taobao cdn性能优化
http://www.itjxue.com 2015-08-07 22:00 来源:未知 点击次数:
web页面缓存影响http请求数和请求文件大小,是影响前端体验最重要的因素。在项目开发中,总会有一些js或者css文件是频繁修改的,比如yahoo的jake中的js标签引用的文件,也总会有一些js或css是永远不会修改的,比如yui的组件js文件,因此在做性能优化的时候这两者应当区分开,即频繁修改的文件减小缓存约束,相对固定不变的文件要强制缓存。
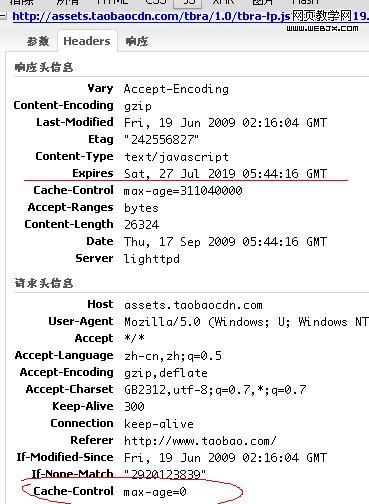
从http协议和浏览器的工作机制的角度讲,总会有一些不确定因素在影响缓存的实际发生,比如如果浏览器设置所有文件都不缓存,服务器端的任何缓存优化都不起作用,所以应当使用多手段配合完成合理的缓存设计,使得网站既可以随时更新又能保证饱和的缓存,以保证良好的用户体验。在yui的框架下,种子文件总会占用一个http请求,也就是说,浏览器在解析script标签的时候,去处理这个src所指向的js文件通常会带有Cache-control: no-cache,或者Cache-Control: max-age=0,这种情况下服务器端返回的Cache-Control自然不会起作用。比如taobao首页的tbra种子文件,无论如何都会带一个cache-control的标签,如图:

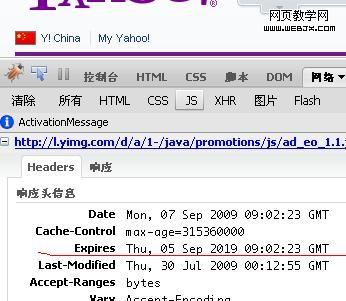
因此这个种子总会占用一个http请求,而由yui动态加载的js文件和css文件则会被强制缓存,通过js发起的http请求是可以定义http的头字段的,但往往需要cdn服务器的支持,比如cn.yimg.com、taobao的cdn和老美的yimg都强制将资源文件缓存10年。比如这个是老美的yimg过期时间,上图的taobao cnd也是如此。

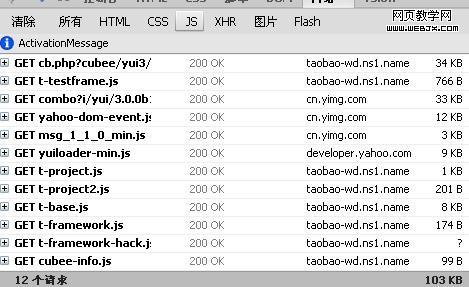
真正起作用的缓存则是在动态加载js的过程中,也就是说只有yui动态get一个javascript文件的时候才会在请求的时候加上Cache-Control字段,这样的话浏览器就会截获这个请求,根据Cache-Control字段的参数去本地缓存中取文件,这样就不会实际占用一个http请求,这对页面的性能提高是有决定性作用的。这也是为什么yui团队始终如一的推荐使用loader动态加载模块的原因。也正是因为这样,用手写script标签的形式来取js文件是非常耗费性能的。比如这样一个测试页面,清空缓存后的所有12个js请求每个都是完整的200http请求:

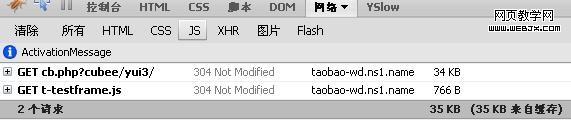
当按f5刷新的时候就变为:

这样实际请求数就降低为2个,这就是yui动态加载js文件的优势,而在taobao首页不论怎么按f5刷新,请求数都不会减少。
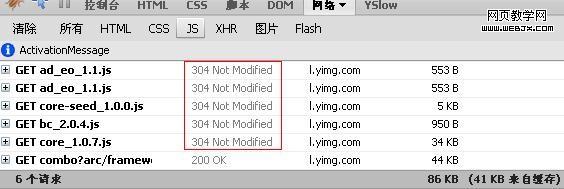
如果请求数无法降低下来,则可以减小请求本身的大小,常用的是最后修改时间和Etag两个字段,etag更加常用也更加准确一些,etag可以判断文件是否被修改过,如果修改过则返回一个200的http回应,如果没有则返回304,告诉浏览器取缓存取文件。使用etag其实用最简单的摘要算法就可以,比如md5,反正只是一个完整性判断。雅虎的yimg服务器能更加精准的判断文件是否修改,因此即便js文件的请求是通过手写script标签发起的,也会返回304,可以看到yahoo首页f5刷新后,yimg域的js请求全都是304,有一半的内容是从缓存中取的:

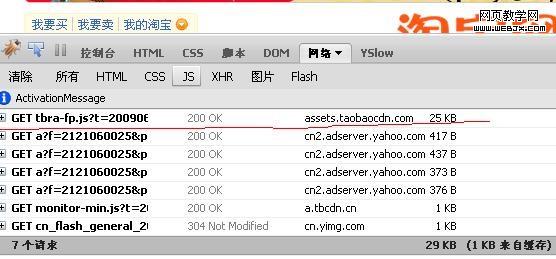
而taobao的cdn就不那么准确了,用f5刷了很多次taobao首页,发现那个顽固的tbra.js始终是200,如图:

这里的cn.yimg.com的js乖乖的返回了304,而tbra始终是200,这会就造成贷款浪费,还好文件只有25k,对体验影响不大,可能是taobao的cdn没有对etag做优化,我看到的每次etag都是不一样的,按理说文件不修改etag应该不变才对,是加了时间戳的原因吗,还需要再研究研究。
(责任编辑:IT教学网)
上一篇:大公司的团队很难创造成功产品
下一篇:设计案例分析:QQ公益图标诞生记