不要被“网页呈现F形关注热度”理论忽悠了
什么是F型浏览?
2006年4月,美国长期研究网站可用性的著名网站设计师杰柯柏·尼尔森(Jakob Nielsen)发表了一项《眼球轨迹的研究》报告(原文:F-Shaped Pattern For Reading Web Content)。
报告中提出,大多数情况下浏览者都不由自主的以“F”形状的模式阅读网页,这种基本恒定的阅读习惯决定了网页呈现F形的关注热度。
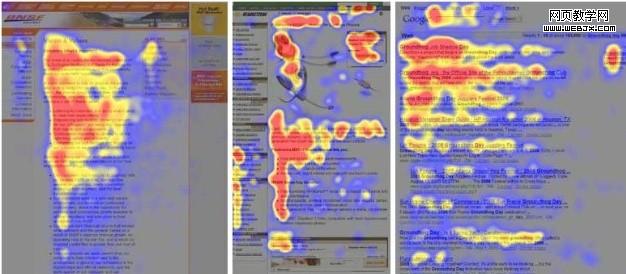
研究者用了几种不同的页面做眼动仪测试,得到了3张热度图,用颜色来表示浏览者眼光聚集的热度,分为最热(红色)、较热(黄色)、不热(蓝色)和基本不关注(灰色)4种。其中图3搜索结果页因SERP中网站标题、网页摘要较宽,第二条线会随之加长,但仍然是F形状。

图1:F型浏览
研究人员这样诠释F型浏览:
第一步:水平移动
浏览者首先在网页最上部形成一个水平浏览轨迹。
第二步:目光下移,短范围水平移动
浏览者会将目光向下移,扫描比上一步短的区域。
第三步:垂直浏览
浏览者完成上两步后,会将目光沿网页左侧垂直扫描;这一步的浏览速度较慢,也较有系统性、条理性。
F型浏览背后的问题
F型浏览模式这个理论已经推出很久了,我在很多网站和BLOG上也看到过这样的分享。我在思考几个问题:
- 1. 出现F型浏览模式的原因是什么?它的背后是什么样的用户需求?
- 2. F型浏览会受到网站内容、用户需求影响而发生改变吗?会出现别的形状吗?
- 3. F型浏览模式能够给我们什么启示?如何指导我们进行SERP的设计?
带着这些问题,我进行了一些资料的发掘和尝试,进而有了更多的疑问。
什么造成了F型浏览?
Jakob Nielsen花费的苦心用三种不同的网页进行测试,目的是为了告诉我们,F型浏览在不同的网站上都是通用的,用户的F型浏览行为并不会受到网站内容和设计出现太大的不同。
但是他并未进一步分析出现F型浏览的原因,结果让很多人误认为这真的是一种“不由自主”的行为。
也正因为如此,F型浏览也很容易被看出很多漏洞来。比如:
为什么不是E而是F?因为我们看到很多眼动仪测试的图片F下面并未一只有一个水平浏览线,而是多个。
为什么下面的一个水平浏览线要短于上面的一条,而实际上我们看到的很多眼动仪图片却是下面的水平浏览线要长于上面的一个?
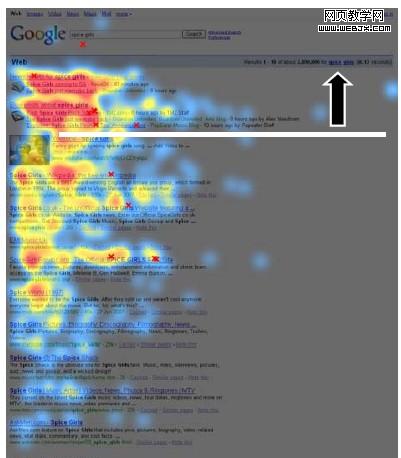
而进一步的研究也发现,当考虑到网页丰富的内容元素,比如图片时,F型浏览很容易就被打破。如图,你能看到一个典型的F吗?

图2:图片因素对F型浏览的影响
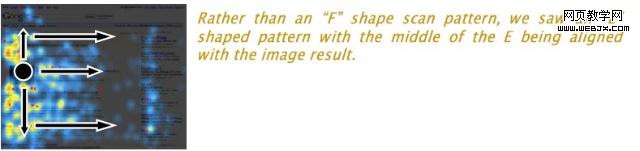
那么,研究人员又来补充F型浏览了,他们说,当有了图片元素影响后,用户的浏览行为发生了改变,不再呈现F型浏览,而是出现了一个E字:

我想,再这么推下去,还是避免不了漏洞百出,E出来了,F出来了,将来还会有L,I,C,Z……
还是早早透过现象去分析本质,让我们早点接触F型浏览背后的原因更好。
F型浏览背后的研究以及眼动仪确实能够帮助我们发现一些问题,但是F型浏览的理论在很多场合下显得不是很靠谱。不要被F型浏览忽悠,主要是要警惕那些片面理解F型浏览的拿来主义者。
我认为,F型或者是E型浏览方式,绝对不是无意识的“不由自主”的行为,而是网站内容、设计,用户需求和用户习惯多重因素作用下的结果。
- 用户的习惯:从左向右,从上到下,这也是传统阅读习惯在网络上的延伸。
- 互联网用户的阅读习惯:有些像我们阅读黄页或者产品目录的方式:快速扫描的方式,捕捉关键点,读短句子,忽视长篇大论——这些是可以有定论的。
- 用户的需求:这种习惯是如何养成的?我想是因为互联网用户心中有个需求:寻找某个东西。这个东西可能是具体的,比如搜索某个产品。也可能是模糊的,比如浏览新闻网站,我们是想扫描一下看看有没有“激发兴趣”的关键词。当发现这些“关键词”后,我们会阅读更多的辅助信息以帮助决断:这究竟是不是我要找的东西,当发现是的时候,会产生到详情页面的点击,当然发现不是的话,就会继续向下阅读,继续又一次循环。
- 用户的耐心是有限度的,所以随着扫描的进行,页面长度的拉伸,他们若找不到太多兴趣点,兴趣自然会逐渐消减,因此就可能形成了所谓的F型或者金三角热区。
用户在浏览的时候,大脑里出现了三个词语:也许是,是,否。
当词语是“也许是”的时候,用户水平浏览以获取更多信息,当答案是否时,用户放弃水平浏览,下移阅读下一段或者下一个搜索条目。当答案是是时,一般会产生一个点击。如图所示:
图3:F型浏览是有意识的行为
这是我心中的F型浏览模型:
- 纵向扫描用以对比:信息为第一维度要关注的信息,用户寻找的是最重要而且有差异化的信息,用户扫描的速度非常快。用户对比中会产生“定位”,从而产生水平阅读。
- 横向阅读用以判断:信息为第二维度信息,信息可以没有差异化,用户会降低扫描的速度以获取更多有用的信息,帮助自己做判断,要不要点击到详情页。
- 用户的对比需要有差异化的信息,因此当用户做了一次过滤后,原本差异化的信息变为雷同时,F的纵向条开始转移到另外一组信息处,比如在淘宝上搜索mp3,当我经过过滤,筛选出一组均是米奇的MP3时,图片的差异化就没有了,我的F纵向直接过渡到标题或者其他信息。
在以下的图片无差异化的list上,我甚至有可能直接将F的纵向浏览转移到价格或者地区上。
因此,我们可以把F型理解得更加宽泛一些,这样就不用去纠结上面一横长还是下面一横长或者是两横中间的距离,当然也不会纠结为何F会有多条水平横线。
非典型性F型浏览——用户需求、网站设计等因素的影响
上面出现一张掺杂了一张图片的搜索结果页(图2),那么我想,当出现多张图片时,效果又是如何呢?
刚好,这几天我想买个电脑包,去淘宝上搜索电脑包,然后不做任何筛选,直接看搜索到的结果。我有意识观测自己的行为(当然,做研究不用采用我的方式),然后发现:
1. 我首先只看图片——图片能够帮助我快速决断,这个包的颜色、款式、风格是否是我所要寻找的(因此快速出现了一条长长的垂直浏览线)。
2. 当图片满足需求后,我会横向阅读该包的说明(标题)。——如果标题中包含了诸如“二手”,“18寸”等字眼,我就会放弃横向浏览,直接用一个斜线过渡到下一个产品图片。
3. 当快速扫描标题未出现让我say no的字眼时,我将视线落到了价格上。请看倒数第二个红色的包包,图片通过,标题通过,然而价格超出预算,于是我放弃用斜线过渡到下面的产品。
我们假设有一个同样和我在买电脑包的人,假设他不关心颜色,不关心款式,只关心价格(很多做批发的也许是这样的)——那么他一来这个搜索结果页,会不会首先从价格所在的列开始纵向浏览,排除,选择,横向研究并下决策——放弃还是点击?这是完全有可能的。
在电子商务网站上,因为图片大多数是第一选择要素,它有天然的优势能够帮助做选择,因此我们的浏览视线从左上方开始,先纵向再横向,纵向和横向的意图是有着微妙的差异的。这个稍后再说。
我们再看看口碑网,同样设计的搜索结果页的浏览视线:
我,代表着一个普通的来找租房的用户。普通的找租房的用户关心什么?
他第一关心的是户型和地段。其次是价格。
因此,他的浏览视线即有可能是这样的——
- 1. 越过了图片先看标题,因为标题一般会包含小区名称,户型等重要因素。
- 2. 当标题里有让他say no的字眼时,其他的信息(图片、价格、更多介绍等)统统都会视而不见。快速纵向浏览到下面的列表。
- 3. 当标题里有字眼满足需求后,用户会横向扫到价格字眼,做第二次判断。
- 4. 当价格超出心理预期时(或过低时),用户放弃此列表,视线出现Z型的下移,下移到下一条列表的标题。
- 5. 当价格同时满足期望时,一般会产生一个到详情页面的点击(两个黄色区域)。
在下面的例子中,同样是图片,却仅仅起到一个辅助的作用,当用户通过标题或者价格掌握的信息不足以判断时,才会做为参考因素。

再看看网站设计,是如何影响用户浏览行为的。
而,在以相册方式展示的SERP页面,用户的行为又是怎么样的呢?
比如,在淘宝商城,切换成gallery形式。我的需求是寻找一个双肩的电脑包,图片仍然是第一维度要关注的,因此我的视线很有可能呈现Z状,当我发现了有合适的款式和颜色的包包后,我才会扫描第二维度的信息:价格或者标题等。
但是,我又发现,除非我有意识,才能够保证是一个Z型浏览,大多数情况,我在Gallery形式展示的list上,视线呈现放射状的,散乱的,没有规律的,我也许会被其中的某张图片先吸引到——这张图片也许是居中的而不是左上角的图片,然后再由这张图片开始,向上或者向下浏览。
这种galley的设计,虽然能够突出图片的影响,但是实际上倒并不方便用户做“对比和筛选”,会漏掉一些信息,因此可能会出现上上下下的重复浏览——这也许也是国外主流的电子商务网站没有把这种形式作为主要的list设计的原因,当然,这是我个人的猜测。——如果有机会,我们会利用gallery做一下眼动仪的测试,来验证这个结论。
一个tips是,当以gallery方式呈现产品时,同一行的产品不宜过多。
F型浏览给我的启示
我认为,F型浏览不是绝对的,也不是无意识的,而是受到网站设计、用户需求、用户习惯多重因素影响。那么,我们的SERP设计,尤其是List items设计,要遵循什么原则呢?
只所以写这篇文章,我也由于近期在项目里遇到了一个问题:
list页面如何承载多种曝光需求?
鉴于这个页面的重要性,很多业务部门都希望能够在list页面做一些曝光,仅一个产品列表而言,有部门希望能够放出公司或者产品的认证信息,有的部门或许觉得没必要让用户点击到详情页,可以放出更多信息,比如公司的联系方式,产品运营方,或许希望list能够包含供应商的更多信息,比如规模,主营产品,设备和加工能力,工艺等。
但是,list一个豆腐块状的大小,怎么能够包含那么多信息呢?
所以,我们需要说服各个业务方:list页面设计的目的不是让用户阅读,做决策,而是快速寻找,定位,判断,而真正的决策是需要用户到了详情页甚至是与供应商联系过才能做出的。list页面的设计目的需要单纯,才不至于顾此失彼,忽略了最主要的目的,堆积了大量的信息,反而降低了用户的浏览、对比、定位的效率。
我们能做什么?
1. 信息优先级的划分
就电子商务网站而言,我认为可以划分三个优先级。
第一步:快速浏览以对比:定位和排除。
第二步:获取更多信息以判断。
第三步:研究并决策——下一步动作或者放弃。

严重声明一点:以上的信息优先级要视网站性质、受众需求而有不同,不能适应任何类型的SERP。比如,同样是电子商务网站,淘宝和alibaba就有很大的不一样。淘宝面向的个人买家,而alibaba.com面向的是全球的批发商、中小型的企业采购。用户类型差异比较大,采购类型差异比较大,因此需求就不一样,关注的信息维度就不一样。
对于批发商来讲,因为一个产品要采购大量,一般也都是来样加工订制,不像是淘宝的现货采购,也比较注重长期的供货关系,因此对单品细节的关注就稍微要偏弱一些,更关心供应商本身的信用、供货能力、主营产品等。
而且,行业不同,采购类型也不一样,关注的信息维度也不一样。上周去上海建材展访谈的客户,都能够明确帮我们确认一个事实:行业特征对于SERP设计的差异化需求凸显。——这个话题以后再说。
Heidi想要表达的意思就是:根据你的网站的用户需求和产品特征,你脑子里需要出现这样一个表格——里面的内容需要调整为最适合的优先级。
如果设计师或者产品经理没有传达出信息优先级的概念,那么市场研究人员很可能提供出一个大杂烩,用户关心什么信息,产品图片,描述,认证,信用,价格,物流,供应商资质…………我知道他们当然什么都关心,但是——在什么阶段关心什么是要区分的。
2. 帮助用户更快完成任务
当我们脑子里已经有了这张表,并且和项目组达成共识后——达成共识比较不容易,但是我们可以靠用户调研、访谈、行业研究提供足够的proof来得出一个比较合理的信息优先级,那么剩下的任务就是如何更好表现这些内容。
同样的饺子馅,不同的包法显然能够给用户不同的感官感受,包得不好,不但有碍于观瞻,也极有可能破掉,破坏了一锅汤不说,还进了水,导致饺子没有味道。
既然用户在SERP页面的目标很清晰——找到它!
用户在SERP的任务又是可以被我们预测的——他有三个步骤需要完成(参见表格)
每个任务的目标同样也是相对比较清晰的,那么我们设计的任务就是在每个阶段让他能够更加有效率完成子任务目标。
当然你可以说:那我们干嘛要分成三步呢?既然要简化工作量,干脆让他一步完成不更好吗?
但是事实上,用户的这三步也是一个时间轴,不是在同时存在的需求,而且当我们把所有的信息都同时呈现时,反而会极大降低他完成第一步的效率。
我认为,SERP能够满足前两个级别的需求就可以了,第三步可以放到详情页去完成。
如google的搜索list:
想一下:如果标题字数太多,或者没有和下面的描述区分开来,没有做关键词的加粗,是不是会导致用户第一步筛选效率降低?
再对比两个网站的list items:
去哪儿——酒店搜索列表页:
口碑网——餐馆搜索列表页:
两者相比,我个人认为去哪儿的表现要优于口碑网。
- 去哪儿信息层级非常明确——地段以及酒店品牌第一维度。
- 价格单独成列——非常易于二级筛选。
- 图片相对不重要,因此只给出数量和链接。
- 给出了非常有帮助做选择的促销信息。
而口碑网的表现:
- 图片非常不重要,但是仍然占据了黄金位置。
- 由于标题位于图片上部,用户在纵向浏览时,经常被图片因素干扰,不利于快速浏览。
- 地图、周边等信息,我认为属于第三优先级,却出现在这里,导致每个item非常复杂。
- 评论:口碑给出了单个用户的评论,有失客观和公正性,会误导客户。
- ……
几个值得尝试的行动:
1. 信息区块划分——遵循用户习惯和F型浏览,F型浏览反应了用户的浏览习惯,从上至下,从左至右。
2. 加粗、显化能帮助用户提高效率的关键词或者信息
例如SERP搜索关键词的加粗,主要的目的就是让用户快速抓住字眼,然后判断:这是不是我要找的产品。
另外,降低噪音。上面这张图,个人认为将那个跳动的旺旺图标转移到右下角的位置能够帮助用户提升对图片和标题的浏览对比。
像价格这样的字段,一般来说比较重要(第二优先级),那么处理方式有两种:
单独成列——用户很容易纵向对比,这也是很多网站的做法。
单独成列的时候,我们可以不对价格进行太多视觉上的强化。
但是若做成不单独的列,就需要着重加粗,以帮助用户纵向快速跳跃式的对比。
——不然,就会是这样的:
3. 条目设计的拓展性
很有可能你的三段论会受到产品团队的赞赏,但是他们需要更多的信息表现出来。因此他们并不认为只有前两个优先级的信息才能够被放到SERP页面上,其他的只能到详情页查看。
而且,他们的观点也很有sense:
为什么要用户一个一个点开去判断这到底是不是他要找的东西呢?那不是无效的点击吗?
那么,即使已经有了优先级划分,list items设计还要考虑一定的拓展性——可以不展示,在用户有需求的时候展开。
还有更多行动需要你参与:
- 提出更多质疑,Heidi个人所得必然有一定的局限性。
- 帮Heidi验证结论正确与否:提供范例或者反例。
- 检查自己所在的网站或者看过的list设计:信息优先级是如何划分的? 用户在使用中任务是如何完成的?是否有障碍?如何去优化?









