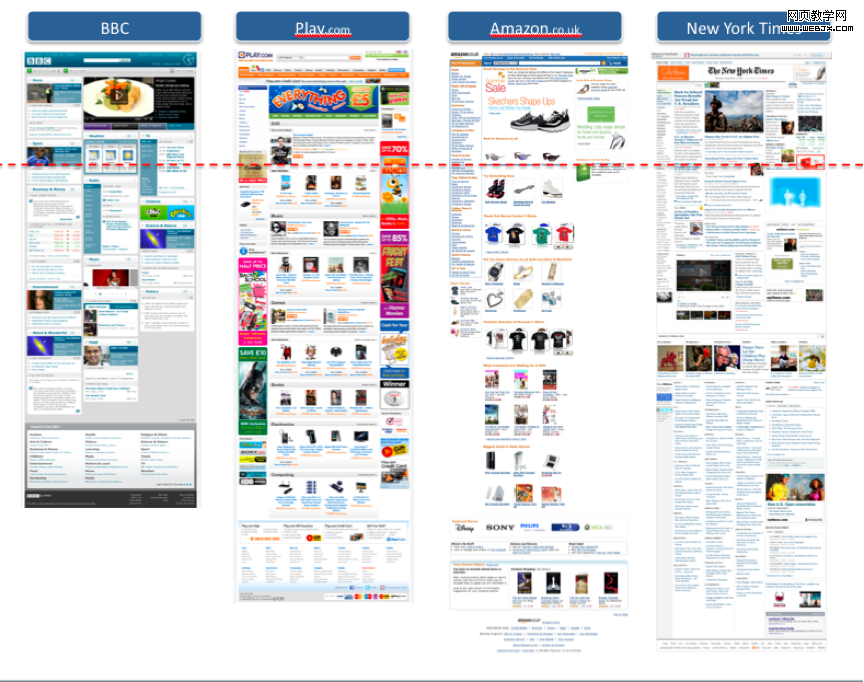
用户告诉我们,他们不介意滚动屏幕。从用户测试的行为观察中我们也验证了这一点。我们发现用户很自然地在页面上做很长的滚动来寻找他们想找的内容。一个适合快速扫视的第一屏页面能够有效地的展示品牌而不用担心用户看不到fold以下的部分:

BBC,Play,Amazon.co.uk和New York Times网站页面的fold相对位置。
从用户测试中寻找真相
当我们在cxpartners进行用户测试时,我们会利用眼动跟踪技术。眼动跟踪可以让我们了解用户看到了什么。之后,我们将获得的数据制作成一系列的热区图。热区图可以展示出一组用户的视觉焦点集合。
滚动条可用于揭示fold以下的内容长度
从热区图上我们经常可以看到在滚动条上有一个很亮的热点。这表明滚动条通常被用来揭示页面的长度,用户期望页面能滚动。该热区图展示如下:

在fold以上有更少的内容有助于促进fold以下部分的浏览
以下图片来自于最近我们为Bristol Airport做的一项眼动研究。下图展示了两种不同的主页设计风格。从中我们惊奇地发现在fold上有更少内容的页面(一个大的内容块、相对小的2个内容块),在fold以下的部分吸引了更多的浏览。

左侧的图片在fold的上方更拥挤一些,而右侧的则相对清爽一点。
什么时候用户不浏览fold下方的内容
如我在前言里提到的,只碰到过3次用户在fold以下部分几乎没有点击。这3个案例都有着相同的原因。
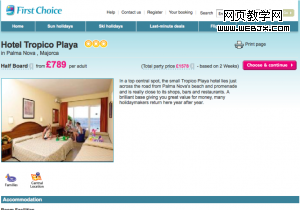
一种情况就像去年我们给First Choice做的用户测试一样。页面很长,但用户并没有滚动页面的操作。
 蓝色水平线是妨碍用户滚动的原因。
蓝色水平线是妨碍用户滚动的原因。
很长的蓝色“Accommodation”通栏标题扮演了障碍的角色。这是很普遍的情况,突显的水平分割线不利于吸引用户滚动。
First Choice目前已经改进了设计,让内容显示在fold之上。

在fold之上的图片库暗示在fold下面还有内容。
促进滚动的设计建议
最后,我们提出3点建议来确保fold以下的内容可见:
- 少即是多:不要试图将所有的内容放到fold上方。良好地利用空白和图片能促进用户浏览更多的内容。
- 生硬的水平线不利于滚动页面:但这并不意味着完全不要通栏的水平线元素。让一小部分内容在fold处可见有助于刺激用户滚动页面。
- 避免使用内嵌的滚动条:浏览器的滚动条是一个页面信息量的提示器。而内嵌的iFrame和其他包含滚动条的元素会打破这种提示。这也会导致内容不可见。
作者于2009年10月9日10点更新:
做一些澄清。在我们的用户测试环境中,我们给用户呈现的浏览尺寸是1024×740。因此平均的页面fold在700 px左右。
我们的研究表明:有效的显示区域还是fold以上的部分,这并不令人惊讶。而本文想表达的观点是:从现实数据上看用户确实会滚动页面。在有滚动的线索且没有滚动设计障碍的情况下,用户会滚动页面。
作者于2009年10月9日13点更新:
Richie Lee make a really good point below 有有关fold以下内容的视觉线索提示。
这里有一些关于电子商务商品页面和表单fold的内容:
- What people see before they buy: Design guidelines for e-commerce product pages with eyetracking data
- Web form design guidelines: an eyetracking study