关于确定与取消的按钮摆放顺序
引言
Web应用中“确定”和“取消”按钮(或者类似的其它按钮)的正确排列顺序这一话题引起了一些Web设计师、关注可用性的人以及一些极客们的讨论。来看几个例子:- 在Windows平台下,多年以来的标准是,只要这样的按钮出现在模式窗口的底部,则一定是“确定”在左、“取消”在右的组合。不妨看看这份Vista用户体验指南。Sun公司的Java界面风格设计指南也是这样规定的。这背后的逻辑性似乎建立在西方从左到右的阅读顺序上,因此“确定”按钮(大概因为它比别的按钮更重要或更常用)被首先看到。
- 在Mac平台下,标准恰恰相反:模式窗口底部的那组按钮是“取消”在左,“确定”在右。详见苹果公司人机界面指南。它背后的逻辑性似乎体现在下方右边的按钮(“确定”)总是与前进联系在一起,就像读书时的翻页动作。
- 在Web环境中就没有什么明确的标准了。最贴切的例子可能是在一连串相关页面中应用“上一页”和“下一页”按钮,实际的标准是“上一页”在左边,“下一页”在右边,除非最后一页那里变成了“提交”或者“完成”按钮。
所以当Web设计师需要用到“确定”和“取消”两个功能时该怎么办呢?首先,让我们明确这两个功能到底是什么:
- “确定”功能:它引发一个将要被执行的动作,比如保存更改的内容或者提交订单。Web上执行这个功能的常见标签有“确定”、“保存”、“提交”和“完成”。
- “取消”功能:它引发一个将要被取消的动作,而且用户会返回到前一个状态或者最初的状态。Web上最常见的标签可能就是“取消”。(有时也会用“后退”,但它很可能会和浏览器的那个后退功能混淆。)“关闭”也是一个相关的功能,但它没有放弃将要处理的操作那层含义。
当我看到一个关于可用性的邮件讨论组上出现好几个关于Web应用中如何恰当地排列这些按钮的问题时,我决定做一个可用性和用户体验的网络调查来看看到底怎样的顺序是最佳的。
调查
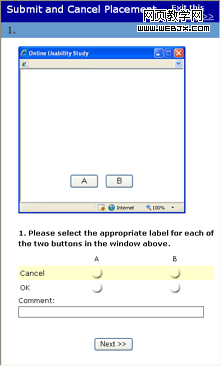
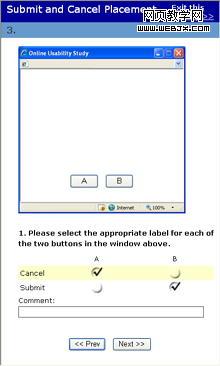
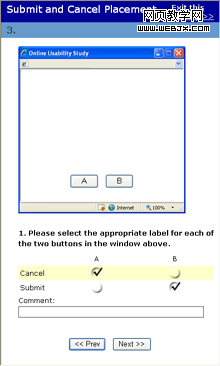
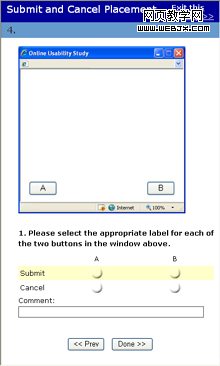
这个调查使用SurveyMonkey。问卷有4个问题,如下图所示:




(点击图片查看大图。)
4个问题和各自的图片均包含两个变量:
- 按钮的放置:要么放在一起(第1题和第3题)要么分开放置(第2题和第4题)。
- 按钮的标签:要么是“确定”和“取消”(第1题和第2题),要么是“提交”和“取消”(第3题和第4题)。
为避免误导,标签(“确定”和“取消”,“提交”和“取消”)的顺序是随机的。如上图3所示,每个选项只能选一个答案。
我把这个调查的链接发到了那个关于可用性邮件讨论组上,同时也发给了我们公司Web设计师和用户体验专家组成的邮件列表。结果
这个调查问卷在发布后的24小时内有效(2008年2月26号和27号之间)。共有64人参与了调查。4个问题的结果如下:
- 两个按钮太近了。
- 但是“确定”应该是默认选项
- 如果是左撇子选择会相反
- 我受Windows标准影响太深了。
- 预期的或者积极的选择应该排在前面
- “确定”和前进对应,“取消”和后退对应……
- 参考Windows的惯例
- 我更倾向“后退”而不是“取消”,“取消”看起来意味着选择到头了。
- 参考Windows弹出窗口的实践规范
- 参考“左页/右页”的惯例,B会翻到下一页
- 我觉得你可以把它和“前进”、“后退”联系起来,“后退”放在左边,“前进”放在右边。
- 我希望“提交”按钮或者代表“前进”的别的叫法的按钮放在最右边(就好象翻到下一页)。
- 在大部分西方惯例中是从左往右、从上往下读的。右下方的按钮应该代表前进。
- “取消”这个标签太多地出现在不该出现的地方了。
- 我们的习惯是比较积极的选择放在右边。
- 这个问题是mac与pc之争,如果用mac我的回答会相反
- 对于右撇子,“确定”放在右边会更近。
- 在我们的文化中,右边的区域用来翻页,代表前进。
- 我觉得“取消”应该是个链接
- 不是只有在连环画才会画成这样,Windows平台下一切都是“确定”在左边,“取消”在右边。
- 应该和早期的Windows应用程序的标准设置相符

|
评论:
|

|
评论:
|

|
评论:
|
讨论
最让我感到意外的是第1题的结果。就是把两个按钮放到一起,给它们“确定/取消”标签,问哪个应该是“确定”哪个应该是“取消”,两种选择的结果旗鼓相当。显然在可用性研究这个圈子里,没有任何一方对此达成一致观点。
把两个按钮分开的两个设计(第2题和第4题)的调查结果是最一致的。两种情况下,都有76%的受调查者认为应该把表示继续的按钮(“确定”或“提交”)放在右边,“取消”放在左边。
把按钮放在一起、用“提交”/“取消”标签(第3题)的那组调查的结果则介于之间:58%的人把“提交”放在右边,“取消”在左边,而另外42%的人选择相反。这与均分概率(50/50)之间的差异刚好成为显著性差异(χ2分布P=0.05)。
建议
我从这个调查得出的建议主要包括以下几点:
避免在Web应用中把标记为“确定”和“取消”的按钮放在一起(就像第1题那样)。这太有可能让你的用户对“确定”和“取消”的顺序问题产生与你不同的看法了。如果他们赶着做事,他们可能就碰巧选错了。
最好让不同的按钮有视觉上的分隔(可能不必像这个调查中表现出来的那么极端)。两个按钮分开放置时,把表示继续动作的按钮(如“确定”、“保存”、“提交”等)放在右边,可能更符合用户的期望。
Luke Wroblewski有一篇有趣的文章叫做Primary and Secondary Actions in Web Forms,他用眼动议得出的数据分析“确定”和“取消”按钮的顺序。