如何设计兼顾美观与可用性的网站购物车
http://www.itjxue.com 2015-08-07 21:58 来源:未知 点击次数:
随着互联网的发展和周边资源的完善,网上购物已经走进了无数网民的生活,甚至成为他们生活中不可或缺的一部分。相应的,大量的购物网站也随之出现。
如何设计兼顾美观与可用性的网站购物车,是一门非常有研究价值的问题。本文为读者介绍了10个优秀购物车的设计技巧,并为读者推荐了一些国外的优秀购物车设计欣赏。
1. 整版车和迷你车
购物车通常有两种形式,整版页面的购物车和作为网页组件的迷你购物车。建议两种形式同时包括。
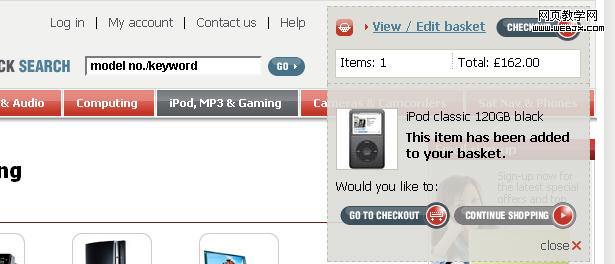
迷你购物车不影响购物车以外的布局,只显示购物的列表及简要信息,并且有一个醒目的链接指向整版购物车页面,下面是一个很好的例子:
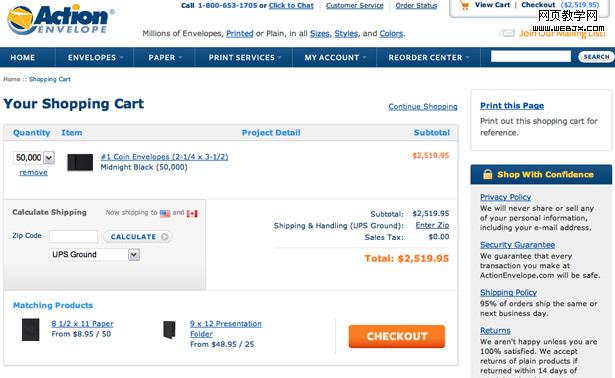
相反的,整版购物车页面可以提供更详细的信息,例如产品详情、删除/添加、税收和发货选项等。以下显示了一个整版购物车页面,它的右上角同时也包含了一个迷你购物车:
2. 结账:逐步引导或一页式
用逐步引导的方法使用户更容易上手。看看Apple.com结帐页面,结帐程序包含四个步骤:登录,结算及托运,付款方式和最后确认/修改。

除了循序渐进的引导,另一种方式是把所有的付费、运输和结算操作放在一个页面上。
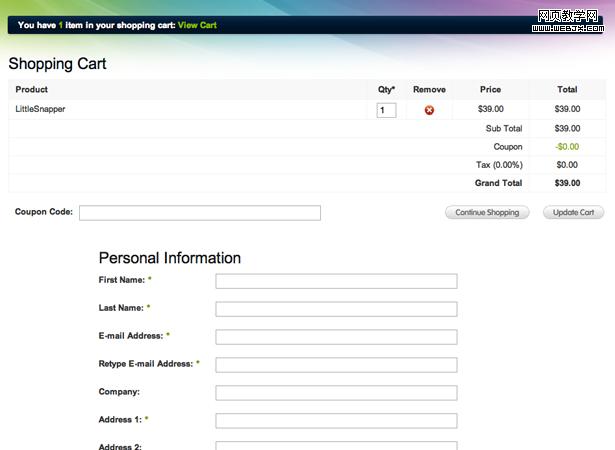
如果设计得合理,这也是一种很好的方式。下面的网站使用了良好的单页结帐过程:
(责任编辑:IT教学网)
上一篇:设计探讨:艺术和设计的差异