化妆品网站Skinstore.com首页改版评价
http://www.itjxue.com 2015-08-07 21:59 来源:未知 点击次数:
这篇文章很不错,对于网页设计师或站长来说都有启发意义,我们可以从化妆品网站Skinstore.com 的首页改版中,寻找电子商务网站的设计原则以及特点,对于制作和设计此类电子商务网站有很好的启发作用。
Skinstore.com 是一个美国的专营化妆品的站点,经常搞促销活动,折扣比较吸引,做美国代购的或者喜欢国外购物的人士大多都熟悉她。
SkinStore.com运营得很成功,而且,她的网站设计、用户体验设计等也是非常的成功的,本文就
以其针对其主页的设计进行分析评价,为读者提供一些设计电子商务主页的参考:
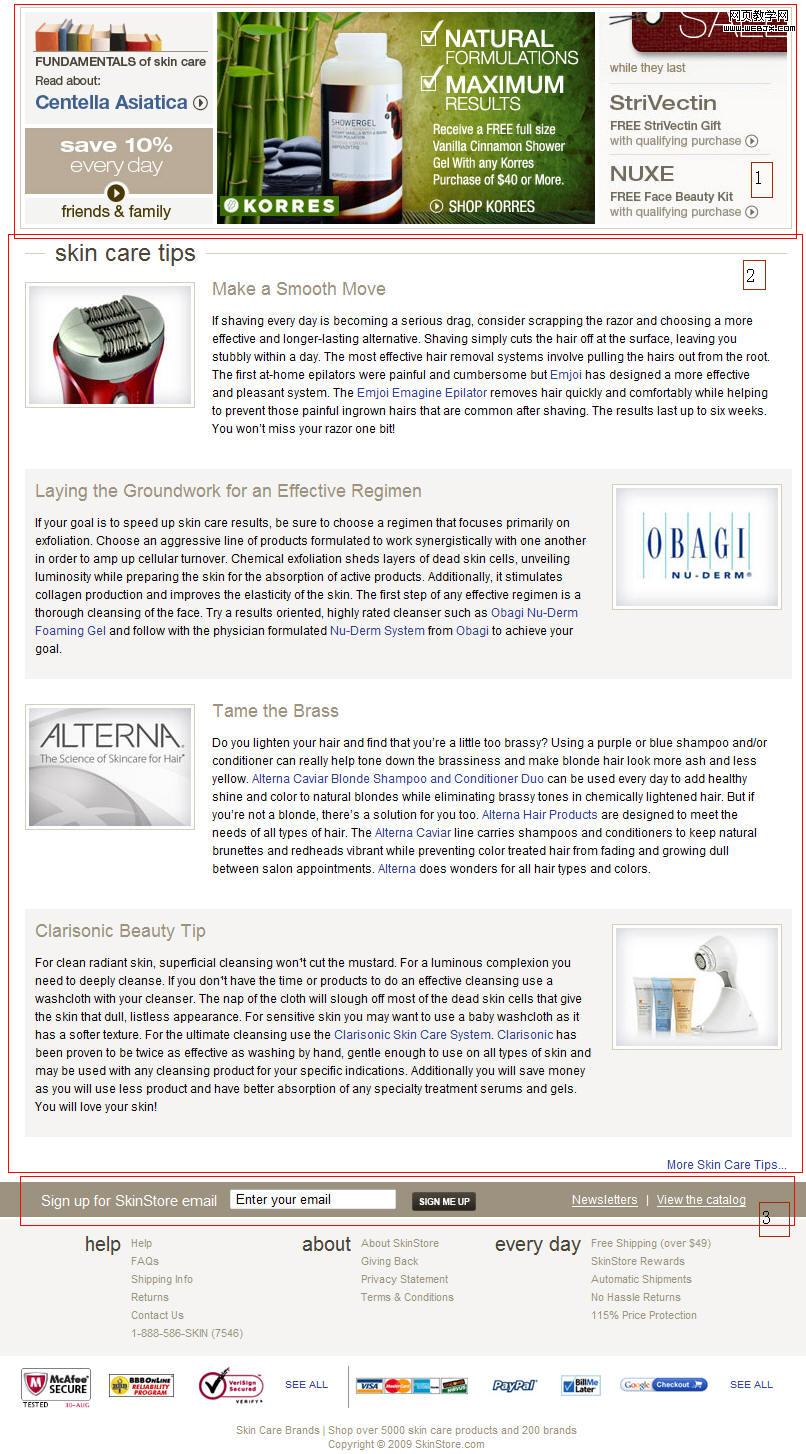
由于她的主页比较长,所以我分为两屏分别截取和讲解,下面是上面一屏,图中打上数字标识的我
在下面会一一讲解:
- 顶部导航设计得很简约:
1)Shopping Cart独占一行,因为它的长度是动态的。
2)常用的链接在顶部,各个页面都能看到,很方便。 - 搜索放在左侧,和一般放在右侧不太一样,但是为了突出右侧的重要优惠广告,也就可以接受。
- 将网站的两大全局优惠及其条件放置在最为显眼的顶部右侧,很吸引眼球。这点在设计上可以参考。
- “the daily special”栏目对新老顾客都很有吸引力,我想该图标的点击率一定很高。
- 把导航全部放在左侧,而不像大多数站点占用顶部作为放置一级导航的首选。这种做法对于本站点问题不是太大,
因为它的导航分类得非常清晰好用。如:
- Shop->First Time Shopper针对新用户设计。
- Shop By Brand针对品牌忠诚顾客。
- Special Offers针对喜欢折扣的顾客等等,总有一样适合你。
- Shop->First Time Shopper针对新用户设计。
- 虽然很多站点都采用Tab作为主页产品的分类展示,但是我比较欣赏的是它的Tab的名称,非常的人性化,
是从顾客思考的角度来设计Tab名称,我相信顾客使用时会比一般的Features Product、New Arrival更加有亲切感。 - 每个产品以橱窗形式,底色用白底,体现出产品的高雅,白色的Add to Cart和整体设计都很配。

- 用一张横幅广告作为上面的主体部分和下面的文字内容的分隔,这点做得很巧妙,对于大多数用户而言,只会
看到一屏之内的产品,甚至错觉以为该广告就是这页面的底部了。 - 这部分表面上是一些皮肤保养、化妆技巧知识,但是实际上作为页面的功能,我认为它更主要是为了SEO,而且
这部分的设计比上次我介绍的ProFlowers.com的下面部分SEO更加的好,因为一般的SEO文字,对访客而言是没有什么
可读性、可用性的。但是这部分的设计兼顾了SEO和用户体验,值得我们在设计上借鉴。
对比essentialdayspa.com下面部分的关键词堆砌,这里显然高明得多。 - 这部分是邮件订阅登记用,我个人觉得邮件订阅就应该独立占据一行,比藏在一个角落好多了。这个功能其实对
提供转换率很有帮助,只是目前在国内并不太重视,又或者做得不好。
(责任编辑:IT教学网)
上一篇:用户行为分析:用户购物前看什么
下一篇:设计思想:看好你的作品集