设计理论:手机交互设计初体验
http://www.itjxue.com 2015-08-07 21:58 来源:未知 点击次数:
一晃半年没有更新了,实在是对不起观众。没有借口,只有道歉,90度鞠躬(持续30秒)……
这半年在调整工作内容,从互联网网页的交互设计逐步转向手机上的交互设计,才不惘做无线业务系统的交互设计师。手机上的交互设计细分下来也有 WAP1.0、WAP2.0、手机终端软件三块,其中以手机终端软件最为复杂,其复杂程度不亚于桌面软件,不同的平台,不同的手机硬件造就了一个终端软件 N个版本的局面,各版本有不同的环境又要有品牌的一致性,这对设计师有比较全面的要求。
之前简单的研究了一下我手机(Nokia5300/S40第三版)里的列表,发现诺基亚的体验也有不一致的地方。
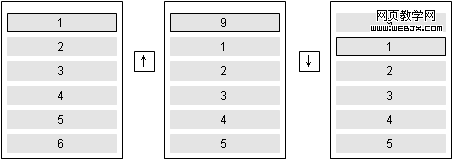
【第一种列表】通信录、常用联系人
列表默认焦点位于第一行。
按向上键,列表向上滚动,列表的最后一行出现在第一行的位置,焦点位置不变。
此时再按向下键,列表不动,焦点往下移一行。

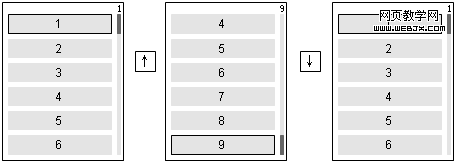
【第二种列表】短信列表,文件夹列表等大部分列表
带有滚动条。
列表默认焦点位于第一行。
按向上键,列表滚动到最下面,焦点位于列表最后一行。
此时再按向下键,列表滚动到第一行,焦点也位于列表第一行。

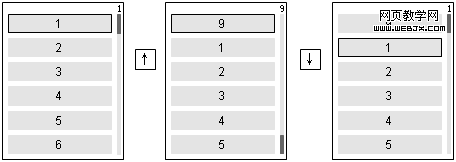
【第三种列表】通话记录
第一种列表的外观+第二种列表的交互=第三种列表
一样外观却又不一样的交互,至少在这点上就会与用户预期不一致。

我也没想明白为什么会这样设计,同样还发现有个令人费解地方:
诺基亚S40和S60两个平台的英文界面都叫“Options”,但中文的S40下叫“操作”,S60下叫“选项”。
Why?谁能告诉我?