如何快速合理的设计导航系统
导航通常作为线框图模板的一部分,即多个页面具有相同的导航条,这些导航条组成了网站复杂的导航系统;在众多以用户为中心的设计方法中,很多设计师喜欢使用卡片分类进行导航设计;在敏捷的开发模式下,不可能获取大量的用户调查采样,而少量的调查结果又缺乏可信度;如何快速合理的设计导航系统,是本文要讨论的中心话题。
为导航建立场景映射
毋庸置疑,网络世界是现实世界的映射;用户在现实世界中形成的习惯和用例,这就好比戴手表的人都会下意识的抬起手腕看时间,也许这个时候手表恰巧不在手腕上,但是他们还会抬起手腕来看一下;在没有时间去仔细研究用户的情况下,需要解决“导航中应当包括哪些项目”的问题;为用户建立一个简单的网络映射,就能够轻松建立导航中的项目,让他们感觉熟悉,用起来方便。
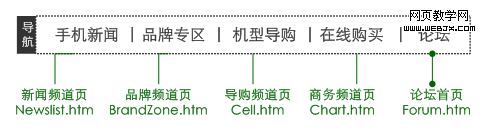
聪明的设计人员总是善于观察生活的,实际上,当策划一个与手机有关的网站时,只要亲身的体验一下手机的卖场就好咯:促销海报、产品陈列柜、导购人员、售后服务人员……只要把这些现实元素的服务功能映射到网站中就能构架一个最基本的导航系统了。
电子商务网站的购物车并不是网络时代最伟大的发明,设计人员参考了超级市场的一些灵巧设计,将人们现实世界购物的过程进行了良好的映射;一些传统的行业,经过千百年的积累形成了固有的良好模式,这些人与人、人与物之间的交互,只需要简单的思考就能够应用到万维网上去。
如果读者正在设计一个特殊的网站,而又很难找到对应的场景进行调查研究,那么可以参考一个通用的现实场所——图书馆;信息架构学的鼻祖就是图书馆管理学,书籍是网络出现之前,人们获取信息的最主要手段。图书被整齐的按照分类摆放在书架上;图书馆会为每一本书一个独特的编号;图书馆允许那些持有会员卡的用户借阅图书;图书馆管理员会如实的记录图书的借阅情况;很多图书馆会按照用户的年龄和专业提供有区别的服务;用户通常会去一份藏书单上寻找自己喜欢的书目和简介;如果某一本图书全部被借光,那么读者只能等到其他人归还才有可能阅读到……只要去缜密思考,这一切都可以映射到网站的设计中来,特别是导航的设计。
网站除了简单的信息服务,可能还包含信息推送和主动提醒等业务,此时,可以设想这家图书馆带有“邮局”的功能,即可以让用户索取信息又能够提供信件转发和包裹快递服务。
场景映射虽然不能建立“完美”的导航系统,但是可以快速有效的建立一套“合理”的用户分流手段;当“合理”比“完美”更迫切时候,大胆的尝试场景映射去设计导航中的项目吧。
压扁!压扁!再压扁
导航的偏平化,是一个刚性的需求,甚至可以是“不择手段”的;避免将内容埋藏的太深,缩短浏览路径,有效帮助用户快速找到目标内容;如何将导航合理的压扁,如何对导航项目进行合理的安排呢?
- 合并缩减导航项目
- 如果按照先架构后设计导航的原则,几乎是很难出现雷同导航项目的;在实际的设计中,被压扁的导航远远超出了屏幕的宽度,这就必须先给导航项目减肥。不要吝惜合并那些具有相似度的项目,为了整体的和谐,牺牲局部利益在所难免。

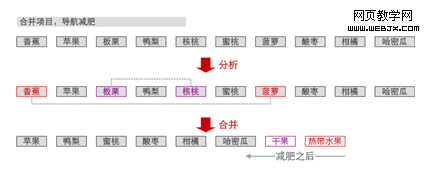
合并项目,导航减肥[图片点击可看全图]- 打破从属逻辑关系
- 在进行卡片分类等研究过程中,往往会建立一种极其严谨的从属关系;简而言之,卡片分类是让逻辑清晰,但是可能导致层级过深;一个直白明了的导航可能会打破逻辑关系,采用自然语言能够理解的结构。

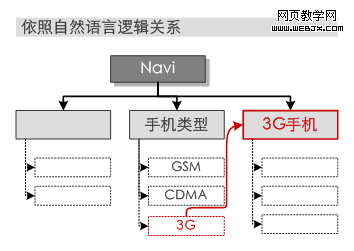
用自然语言打破严格的从属逻辑- 多级展开式导航
- 即便压缩了Navi Max Width(导航最大宽度),还是无法把冗长导航项目装载入有限的屏幕宽度当中,这时就要进行导航分级了;导航可以有很多级,但在线框图设计当中,主导航应该尽量保持在2级(当然只有1级更好);当屏幕资源足够时,尽量使用类似网站地图的展开式导航。
- 复用屏幕空间资源
- 使用弹出菜单和无刷新的Tab选项卡切换是目前网站上经常使用的屏幕复用方法;明确这种复用是不得已而为之,并非最佳的导航设计方法;更有甚者,网站使用Flash制作弹出式导航效果,造成了可访问性中的一大堆难题。
突破一条主导航的局限
导航系统是信息架构的表象,这并不表示导航设计是信息架构设计的全部。
很多设计人员总是把导航设计作为线框图的第一步,这是错误的;只有在明确网站信息架构的本质之后,才有可能进行导航系统的设计;更推荐先确立页面逻辑架构,然后再考虑导航系统;甚至在完成全部低保真线框图之后,再对导航系统进行设计。
同一样事物,从不同的角度去理解,总会有迥异的脉络和结构;这就好比天上的云彩,有的人会觉得某块云彩形状似骏马,而同样一块云彩,其他人会觉得形状更像棉花糖。因此,网站的导航系统可以有若干条导航,相互交织组成用户分流系统。
使用多条导航是网站扁平化的一种变形,能够有效的缩减Navi Max Width(导航最大宽度),增加同一内容的入口路径;某个页面中可能只有其中的一条导航;两条导航可以并存,同时发挥作用,存在内容交集。
例如设计一个赛车场的网站,通常可以有两个思路:一、从赛车场的角度解析网站架构;二、从各种赛事的角度规划内容。赛车场是一个非常独特的例子,某时某地,只能进行某项赛事的某种比赛,而不可能存在并行的情况;这种空间和时间上不存在交集的例子恰恰是那些可以使用多条导航产生交集的情况。
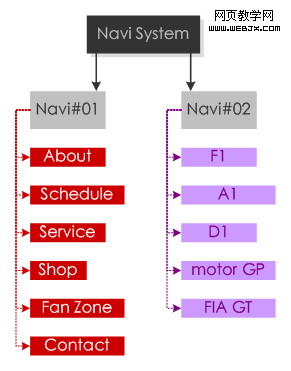
赛车场网站拥有两个导航条,分别是以场地为核心的Navi#01和以赛事为核心的Navi#02,它们的导航项目如下表:
| 场地导航Navi#01 | 赛事导航Navi#02 |
|---|---|
| 场地介绍About | F1方程式 |
| 比赛时间表Schedule | A1方程式 |
| 赛场服务Service | D1漂移大赛 |
| 商店Shop | 摩托车大奖赛Motor GP |
| 车迷俱乐部Fan Zone | 超级跑车锦标赛FIA GP |
| 联系信息Contact |

赛车场网站的多导航结构设计实例
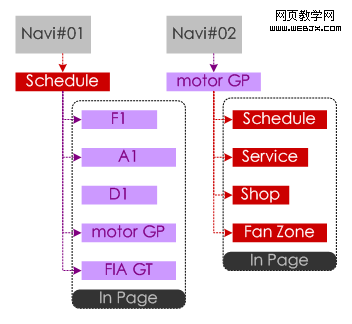
两条导航是相互交融,互为交叉的关系;在具体的页面应用中,两条导航可能出现相互包容的关系;两条导航项目数的乘积形成了一个庞大的排列组合矩阵,支撑着整个网站的用户分流工作;两股绳子紧密地缠绕在一起,成为维系用户和内容之间的纽带。

在页面级的应用中,两条导航可能存在交集,呈现相互引用包含的状态
必须明确:由于屏幕的宽度所限而把一条导航写成两排的情况不属于多条导航的范畴。
线框图中的导航应该细化到何种程度
很希望有专业的交互设计师负责具体的界面交互,然而线框图设计人员普遍的独立工作,往往需要一个人包揽所有的工作;无论是否有交互设计师支持,都推荐线框图设计人员亲自动手完成页面中的导航部分;导航的交互形式已经基本固化了,且距离信息架构层面更近;真的不应该劳烦交互设计师去设计导航的交互。
除了要标注导航中的项目,它们的排列顺序,基本的交互效果,还应当将具体的超级链接形式和页面去向标注清楚。

列出导航项目,明确排列顺序和超级链接的指向
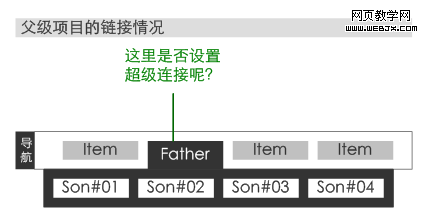
对于弹出菜单式的多级导航,有两种区分形式,即“父级项目链接”和“父级项目非链接”;很多设计师往往忽略了二者的区别,在线框图交付之后的执行中,出现了“缺少页面”的现象。
父级导航项目是否需要有超级链接?如果有专门属于父级项目的页面,当然有需要加入链接;如果没有专属页面,可以把父级项目链接到第一个子项目(Son#01)中去,即便有用户真的去点击父级项目,也会有相应的页面作为目标。

父级项目的链接情况
本章小结
导航不是网站最重要的设计环节,然而在设计线框图中是需要特别关注的;作为信息架构和现实世界的映射,可以通过模拟的方法快速建立合理的导航系统;在尽量压扁导航系统的前提下,可以通过合并项目、打破从属关系等方法缩减导航最大宽度;特殊的网站系统中,可以存在多条主导航共存的局面;无论是否有交互设计师的支持,线框图设计人员都应该将导航的细节呈现出来。
导航系统的描绘是从低保真原型向高保真原型过渡的第一步;在信息作为主体的页面当中,如何设计应用模板后的可编辑部分,才是线框图设计的重点。